Footer To Bottom Of Page
Footer To Bottom Of Page - Try with below css, html,. You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Web the footer is placed at the bottom of the page. These are the following methods by which we can create a footer. Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer try it yourself » how to create a fixed footer example Create a footer div with position: /* bottom = footer height */ padding:
Web no need to specify the position for footer, also remove the bottom and left. Create a footer div with position: /* bottom = footer height */ padding: Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer. Footer try it yourself » how to create a fixed footer example Try with below css, html,. Web the footer is placed at the bottom of the page. You need to specify the height (in %) of every section.
Web the footer is placed at the bottom of the page. Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html,. /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Create a footer div with position: These are the following methods by which we can create a footer. Footer try it yourself » how to create a fixed footer example
20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
Try with below css, html,. Create a footer div with position: Web the footer is placed at the bottom of the page. Footer try it yourself » how to create a fixed footer example /* bottom = footer height */ padding:
Footer Template Html Css Free Download Printable Templates
Web to make a footer fixed at the bottom of the webpage, you could use “position: Create a footer div with position: Web the footer is placed at the bottom of the page. You need to specify the height (in %) of every section. Footer try it yourself » how to create a fixed footer example
4 Different Ways to Align Footer to Bottom of Page in CSS Webtips
/* bottom = footer height */ padding: Web the footer is placed at the bottom of the page. You need to specify the height (in %) of every section. Create a footer div with position: Try with below css, html,.
13 unique website footer design examples Webflow Blog
Web to make a footer fixed at the bottom of the webpage, you could use “position: Create a footer div with position: Web the footer is placed at the bottom of the page. Footer try it yourself » how to create a fixed footer example Try with below css, html,.
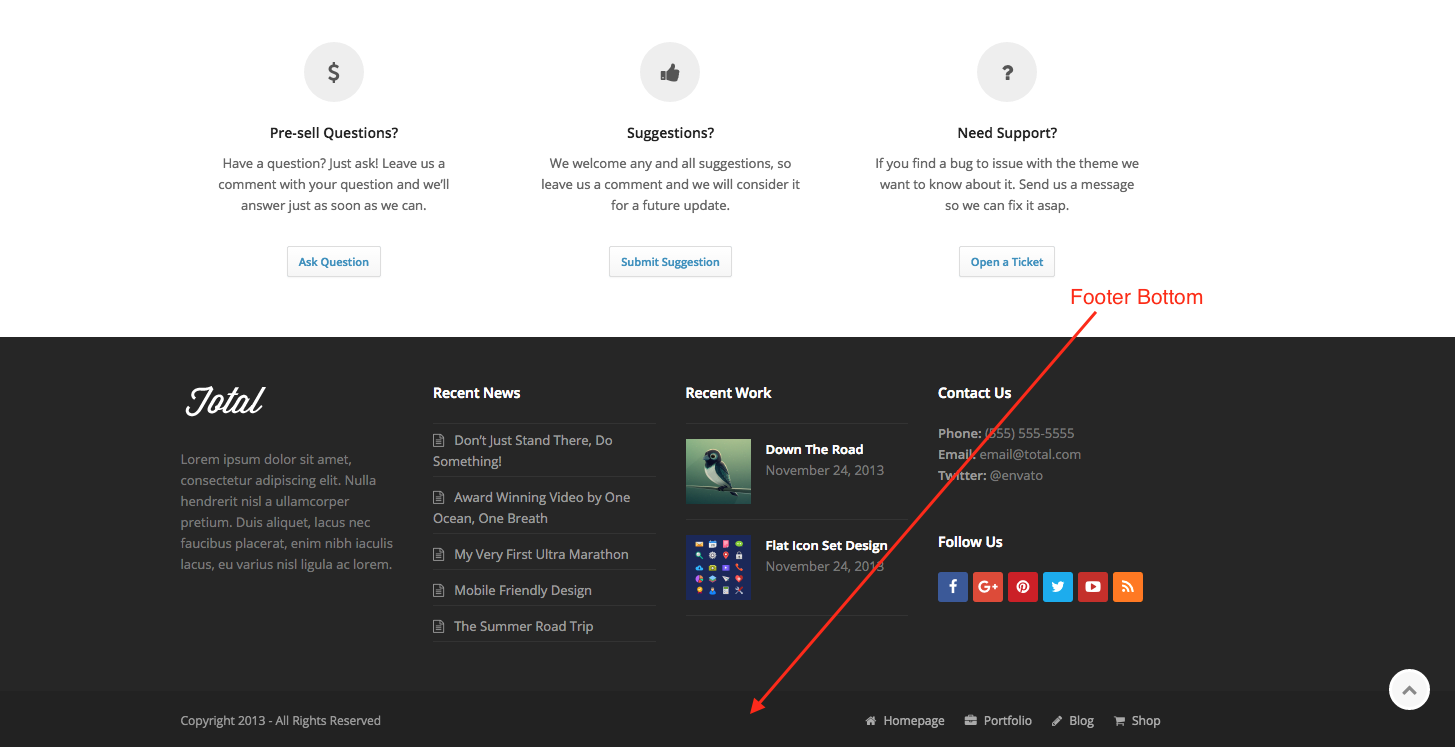
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
Web no need to specify the position for footer, also remove the bottom and left. Web the footer is placed at the bottom of the page. These are the following methods by which we can create a footer. Create a footer div with position: Try with below css, html,.
Responsive Footer With HTML & CSS Coding Artist
These are the following methods by which we can create a footer. Web the footer is placed at the bottom of the page. Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding: Web to make a footer fixed at the bottom of the webpage, you could use.
Design a footer that sticks to the bottom of the page part 2
Web no need to specify the position for footer, also remove the bottom and left. You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer. /* bottom = footer height */.
Page Option Footer Bottom Documentation
Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. /* bottom = footer height */ padding: These are the following methods by which we can create a footer. Web the footer is placed at the bottom of the page.
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
You need to specify the height (in %) of every section. Create a footer div with position: Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html,. /* bottom = footer height */ padding:
Bottom Footer (CSS Grid, Flexbox & Absolute Position)
Web the footer is placed at the bottom of the page. These are the following methods by which we can create a footer. Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html,. Web to make a footer fixed at the bottom of the webpage, you could use “position:
Create A Footer Div With Position:
Footer try it yourself » how to create a fixed footer example /* bottom = footer height */ padding: These are the following methods by which we can create a footer. Web no need to specify the position for footer, also remove the bottom and left.
Try With Below Css, Html,.
Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. Web the footer is placed at the bottom of the page.