Header Css Template
Header Css Template - Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow: Example header my supercool header step 2) add. Web step 1) add html: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create.
Web step 1) add html: Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web in this post, we’ll look at five cool ways to style headers with css: Example header my supercool header step 2) add. Web /* style the header with a grey background and some padding */.header { overflow:
Web step 1) add html: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Example header my supercool header step 2) add. Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow:
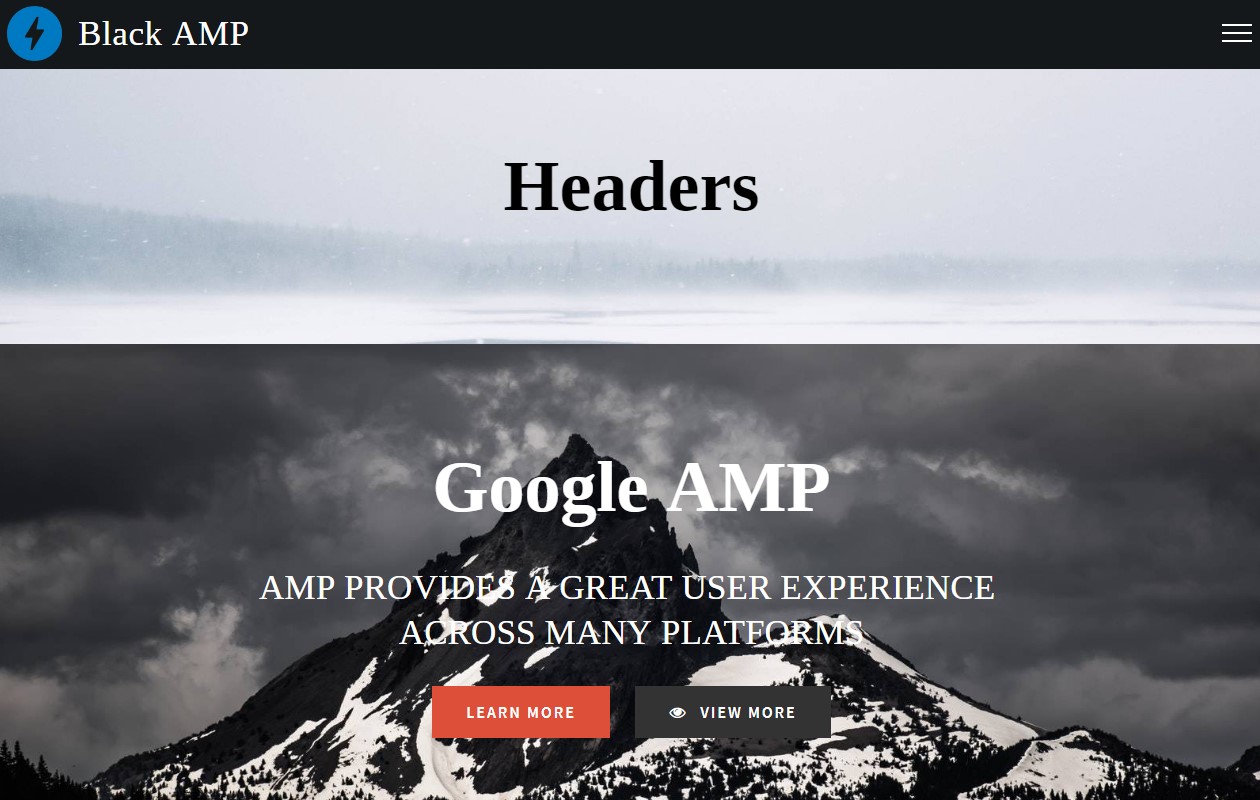
Top 53 HTML Header Templates Compilation for 2021, Free Download
Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow: Web step 1) add html: Example header my supercool header step 2) add. Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create.
Top 53 HTML Header Templates Compilation for 2021, Free Download
Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is.
