Fluid Page Layout
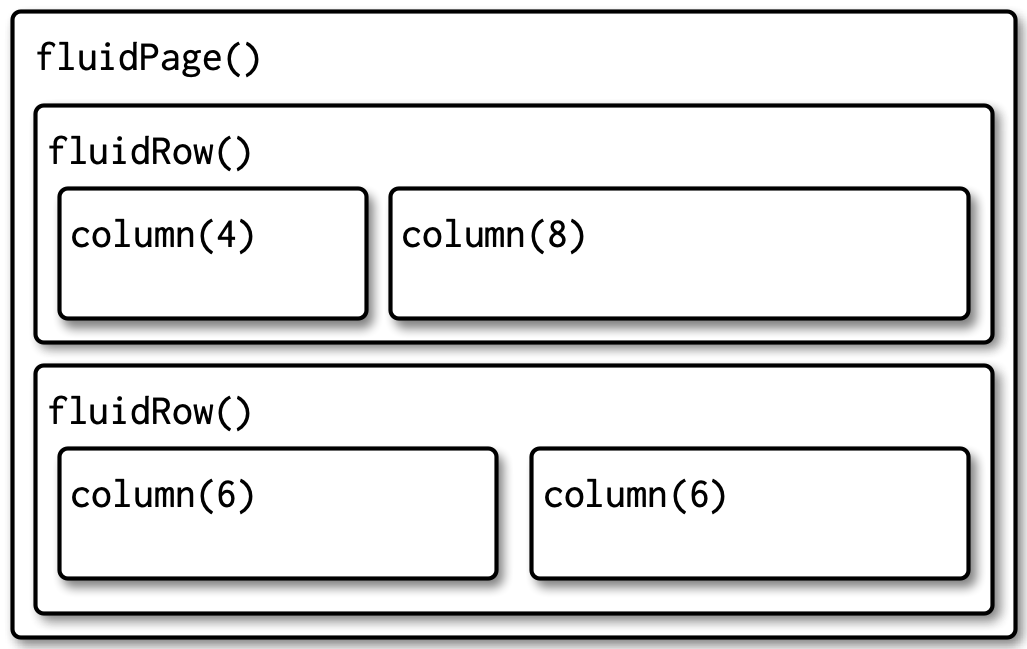
Fluid Page Layout - Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid. This part will occupy 12. Resize the page to see the effect!
This part will occupy 12. W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect!
W3.css supports a 12 column responsive fluid grid. Resize the page to see the effect! Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. This part will occupy 12.
Chapter 6 Layout, themes, HTML Mastering Shiny
This part will occupy 12. Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
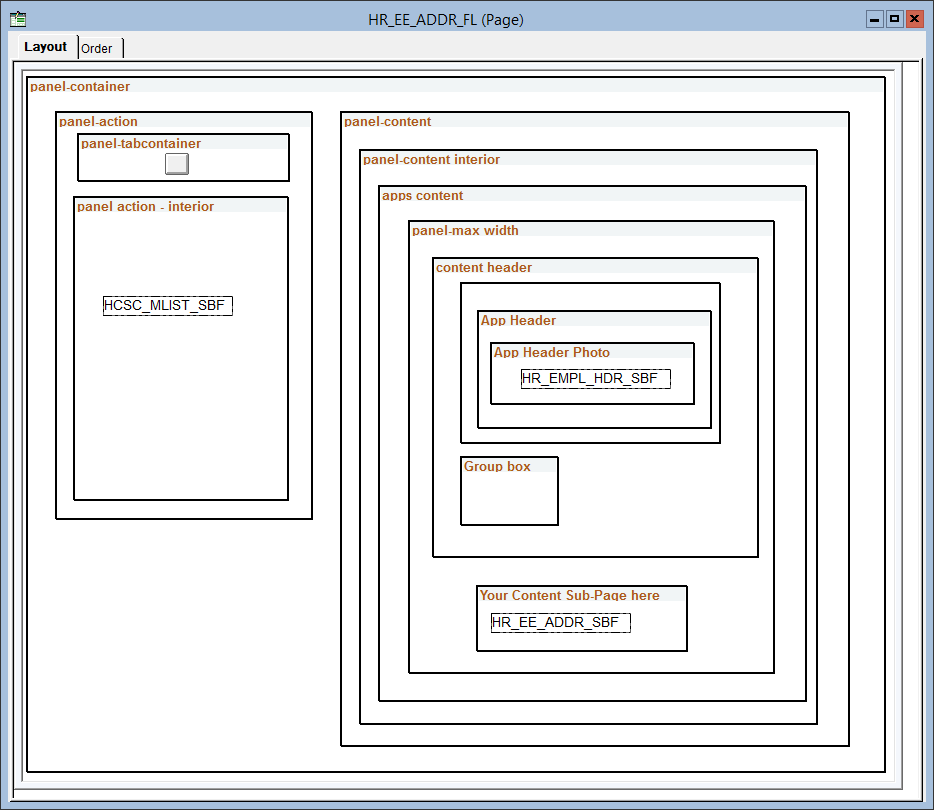
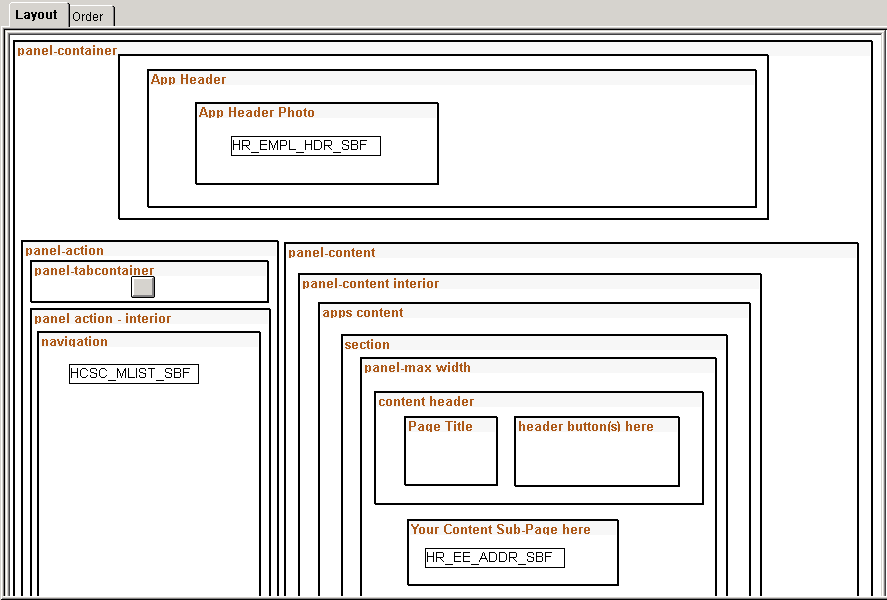
Defining the Layout of the Main Fluid Page
Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid. Resize the page to see the effect! This part will occupy 12.
Adaptive CSSLayouts New Era In Fluid Layouts? — Smashing Magazine
Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. This part will occupy 12. W3.css supports a 12 column responsive fluid grid. Resize the page to see the effect!
Chapter 6 Layout, themes, HTML Mastering Shiny
This part will occupy 12. Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it.
"Fluid layout" display question Voters Document360
W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. This part will occupy 12. Resize the page to see the effect!
html How can I implement this two column fluidfluid layout, with
Resize the page to see the effect! This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid.
Create fluid layouts with HTML5 and CSS3 Creative Bloq
This part will occupy 12. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid. Resize the page to see the effect!
Defining the Layout of the Main Fluid Page
Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect! W3.css supports a 12 column responsive fluid grid. This part will occupy 12.
The Beginners Guide to Responsive Web Design (Code Samples & Layout
W3.css supports a 12 column responsive fluid grid. Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. Resize the page to see the effect! This part will occupy 12.
Resize The Page To See The Effect!
Web to create a fluid page use the fluidpage function and include instances of fluidrow and column() within it. W3.css supports a 12 column responsive fluid grid. This part will occupy 12.