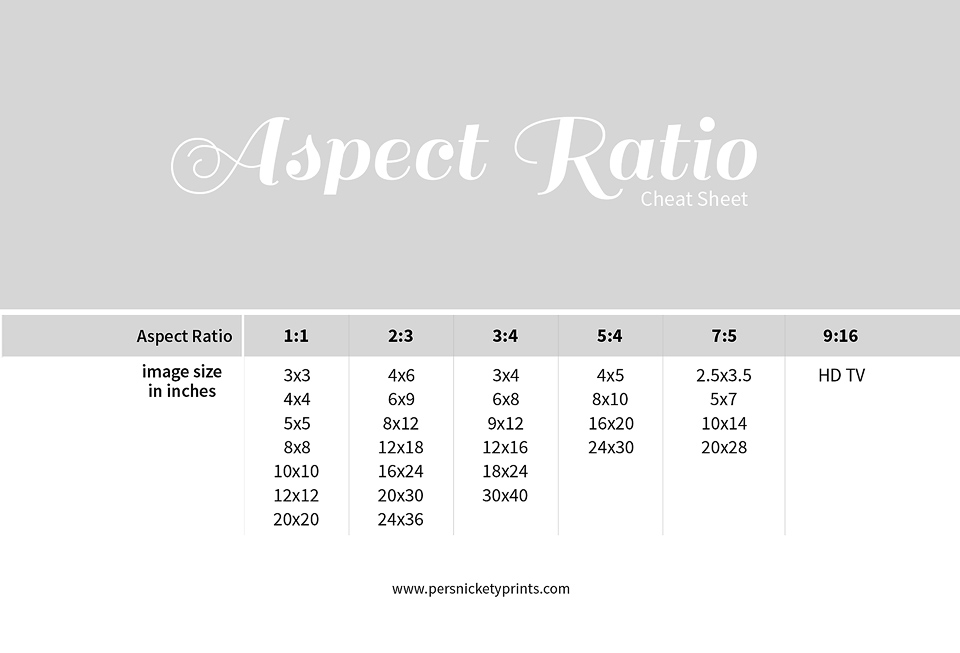
Aspect Ratio Sheet
Aspect Ratio Sheet - 1.78 (16:9) 4096 x 2304: It's usually written as two numbers separated by a colon or x, ex: 1.66 (5:3) 3840 x 2304: 0.80 (4:5) 1842 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.25 (5:4) 2880 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.33 (4:3) 3072 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design.
Web in photography, aspect ratio represents the relationship between the width and the height of an image. It can be expressed as a number followed by a. It's usually written as two numbers separated by a colon or x, ex: 0.80 (4:5) 1842 x 2304: 1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: 1.66 (5:3) 3840 x 2304: 1.78 (16:9) 4096 x 2304:
1.66 (5:3) 3840 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: 1.78 (16:9) 4096 x 2304: 1.25 (5:4) 2880 x 2304: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 0.80 (4:5) 1842 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. It can be expressed as a number followed by a.
What is Aspect Ratio in Photography?
