How To Change Web Page Background Color
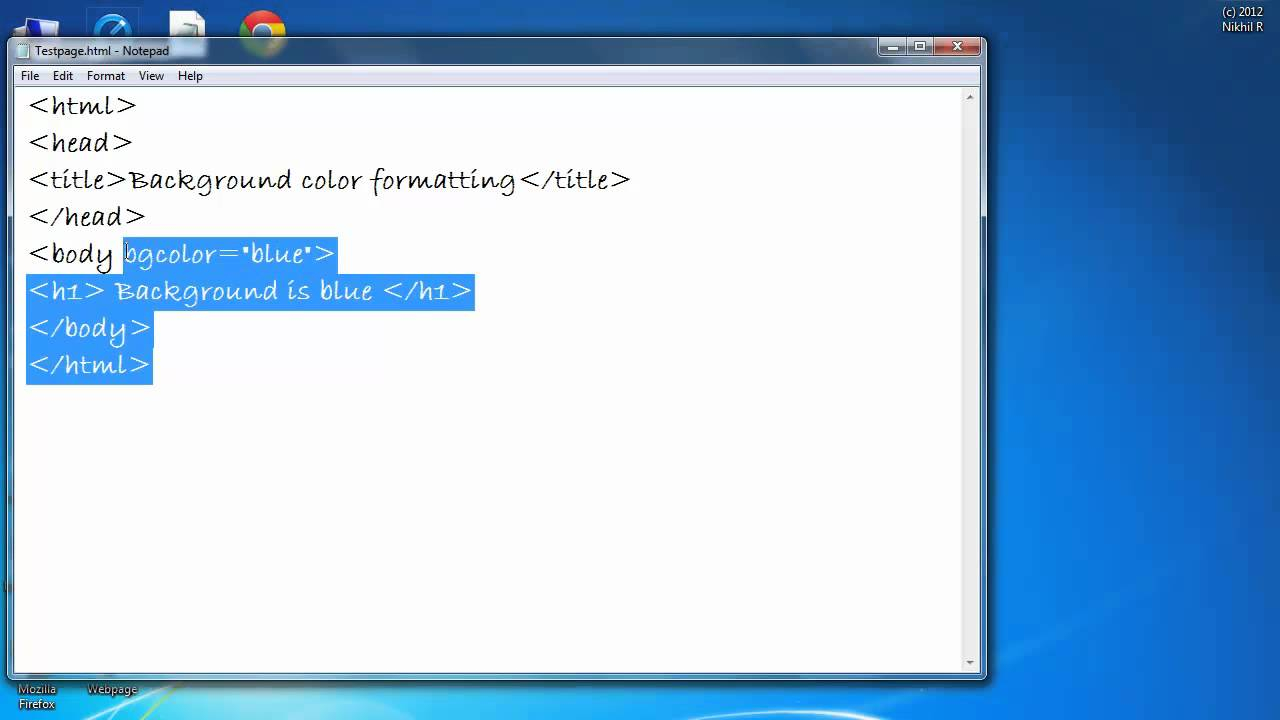
How To Change Web Page Background Color - For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Use the @keyframes rule to set the background colors through which. } with this code, the paragraphs are given. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. To add or change background color in html, simply add inline css to your code. Web you can create a background which will change its colors in the mentioned time. Web if it’s on an extensions menu, select to pin the extension to the toolbar.
For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web you can create a background which will change its colors in the mentioned time. } with this code, the paragraphs are given. Use the @keyframes rule to set the background colors through which. To add or change background color in html, simply add inline css to your code. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color.
To add or change background color in html, simply add inline css to your code. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. } with this code, the paragraphs are given. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web you can create a background which will change its colors in the mentioned time.
Change Background Color In Html Images and Photos finder
Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. To add or change background color in html, simply add inline css to your code. Use the @keyframes rule to set the background colors through which. Web if it’s on an extensions menu, select to pin the extension to.
Creative Image of How To Change Web Page Background Color In Html
To add or change background color in html, simply add inline css to your code. For that, add the animation property to the element. Web you can create a background which will change its colors in the mentioned time. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute.
Creative Image of How To Change Web Page Background Color In Html
For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. } with this code, the paragraphs are given. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in.
Creative Image of How To Change Web Page Background Color In Html
Web you can create a background which will change its colors in the mentioned time. To add or change background color in html, simply add inline css to your code. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Web for example, when you wanted to change the background color of your page, you.
Creative Image of How To Change Web Page Background Color In Html
Web you can create a background which will change its colors in the mentioned time. Use the @keyframes rule to set the background colors through which. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. For that, add the animation property to the element. Web if it’s on.
How to Change the Background Color of an HTML Table Program Studi S1
} with this code, the paragraphs are given. To add or change background color in html, simply add inline css to your code. Web you can create a background which will change its colors in the mentioned time. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. For.
Creative Image of How To Change Web Page Background Color In Html
Use the @keyframes rule to set the background colors through which. } with this code, the paragraphs are given. For that, add the animation property to the element. Open the google.com search engine in your browser, which has a plain white background that’s ideal for trying out color changer. Web you can create a background which will change its colors.
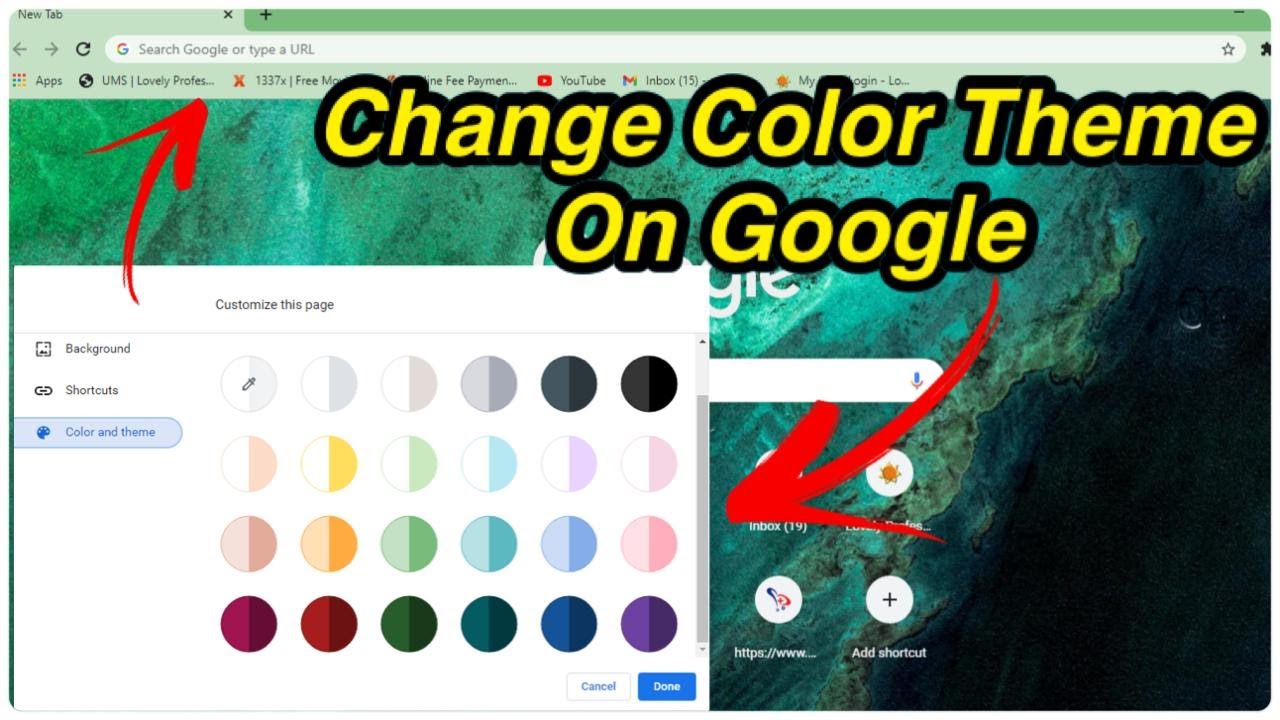
50 best ideas for coloring Change Web Page Background Color Chrome
To add or change background color in html, simply add inline css to your code. Web if it’s on an extensions menu, select to pin the extension to the toolbar. Use the @keyframes rule to set the background colors through which. } with this code, the paragraphs are given. Web you can create a background which will change its colors.
Creative Image of How To Change Web Page Background Color In Html
Web if it’s on an extensions menu, select to pin the extension to the toolbar. } with this code, the paragraphs are given. Web you can create a background which will change its colors in the mentioned time. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element.
Creative Image of How To Change Web Page Background Color In Html
} with this code, the paragraphs are given. Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. Open the google.com search engine in your browser, which has a plain white background that’s ideal.
Web If It’s On An Extensions Menu, Select To Pin The Extension To The Toolbar.
Web you can create a background which will change its colors in the mentioned time. } with this code, the paragraphs are given. Use the @keyframes rule to set the background colors through which. For that, add the animation property to the element.
Open The Google.com Search Engine In Your Browser, Which Has A Plain White Background That’s Ideal For Trying Out Color Changer.
Web for example, when you wanted to change the background color of your page, you could've easily added the bgcolor attribute in the opening body tag and set it to the value of your preferred color. To add or change background color in html, simply add inline css to your code.