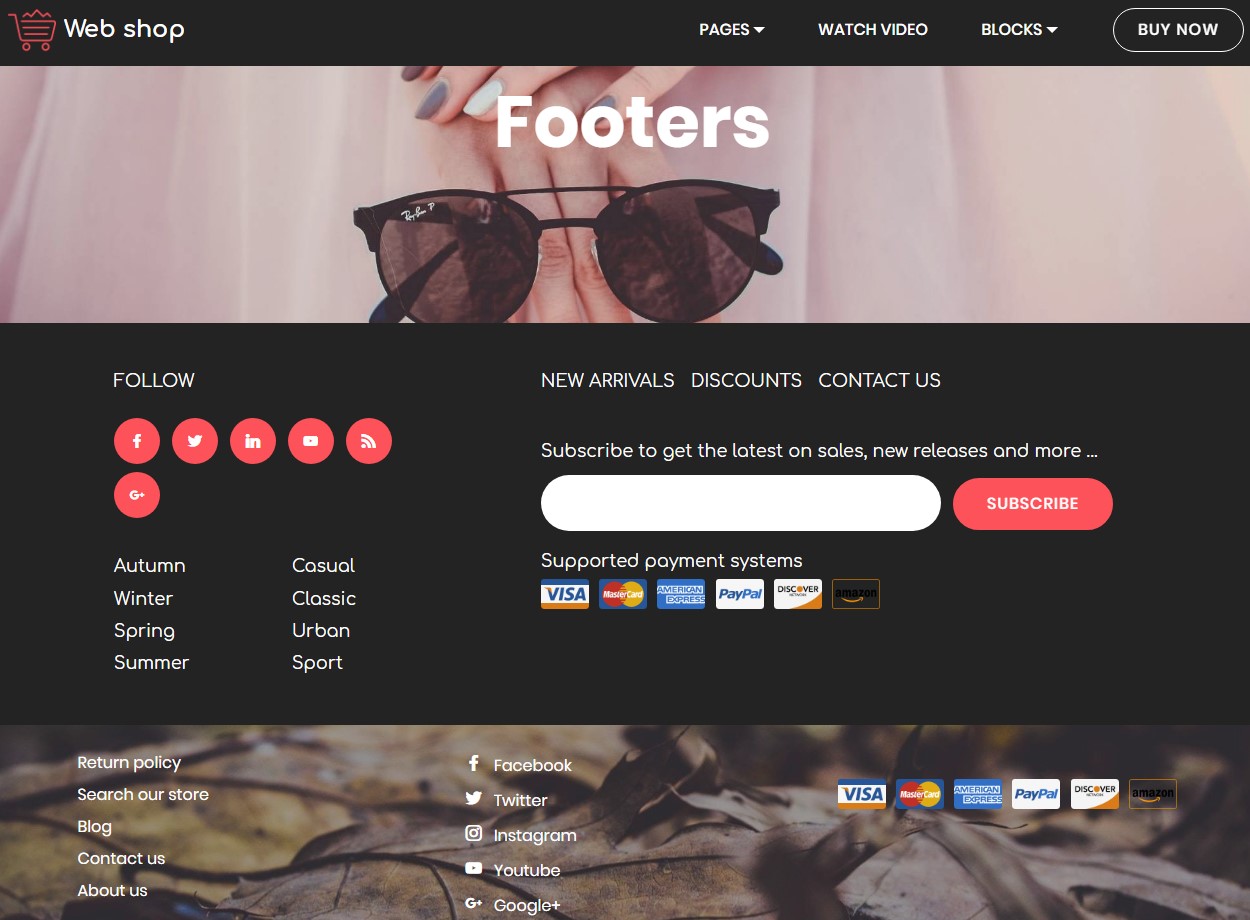
CSS Header Design Examples to Implement of Header Design in CSS
Example header my supercool header step 2) add. Web in this post, we’ll look at five cool ways to style headers with css: Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web /* style the header with a grey background and some padding */.header { overflow: Web step 1).
Top 53 HTML Header Templates Compilation for 2021, Free Download
Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web step 1) add html: Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow: Web 20 header design html for website today we will.
Best 53 Nice and Simple CSS Templates Examples
Web in this post, we’ll look at five cool ways to style headers with css: Web /* style the header with a grey background and some padding */.header { overflow: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Example header my supercool header step 2) add. Web 20 header design html for website.