1.66 (5:3) 3840 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: It's usually written as two numbers separated by a colon or x, ex: 0.80 (4:5) 1842 x 2304:
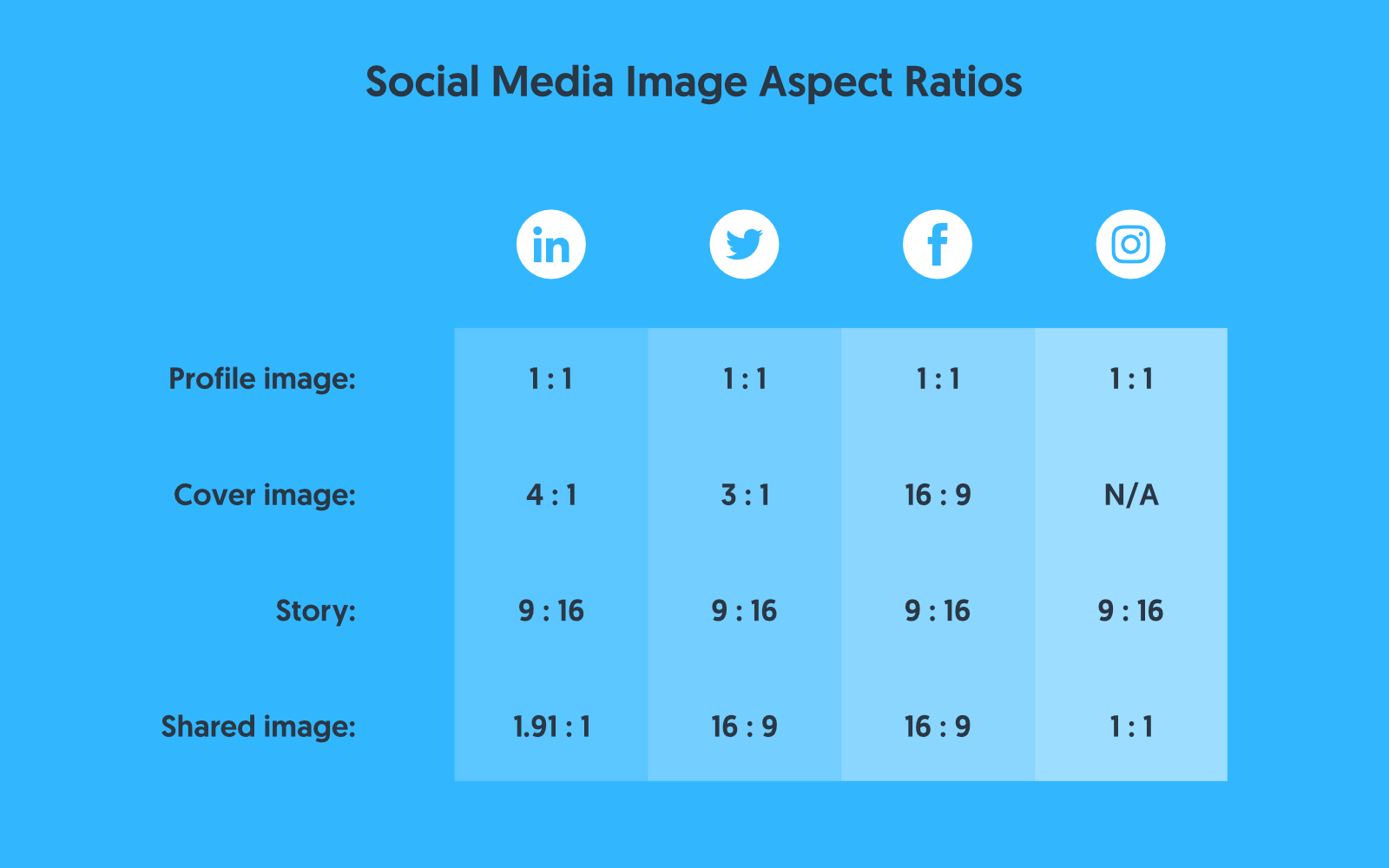
Social media image sizes & aspect ratios A cheat sheet for every
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.25 (5:4) 2880 x 2304: 1.78 (16:9) 4096 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. Web in photography,.
Aspect ratio, cropping and how it affects your photos. Ever have an
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.78 (16:9) 4096 x 2304: 0.80 (4:5) 1842 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. It's usually written.
The Aspect Ratio of 2.00 1 is Everywhere
Web the aspect ratio is the ratio between the width and height of the screen or image. 1.33 (4:3) 3072 x 2304: It can be expressed as a number followed by a. It's usually written as two numbers separated by a colon or x, ex: 1.78 (16:9) 4096 x 2304:
Aspect Ratio RGB Digital
1.25 (5:4) 2880 x 2304: Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 1.33 (4:3) 3072 x 2304: 1.78 (16:9) 4096 x 2304: Web in photography, aspect ratio represents the relationship between the width and the height of.
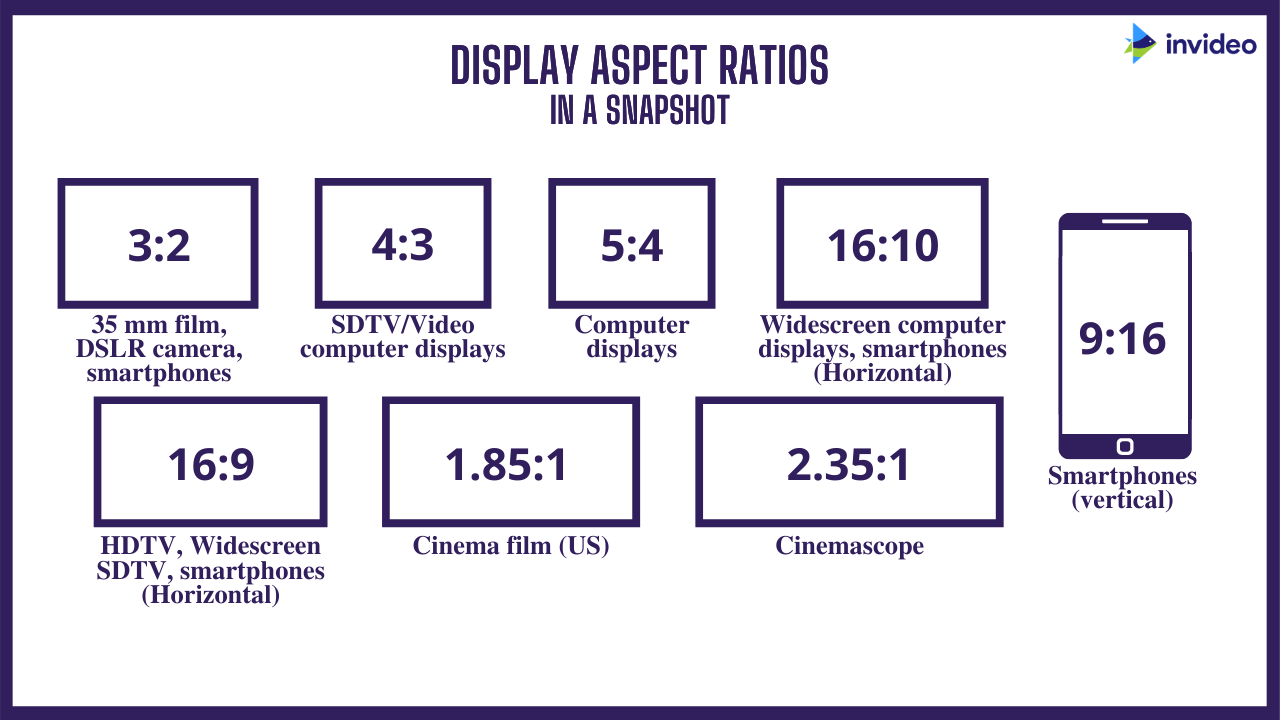
Aspect Ratio Cheat Sheet & Quick Reference
1.78 (16:9) 4096 x 2304: 1.66 (5:3) 3840 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. 0.80 (4:5) 1842.
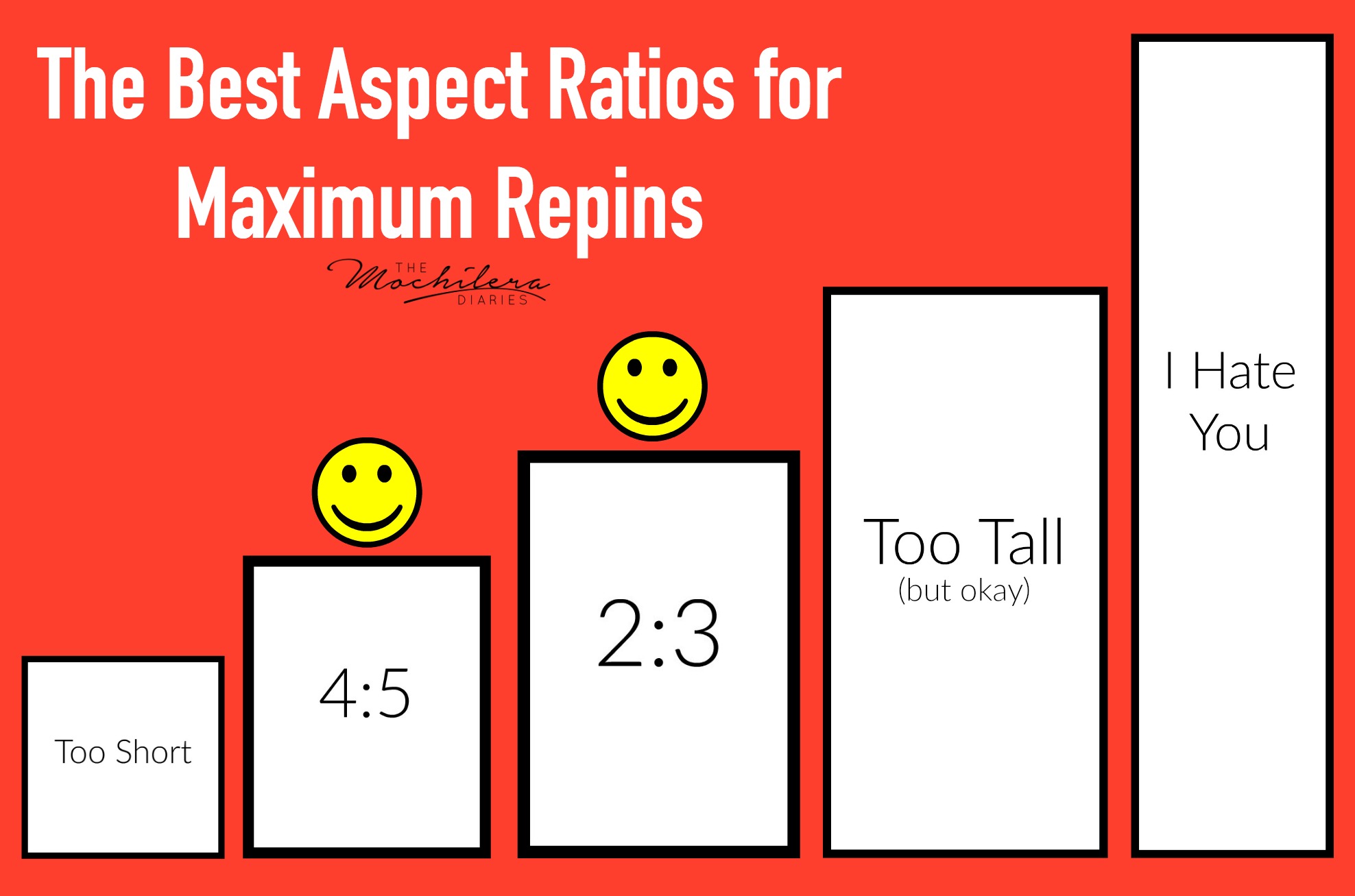
Aspect Ratios The Sweetest Way
Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. Web aspect ratios are largely.
Aspect Ratio Photography basics, Photography
It can be expressed as a number followed by a. It's usually written as two numbers separated by a colon or x, ex: Web in photography, aspect ratio represents the relationship between the width and the height of an image. Web the aspect ratio is the ratio between the width and height of the screen or image. 1.66 (5:3) 3840.
Video Aspect Ratio Explained with Best YouTube, Instagram dimensions
Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: 1.66 (5:3) 3840 x 2304: It can be expressed as a number followed by a. 0.80 (4:5) 1842 x 2304:
The Complete Guide to Video Aspect Ratios in 2022 (2022)
It can be expressed as a number followed by a. Web aspect ratios are largely defined by numbers, as in a mathematical ratio that clearly defines how many inches high and how many inches wide your video, image and design. Web in photography, aspect ratio represents the relationship between the width and the height of an image. 1.78 (16:9) 4096.
1.78 (16:9) 4096 X 2304:
1.33 (4:3) 3072 x 2304: Web the aspect ratio is the ratio between the width and height of the screen or image. Pdf version (v2.2) calculating out the required resolutions for particular aspect ratios can be a little tricky so we’ve created a cheat sheet to help. 1.66 (5:3) 3840 x 2304:
1.25 (5:4) 2880 X 2304:
0.80 (4:5) 1842 x 2304: It can be expressed as a number followed by a. Web in photography, aspect ratio represents the relationship between the width and the height of an image. It's usually written as two numbers separated by a colon or x, ex: