Angular Detect Click Anywhere On Page
Angular Detect Click Anywhere On Page - Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up. Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.
Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up. Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.
Angular 2 A Simple Click Outside Directive Christian Liebel
Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up. Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.
Angular Material Datepicker With Many Custom Date Formats Integrating
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
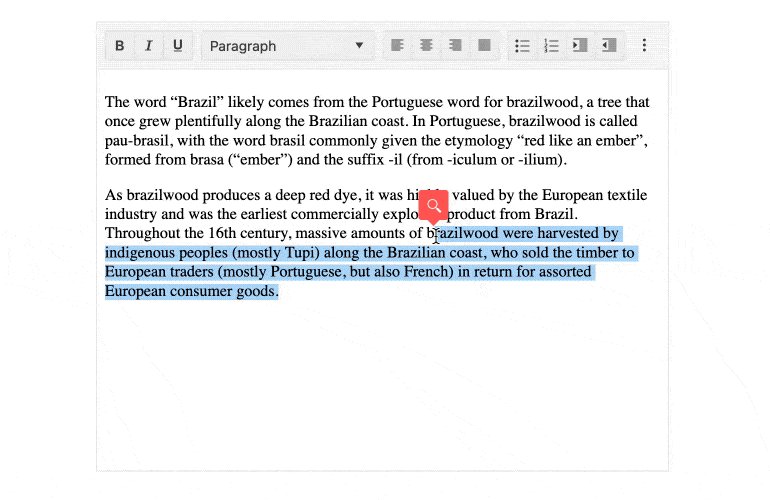
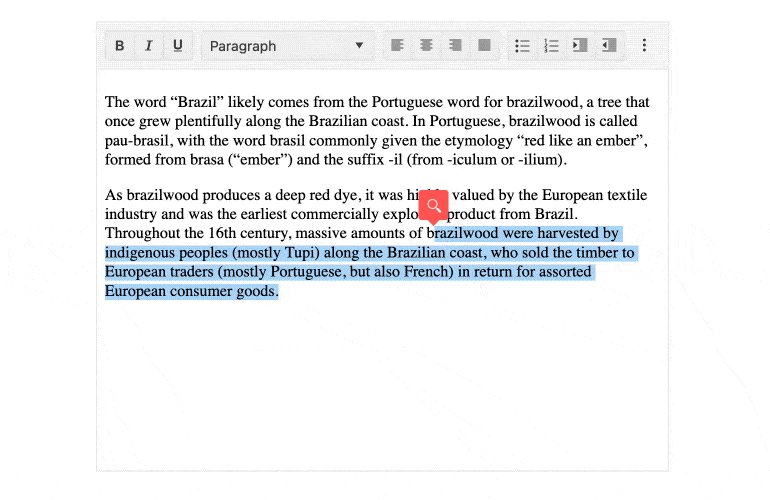
Angular Rich Text Editor Component Kendo UI for Angular
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
Angular Detect Element Onscroll StackBlitz
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
How to detect click outside of an element in angular? StackTuts
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
Angular Detect Window Scroll Using Hostlistener StackBlitz
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
[Solved] Detect Click outside element in angular 4 using 9to5Answer
Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up. Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.
Angular Check If Click Outside Component? The 15 New Answer
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks. Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up.
HTML How to detect click outside of an element in Angular? YouTube
Setting up the angular 2 application before we can detect a click anywhere on the page, we need to set up. Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.
Setting Up The Angular 2 Application Before We Can Detect A Click Anywhere On The Page, We Need To Set Up.
Web let’s assume i have a component called “dropdowncomponent” that i want to detect if there are clicks.