Add Gravity Form To Divi Page
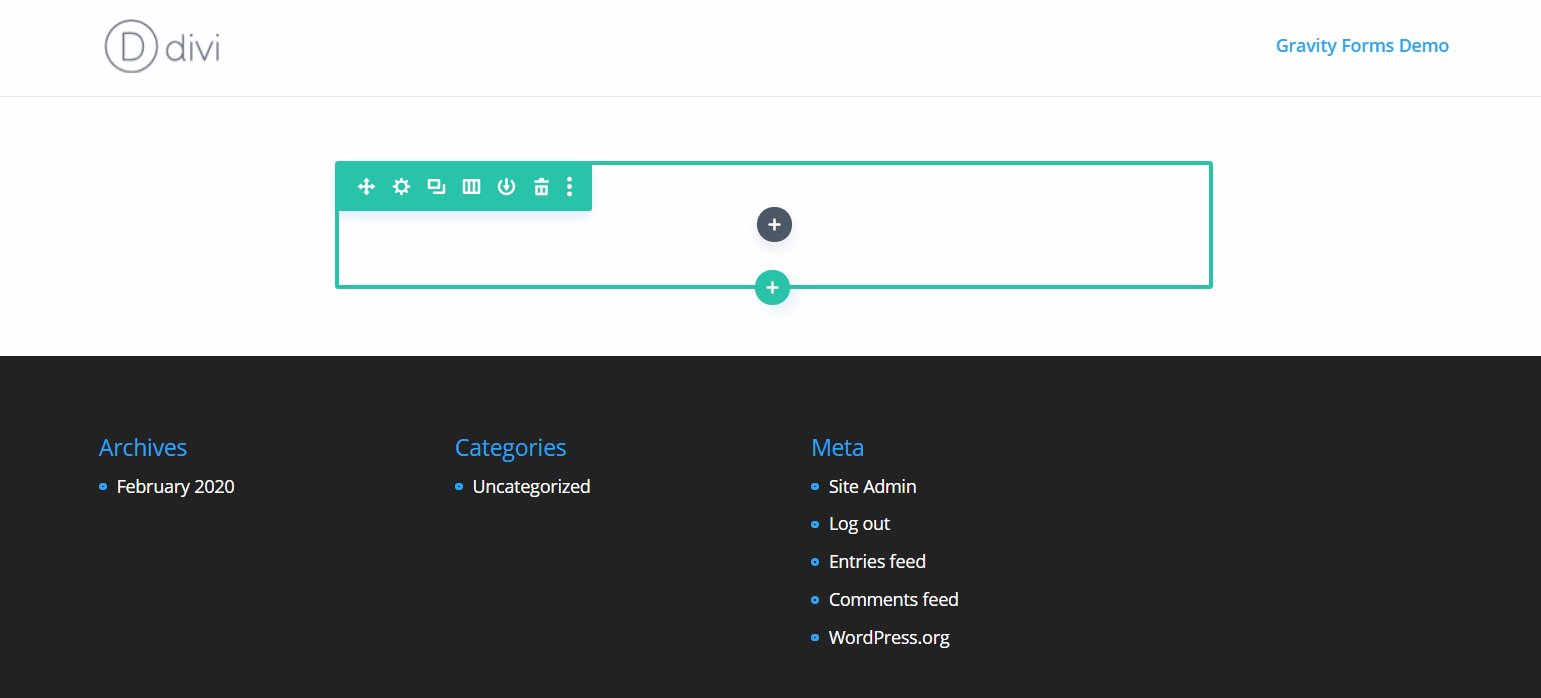
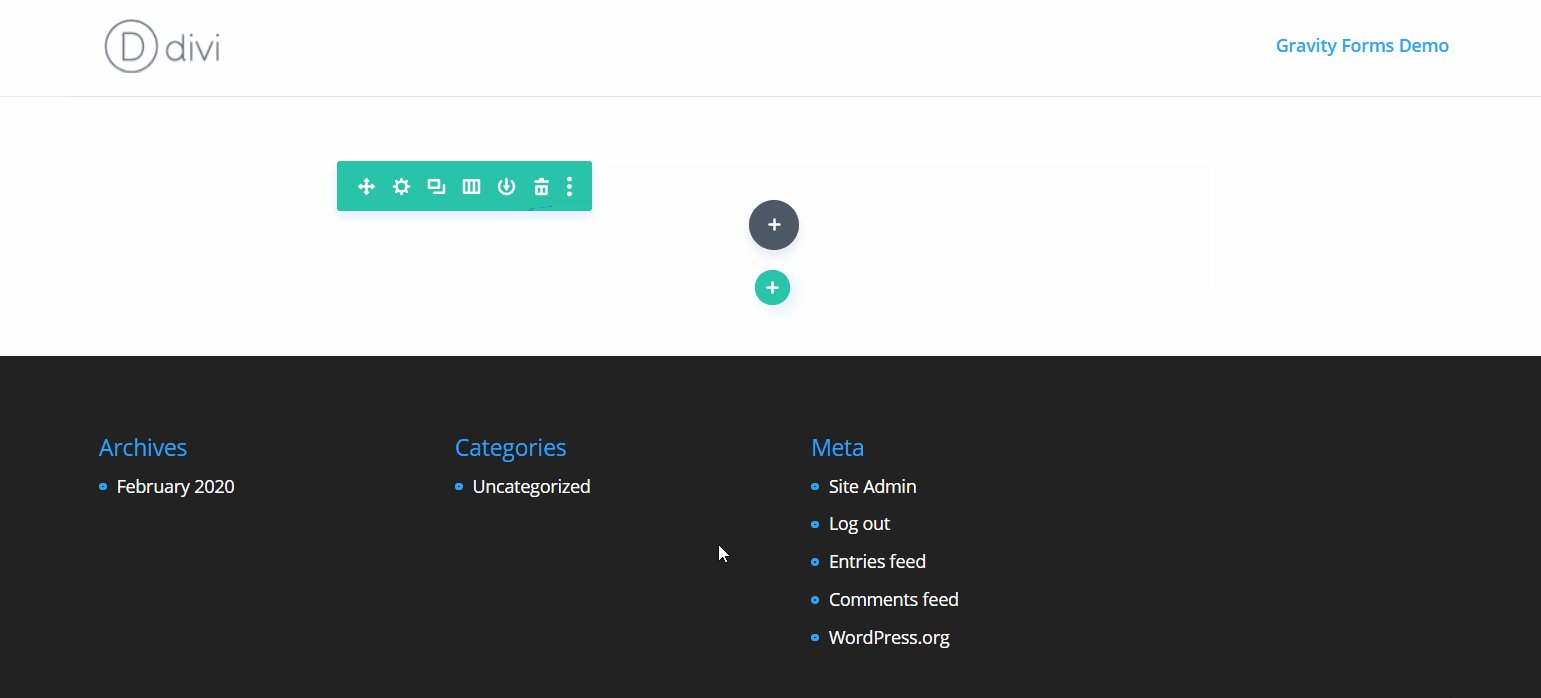
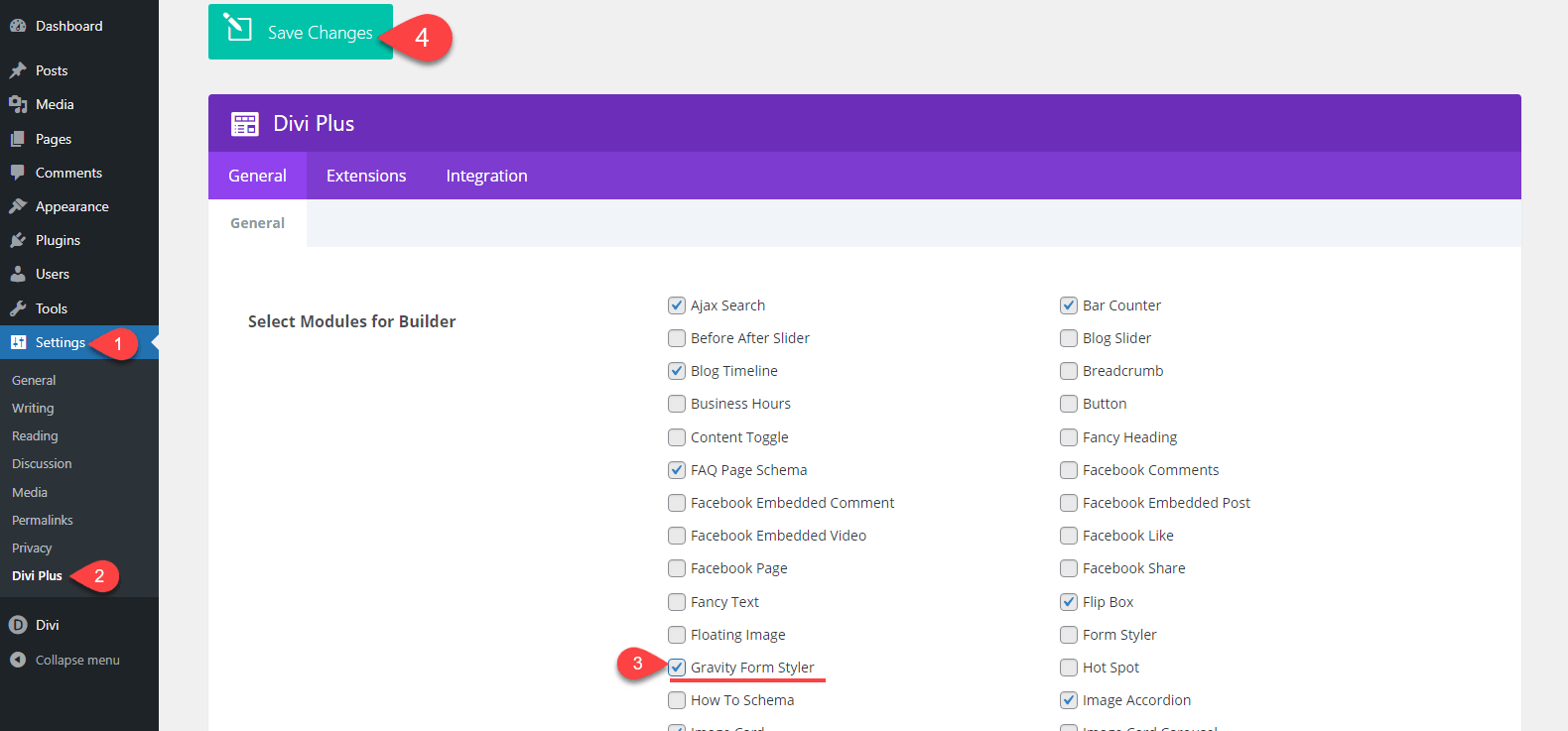
Add Gravity Form To Divi Page - Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Wpsconatct iii) style the gravity form divi gravity forms. The module is loaded with powerful features that allow you to target and style each element of a. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Add in a code module. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Download and install the wp tools gravity forms divi module plugin. Add a new row and set your columns. Add the gravity forms module to your page or. Web navigate to the page or post you wish to add your form.
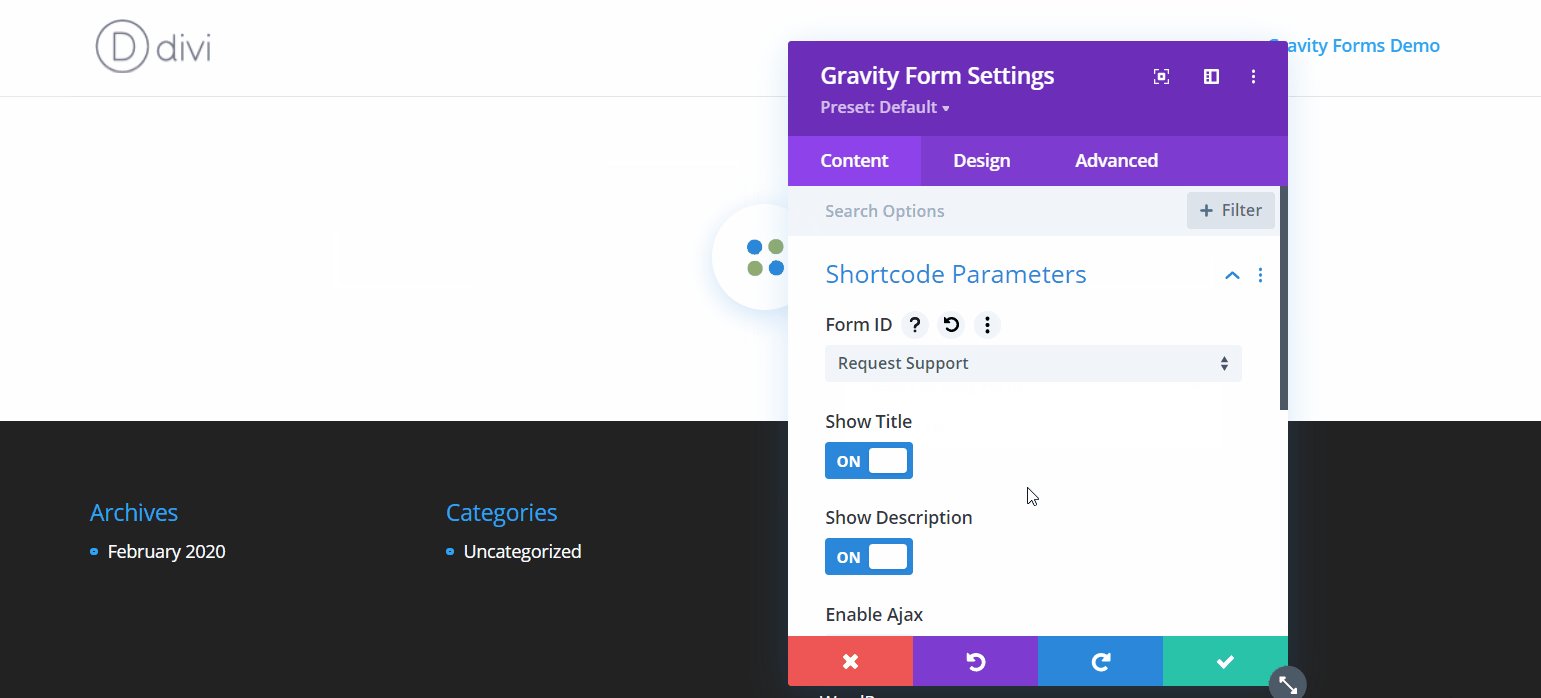
Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. To find your shortcode, open the visual editor by clicking “edit” on your. Paste the code to the right into the code module. Using a plugin step 1: Download and install the wp tools gravity forms divi module plugin. The module is loaded with powerful features that allow you to target and style each element of a. Add in a code module. Add the gravity forms module to your page or. Wpsconatct iii) style the gravity form divi gravity forms.
Add in a code module. We recommend no less than three column! Download and install the wp tools gravity forms divi module plugin. Using a plugin step 1: Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Add a new row and set your columns. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Add the gravity forms module to your page or. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Paste the code to the right into the code module.
How to Add a Gravity Forms Form to Your Page in Divi GravityRanger
Add a new row and set your columns. Wpsconatct iii) style the gravity form divi gravity forms. Web navigate to the page or post you wish to add your form. Download and install the wp tools gravity forms divi module plugin. Add in a code module.
How to Embed a Gravity Form in Divi The Ultimate Guide
Using a plugin step 1: Add the gravity forms module to your page or. Download and install the plugin. Web navigate to the page or post you wish to add your form. We recommend no less than three column!
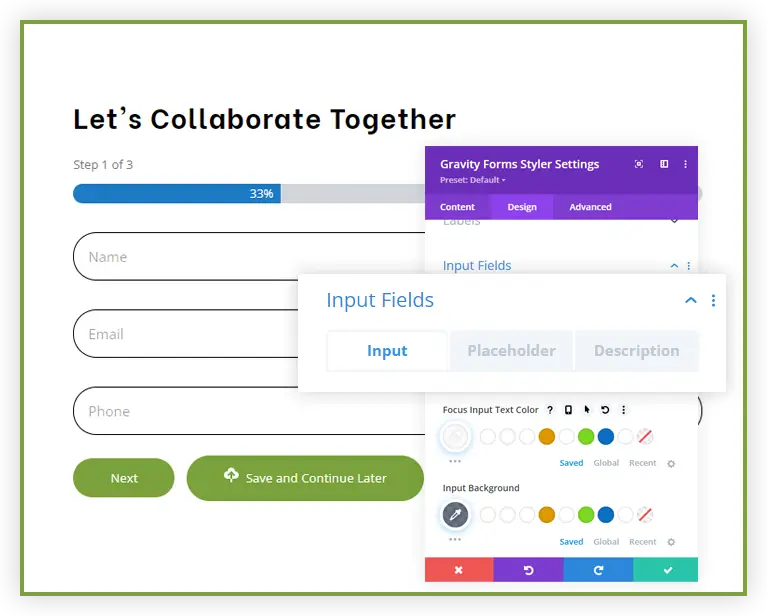
3 Steps to Style Your Divi Gravity Forms Easily (Live Example)
Paste the code to the right into the code module. Download and install the plugin. Add a new row and set your columns. Web navigate to the page or post you wish to add your form. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode.
Gravity Forms Wordpress Plugin 2.4.18.3
Download and install the plugin. Add in a code module. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Wpsconatct iii) style the gravity form divi gravity forms. We recommend no less than three column!
Everything you need to know to get started with Divi
Wpsconatct iii) style the gravity form divi gravity forms. Add in a code module. Using a plugin step 1: Paste the code to the right into the code module. We recommend no less than three column!
Gravity Forms Styler for Divi Style Gravity Forms In Divi
Add in a code module. Add a new row and set your columns. Download and install the plugin. Using a plugin step 1: Paste the code to the right into the code module.
How to add a Gravity Form to a page using Divi GravityKit
Web navigate to the page or post you wish to add your form. Web adding a gravity form to a page in divi using a shortcode copying your gravity forms embed shortcode. Wpsconatct iii) style the gravity form divi gravity forms. Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it.
How to add a Gravity Form to a page using Divi GravityKit
Download and install the plugin. We recommend no less than three column! Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. Add the gravity forms module to your page or. Add in a code module.
Embed Gravity Form In Divi Theme WP Tools
Using a plugin step 1: Wpsconatct iii) style the gravity form divi gravity forms. Add a new row and set your columns. Download and install the wp tools gravity forms divi module plugin. We recommend no less than three column!
How to Embed a Gravity Form in Divi The Ultimate Guide
Download and install the plugin. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g. Add a new row and set your columns. Add the gravity forms module to your page or. Download and install the wp tools gravity forms divi module.
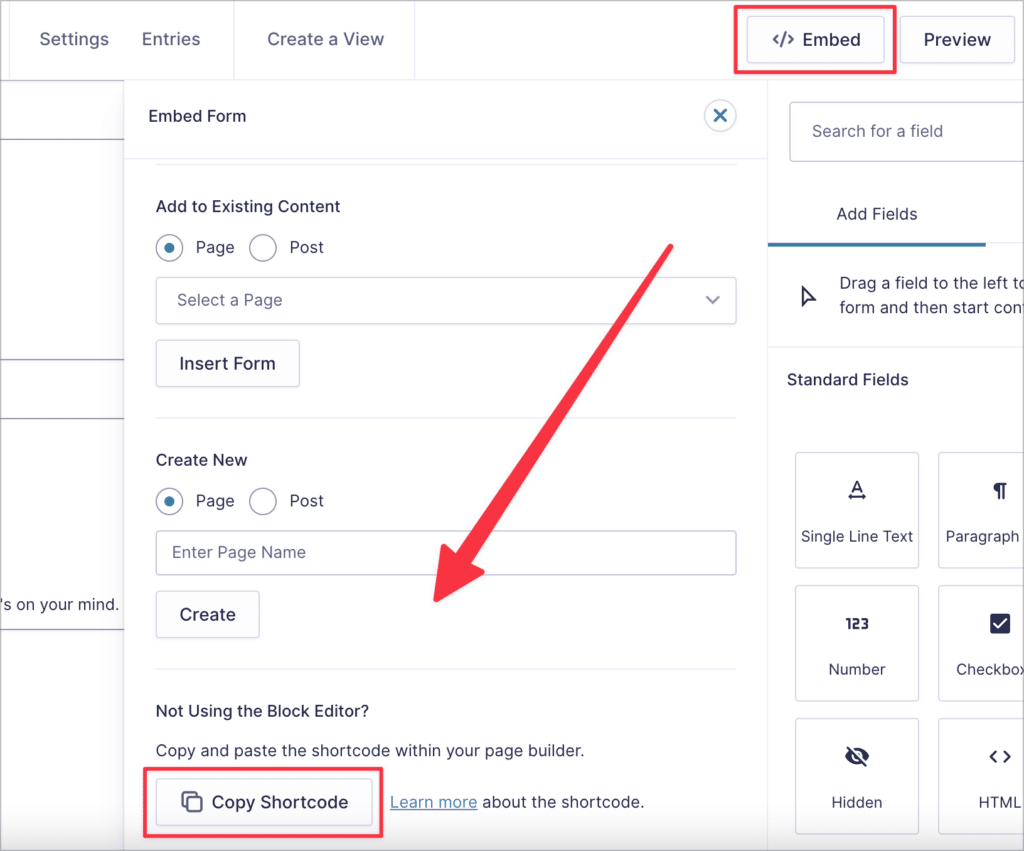
Web Adding A Gravity Form To A Page In Divi Using A Shortcode Copying Your Gravity Forms Embed Shortcode.
Add a new row and set your columns. To find your shortcode, open the visual editor by clicking “edit” on your. Download and install the wp tools gravity forms divi module plugin. Wpsconatct iii) style the gravity form divi gravity forms.
Add In A Code Module.
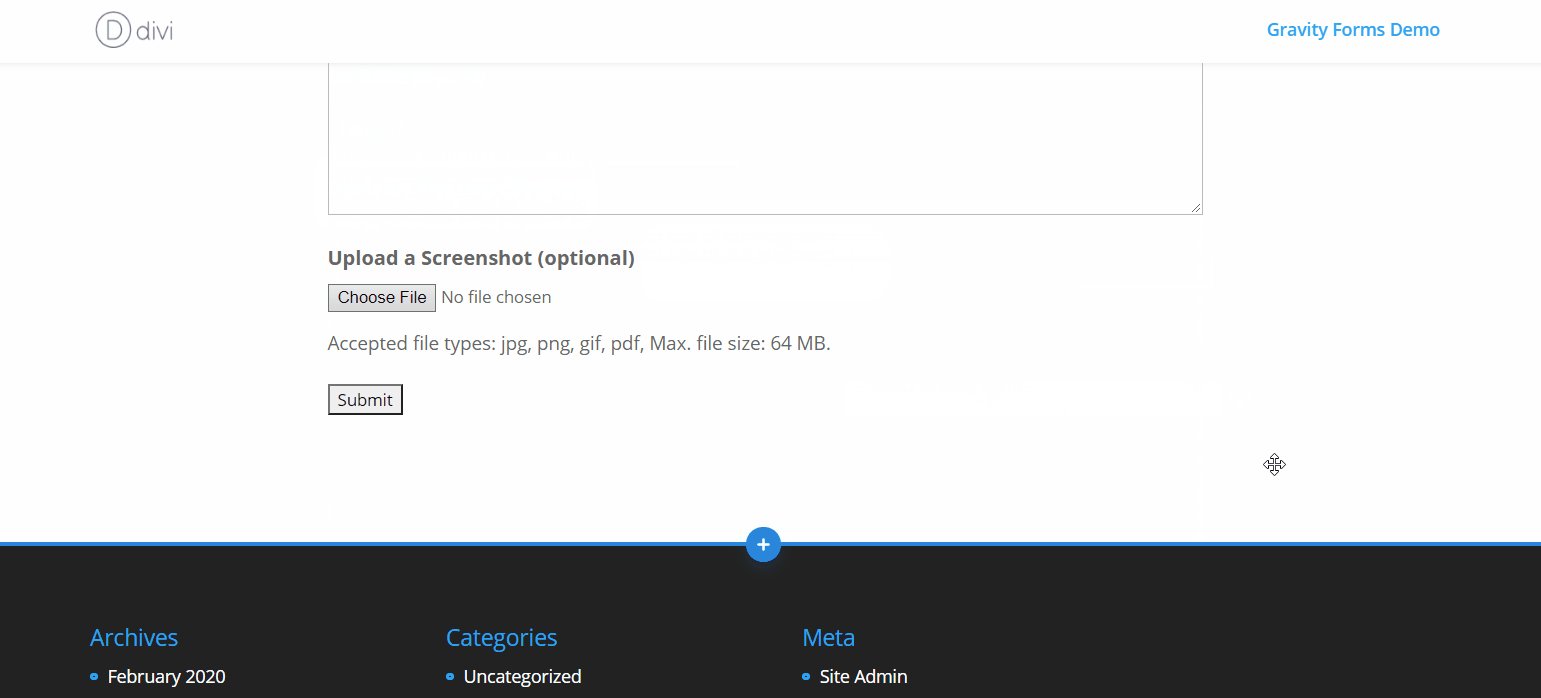
Using a plugin step 1: Add the gravity forms module to your page or. The module is loaded with powerful features that allow you to target and style each element of a. Web go to your divi page enable divi builder add a new module and search “gravity forms” add “gravity forms” content > content > select gravity forms, e.g.
Download And Install The Plugin.
Web divi gravity forms allows you to easily embed a gravity form on your divi site and style it using the divi builder. We recommend no less than three column! Paste the code to the right into the code module. Web navigate to the page or post you wish to add your form.