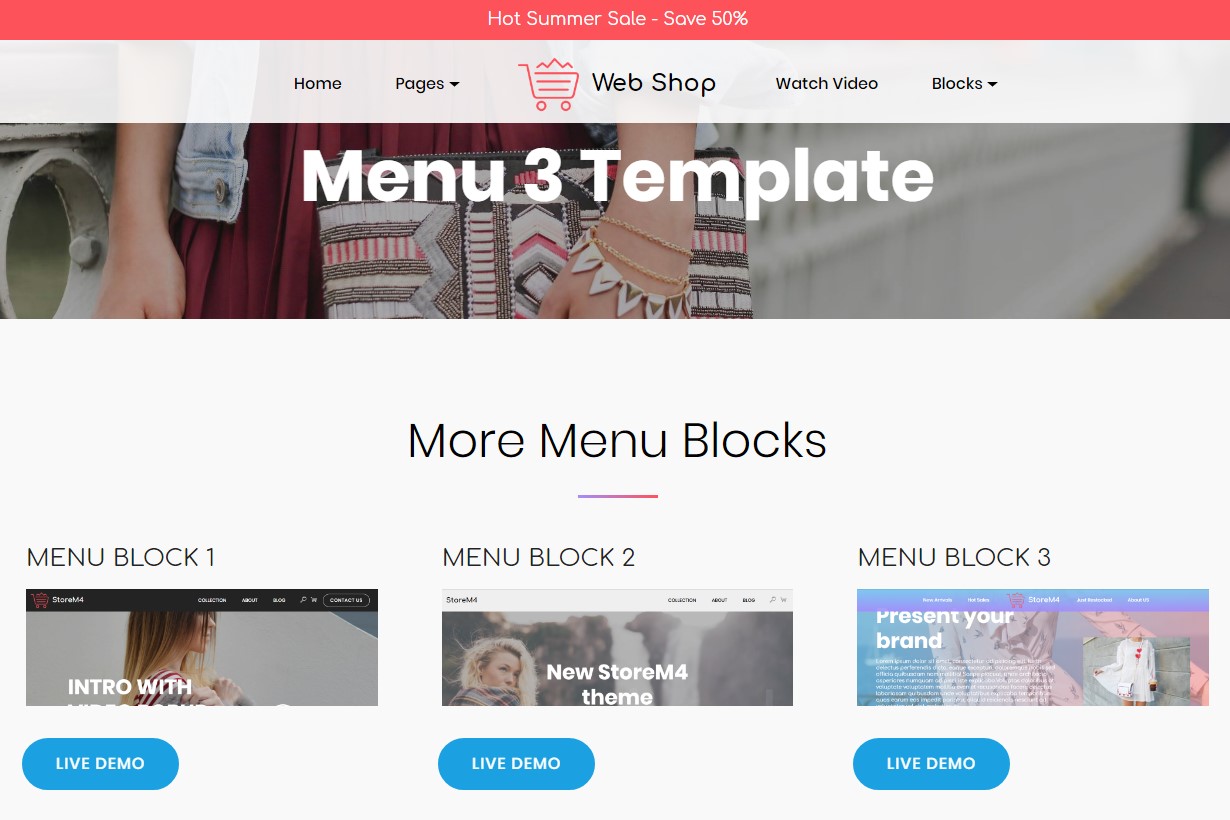
20 Eloquent Website Header Design Templates 2020 uiCookies
Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web in this post, we’ll look at five cool ways to style headers with css: Example header my supercool header step 2) add. Web step 1) add html: Web 20 header design html for website today we will learn about beautiful header examples built with.
17+ Responsive Accessible Header Navbar Templates CSS Script
Web /* style the header with a grey background and some padding */.header { overflow: Web step 1) add html: Example header my supercool header step 2) add. Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web in this post, we’ll look at five cool ways to style headers.
Best 50 Brilliant CSS Themes Examples
Web step 1) add html: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web /* style the header with a grey background and some padding */.header { overflow: Web in this post, we’ll look at five cool ways to style headers with css: Example header my supercool header step 2) add.
Top 53 HTML Header Templates Compilation for 2021, Free Download
Web in this post, we’ll look at five cool ways to style headers with css: Example header my supercool header step 2) add. Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web /* style the header with a grey background and some padding */.header { overflow: Web step 1).
Top 53 HTML Header Templates Compilation for 2021, Free Download
Example header my supercool header step 2) add. Web 20 header design html for website today we will learn about beautiful header examples built with html, css,. Web step 1) add html: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web in this post, we’ll look at five cool ways to style headers.
Example Header My Supercool Header Step 2) Add.
Web in this post, we’ll look at five cool ways to style headers with css: Bootstrap transparent navbar by combining bootstrap 4 and javascript, it is easily possible to create. Web step 1) add html: Web /* style the header with a grey background and some padding */.header { overflow: