Gravity Forms Css Templates
Gravity Forms Css Templates - Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css. Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css.
How to Style Gravity Forms With CSS Hero YouTube
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css.
How to create a multi column Gravity Form layout using CSS Grid Yatin
Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css. Most elements share reusable class.
Gravity Forms Css Templates
Web gravity forms are structured so that every element can be targeted and manipulated via css. Most elements share reusable class. Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Gravity Form Css Templates
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option.
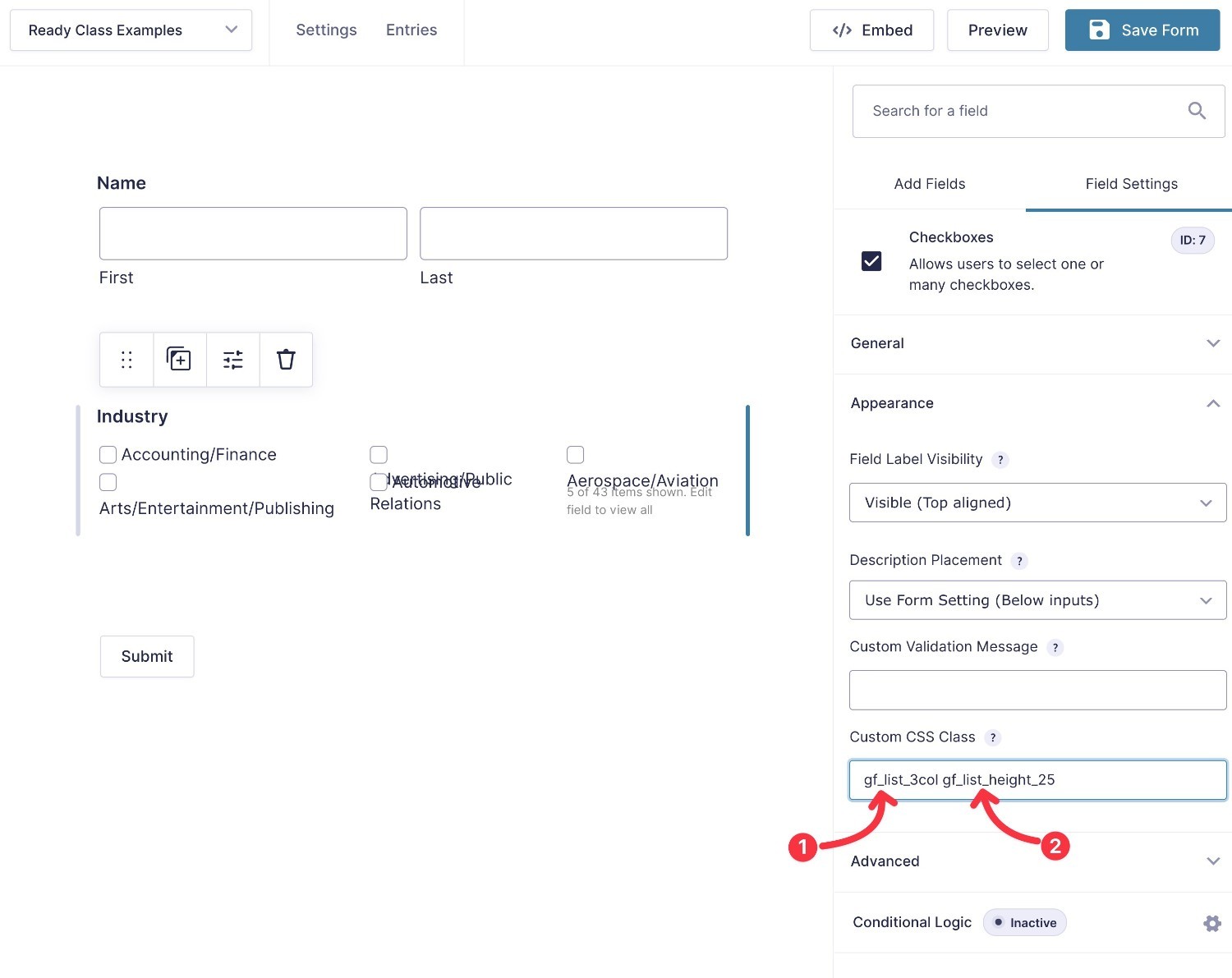
Modifying Field Layout with CSS Ready Classes Gravity Forms
Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css. Most elements share reusable class. Web from your site admin dashboard, click the appearance option.
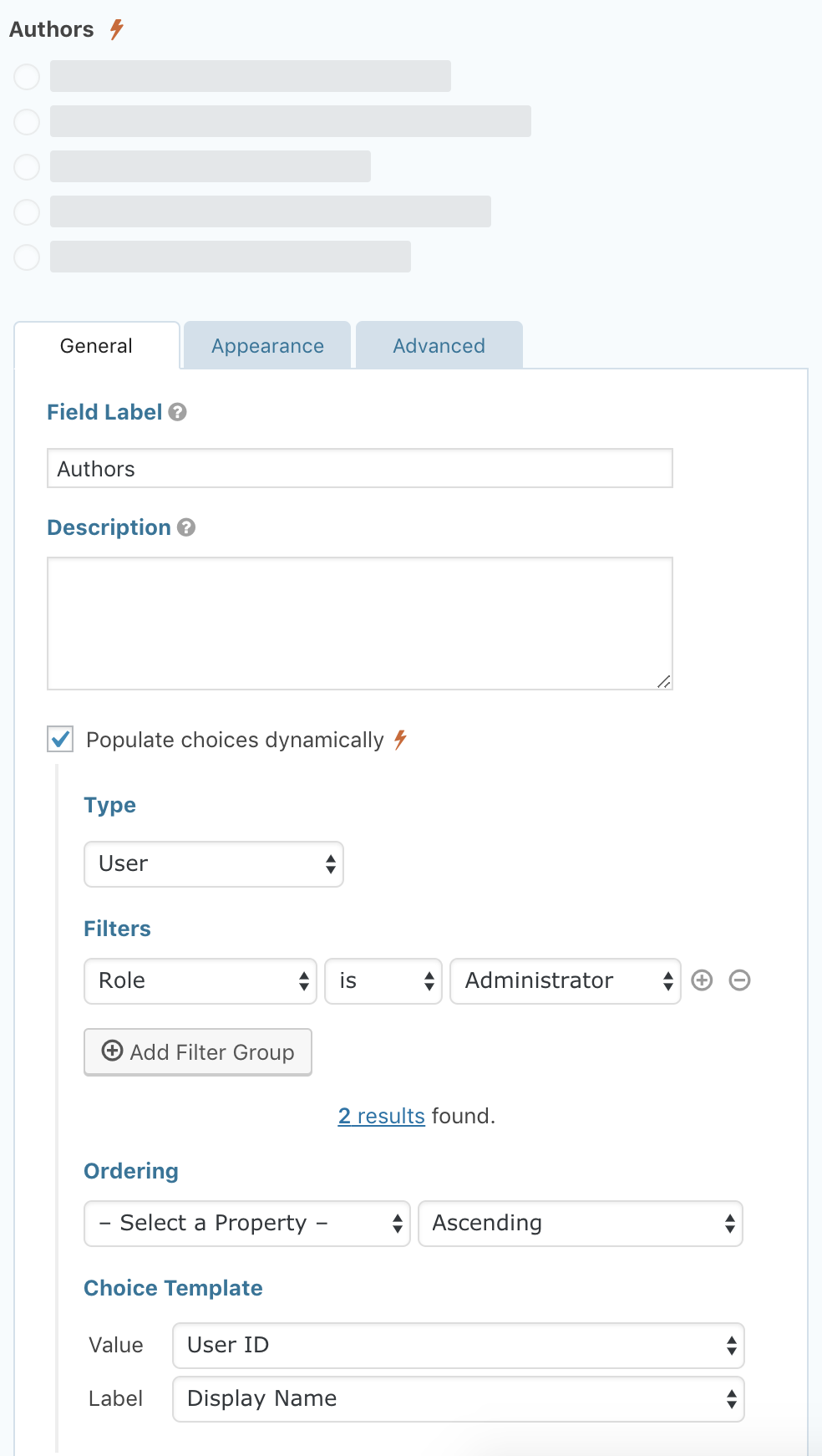
Gravity Forms New Form Templates GravityRanger
Web from your site admin dashboard, click the appearance option. Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css.
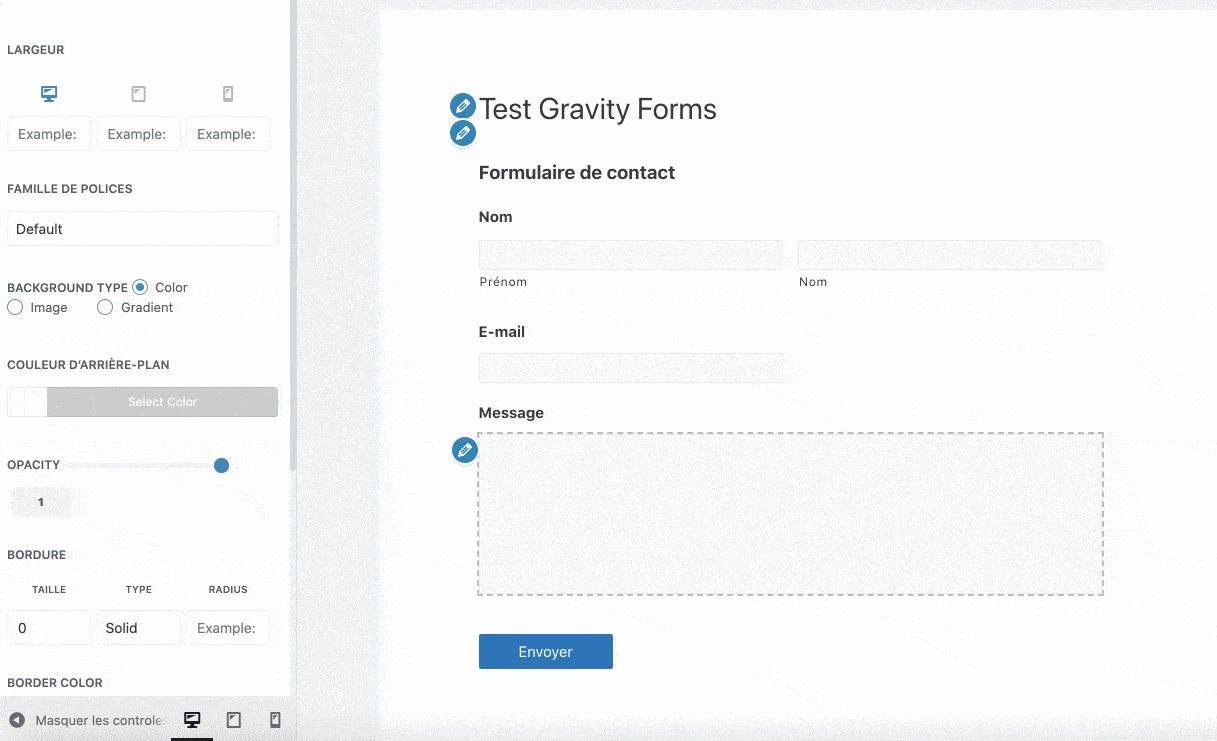
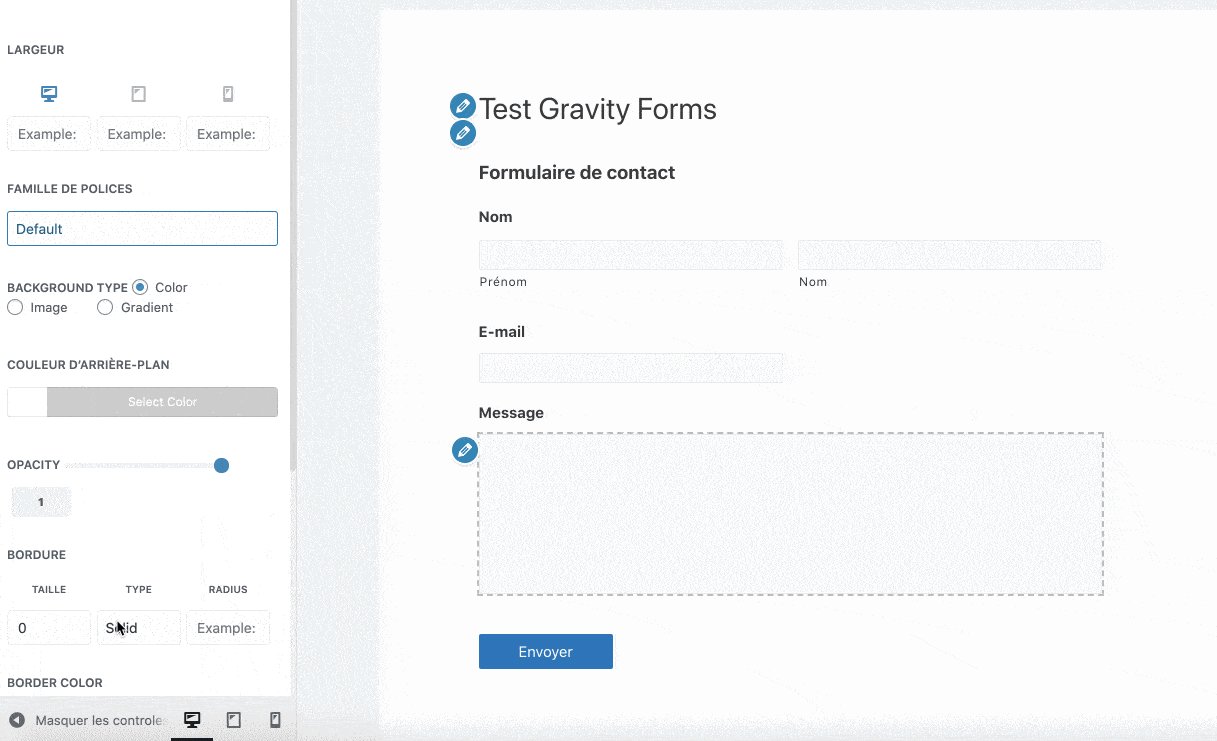
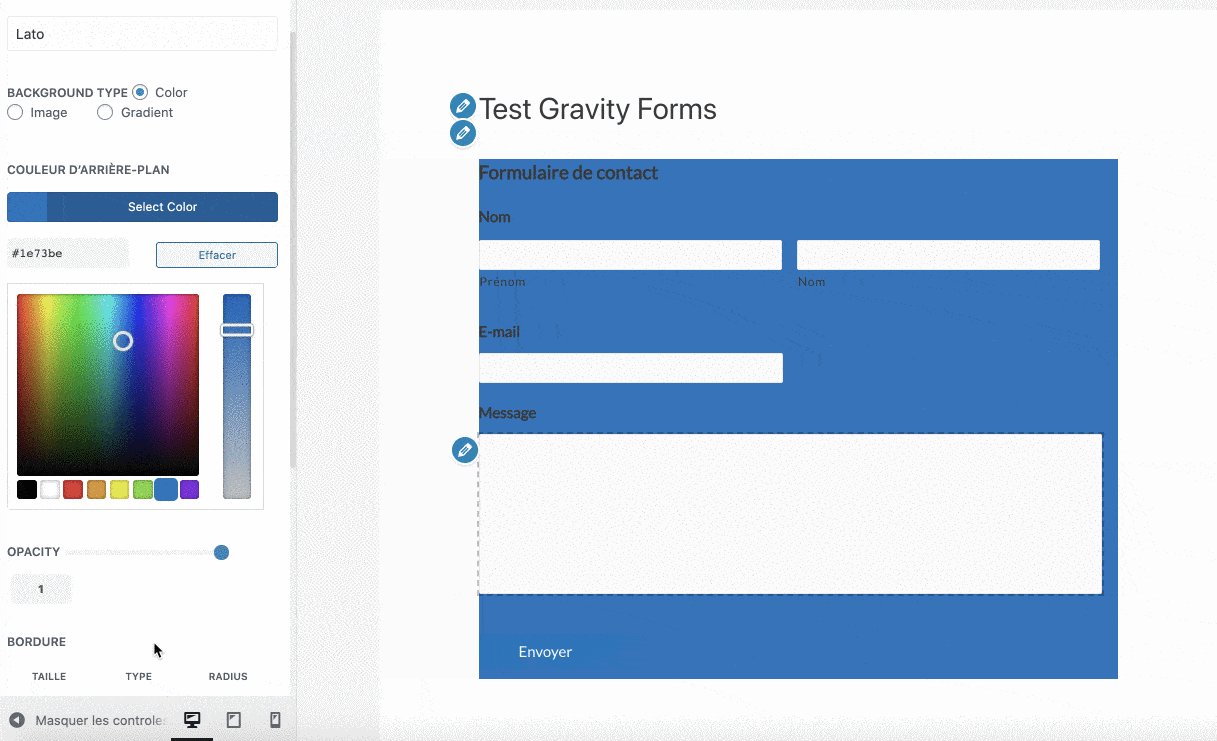
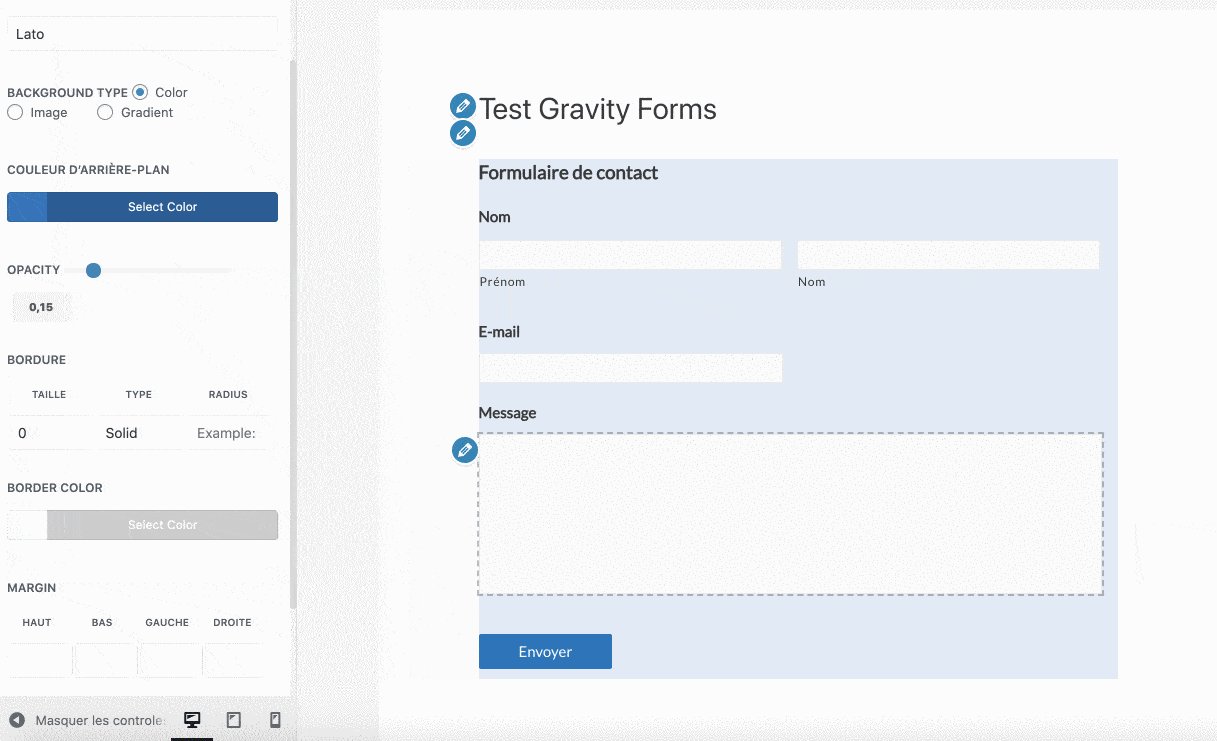
Gravity Forms le tutoriel pour styliser ses formulaires avec CSS
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Gravity Forms Css Templates
Web from your site admin dashboard, click the appearance option. Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css.
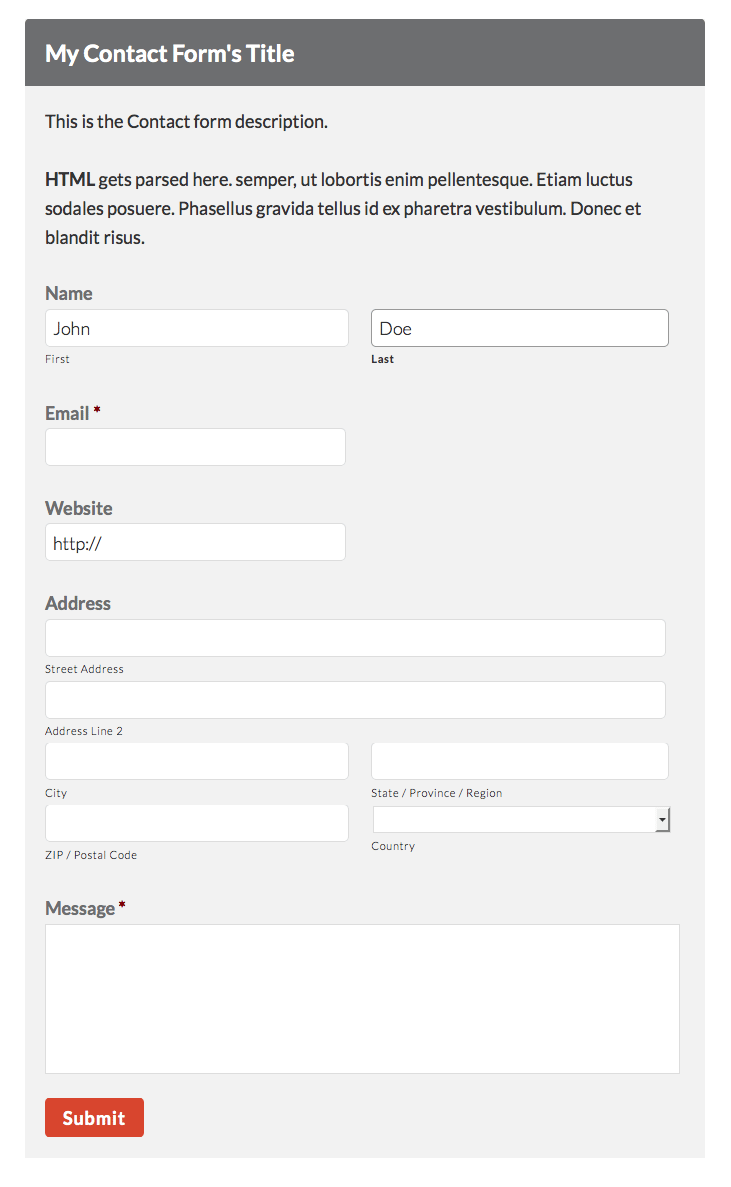
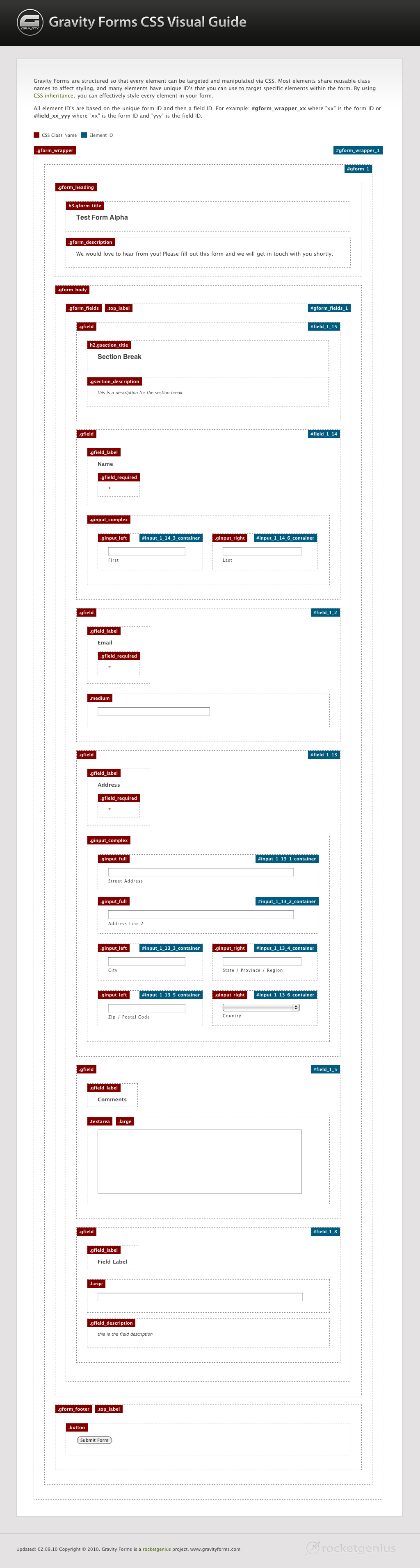
CSS Visual Guide and Design Overview Gravity Forms Documentation
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option.
Gravity Forms CSS Customize Your Forms with Ready Classes ProgramMatek
Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Web Gravity Forms Are Structured So That Every Element Can Be Targeted And Manipulated Via Css.
Web gravity forms are structured so that every element can be targeted and manipulated via css. Web from your site admin dashboard, click the appearance option. Most elements share reusable class.