Create React App Blank Page
Create React App Blank Page - Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: Edit file webpack.config in the config folder. But that does not work. Blank, white screen in the browser. Check the browser’s console for errors does the app link to the wrong. After all that work, you finally deployed your. As others have said, i set homepage: It’s one of the most annoying situations after deploying a static react app: Web i want to build my project with create react app. But, i encounter a blank page, when i run yarn start in project's directory.
Find path with static/ or static/js/ or static/css/ in the file and delete such path. Check the browser’s console for errors does the app link to the wrong. But that does not work. It’s one of the most annoying situations after deploying a static react app: But, i encounter a blank page, when i run yarn start in project's directory. Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: Blank, white screen in the browser. Web i want to build my project with create react app. After all that work, you finally deployed your. As others have said, i set homepage:
Web i want to build my project with create react app. Check the browser’s console for errors does the app link to the wrong. It’s one of the most annoying situations after deploying a static react app: Blank, white screen in the browser. As others have said, i set homepage: But, i encounter a blank page, when i run yarn start in project's directory. Edit file webpack.config in the config folder. After all that work, you finally deployed your. Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: Find path with static/ or static/js/ or static/css/ in the file and delete such path.
How Create React App help in creating a New React Applications?
Edit file webpack.config in the config folder. After all that work, you finally deployed your. It’s one of the most annoying situations after deploying a static react app: Find path with static/ or static/js/ or static/css/ in the file and delete such path. But, i encounter a blank page, when i run yarn start in project's directory.
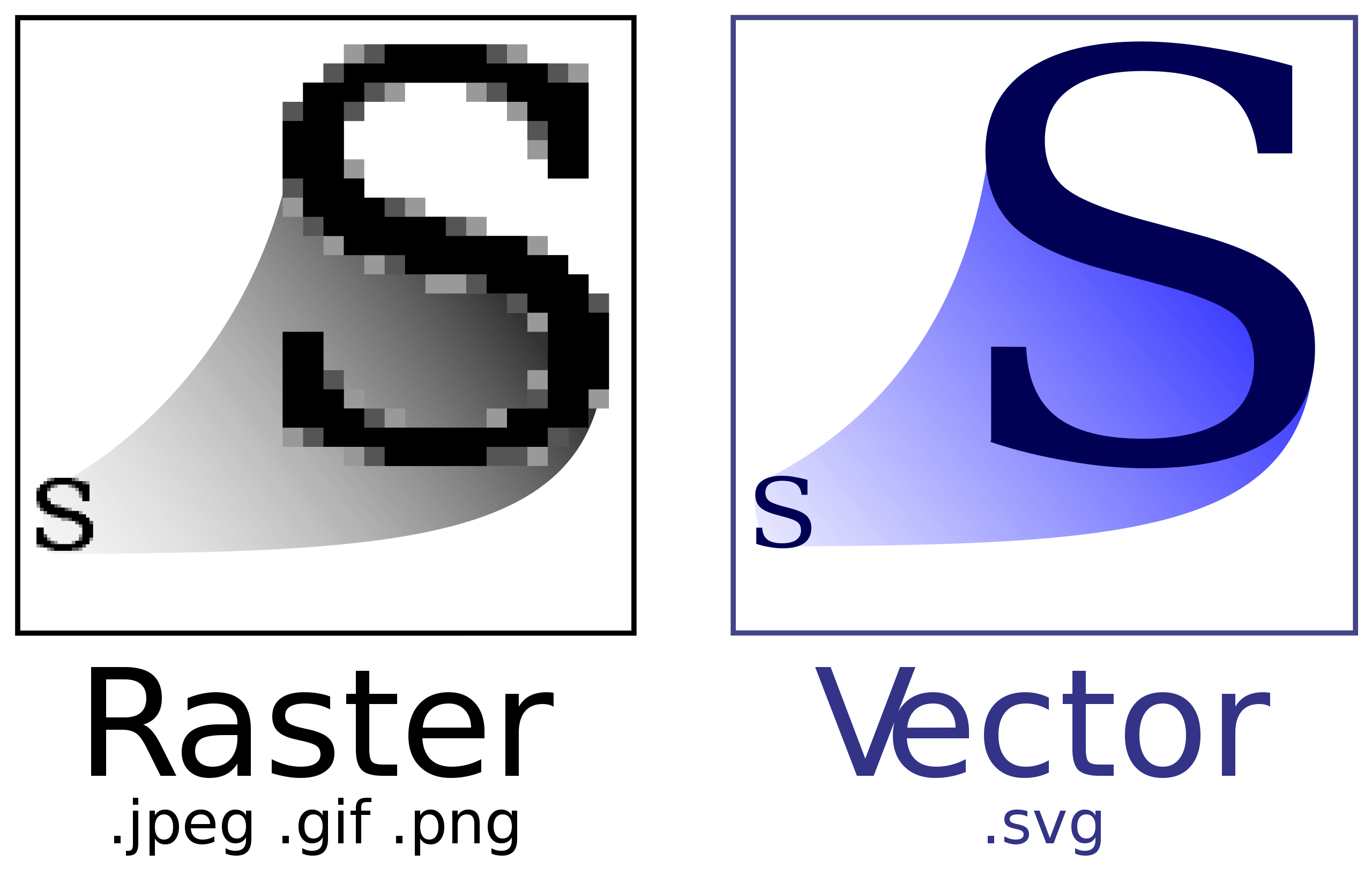
Create React App and SVGs. A guide to show SVG images in React… by
After all that work, you finally deployed your. Edit file webpack.config in the config folder. Check the browser’s console for errors does the app link to the wrong. Web i want to build my project with create react app. Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned.
createreactapp Codesandbox
Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: It’s one of the most annoying situations after deploying a static react app: Edit file webpack.config in the config folder. After all that work, you finally deployed your. But that does not work.
How to automate testing for a React application with GitLab LaptrinhX
Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: But, i encounter a blank page, when i run yarn start in project's directory. But that does not work. Blank, white screen in the browser. After all that work, you finally deployed your.
How To Create A Home Page In React Create A Home Page In Html The Art
Find path with static/ or static/js/ or static/css/ in the file and delete such path. Blank, white screen in the browser. Edit file webpack.config in the config folder. As others have said, i set homepage: Web i want to build my project with create react app.
React for Beginners A React.js Handbook for Front End Developers
It’s one of the most annoying situations after deploying a static react app: Web wrapping up the next time you get a white screen after deploying a react app, remember the steps you’ve learned today: But, i encounter a blank page, when i run yarn start in project's directory. But that does not work. Find path with static/ or static/js/.
Devahoy มาเริ่มต้นเขียน React ด้วย Create React App กันดีกว่า
As others have said, i set homepage: Web i want to build my project with create react app. Blank, white screen in the browser. After all that work, you finally deployed your. Check the browser’s console for errors does the app link to the wrong.
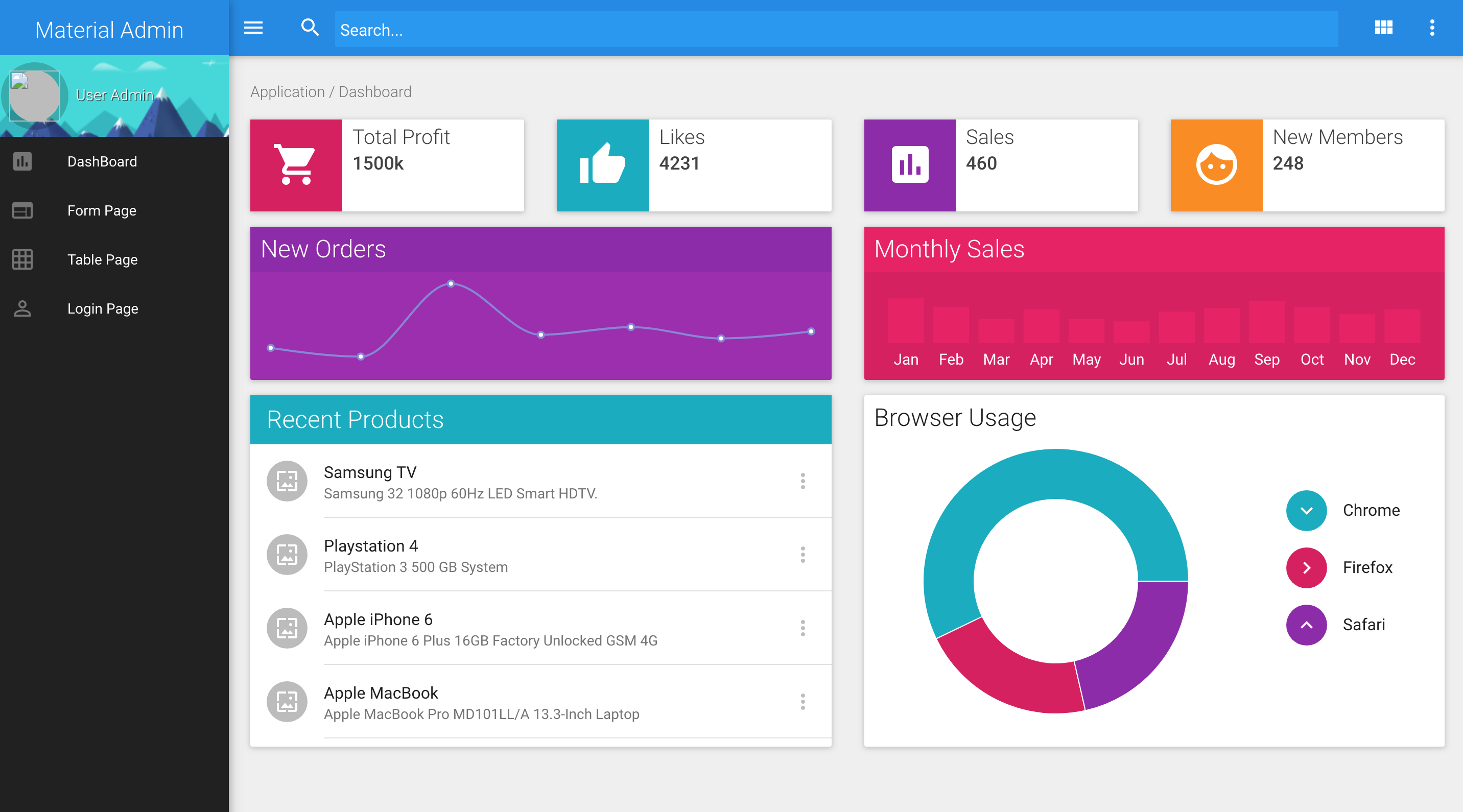
Create a Task Management App with ReactJS in 2021 Techformist
But, i encounter a blank page, when i run yarn start in project's directory. Web i want to build my project with create react app. But that does not work. Find path with static/ or static/js/ or static/css/ in the file and delete such path. After all that work, you finally deployed your.
Create React App Blank Codesandbox
Find path with static/ or static/js/ or static/css/ in the file and delete such path. But, i encounter a blank page, when i run yarn start in project's directory. Blank, white screen in the browser. Web i want to build my project with create react app. Edit file webpack.config in the config folder.
createreactapp Codesandbox
After all that work, you finally deployed your. Web i want to build my project with create react app. But, i encounter a blank page, when i run yarn start in project's directory. Check the browser’s console for errors does the app link to the wrong. Edit file webpack.config in the config folder.
Check The Browser’s Console For Errors Does The App Link To The Wrong.
Blank, white screen in the browser. Find path with static/ or static/js/ or static/css/ in the file and delete such path. But, i encounter a blank page, when i run yarn start in project's directory. It’s one of the most annoying situations after deploying a static react app:
Web Wrapping Up The Next Time You Get A White Screen After Deploying A React App, Remember The Steps You’ve Learned Today:
As others have said, i set homepage: After all that work, you finally deployed your. Edit file webpack.config in the config folder. Web i want to build my project with create react app.