This.template.queryselectorall
This.template.queryselectorall - Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. For light dom nodes, use. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web when lightning locker is enabled, components that use this.template.queryselector or.
For light dom nodes, use. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web when lightning locker is enabled, components that use this.template.queryselector or. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element });
Web when lightning locker is enabled, components that use this.template.queryselector or. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); For light dom nodes, use. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template.
What is the querySelectorAll method in JavaScript? Document
Web description the queryselectorall () method returns all elements that matches a css selector (s). Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web when lightning locker is enabled, components that use.
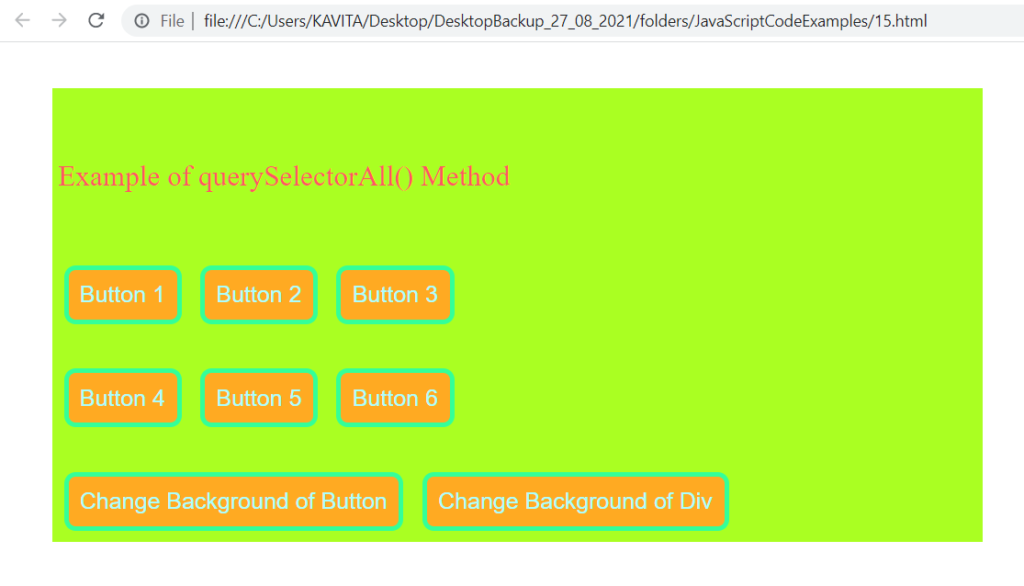
Example of querySelectorAll() Method in JavaScript Programmingempire
Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
This.template.queryselectorall In Lwc
Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web when lightning locker is enabled, components that use this.template.queryselector or. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
This.template.queryselector
Web description the queryselectorall () method returns all elements that matches a css selector (s). Web when lightning locker is enabled, components that use this.template.queryselector or. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. For light dom nodes, use.
Salesforce this.template.querySelectorAll(...).addEventListener is not
Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web when lightning locker is enabled, components that use this.template.queryselector or. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. For light dom nodes, use.
[Solved] QuerySelectorAll in React Testing Library? 9to5Answer
Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web description the queryselectorall () method returns all elements that matches a css selector (s).
[Solved] Getting selected options with querySelectorAll 9to5Answer
Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web when lightning locker is enabled, components that use this.template.queryselector or. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web to locate shadow dom nodes, use queryselector() or queryselectorall() on.
This.template.queryselectorall
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web description the queryselectorall () method returns all elements that matches a css selector (s). Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. For light dom nodes, use. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall().
How to use querySelectorAll() with Multiple Classes in JavaScript
For light dom nodes, use. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template.
This.template.queryselector
For light dom nodes, use. Web queryselectorall(selectors) parameters selectors a string containing one or more selectors to match against. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
Web Queryselectorall(Selectors) Parameters Selectors A String Containing One Or More Selectors To Match Against.
Web to locate shadow dom nodes, use queryselector() or queryselectorall() on this.template. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements passed via slots, a component calls this.queryselector() and this.queryselectorall(). Web when lightning locker is enabled, components that use this.template.queryselector or.
For Light Dom Nodes, Use.
Web description the queryselectorall () method returns all elements that matches a css selector (s). Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element });