How To Edit The Checkout Page In Woocommerce
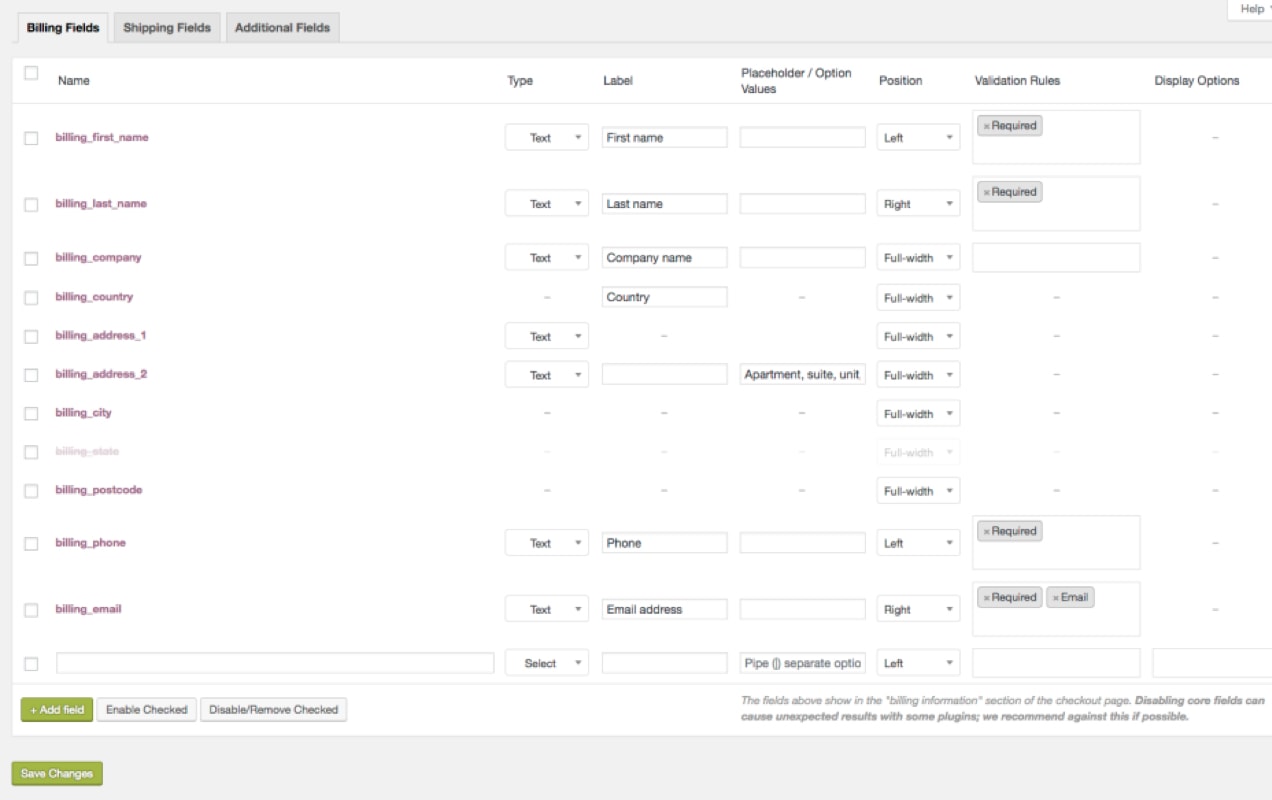
How To Edit The Checkout Page In Woocommerce - Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. Web from your wordpress dashboard, go to appearance > customize. Customize your woocommerce checkout page using funnelkit builder. The storefront theme gives a live preview as you.
Customize your woocommerce checkout page using funnelkit builder. Web from your wordpress dashboard, go to appearance > customize. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you.
The storefront theme gives a live preview as you. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. Web from your wordpress dashboard, go to appearance > customize. Customize your woocommerce checkout page using funnelkit builder.
sui Rukáv automaticky create account box before checkout
Web from your wordpress dashboard, go to appearance > customize. The storefront theme gives a live preview as you. Customize your woocommerce checkout page using funnelkit builder. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields.
How to customize checkout page
The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. Customize your woocommerce checkout page using funnelkit builder.
How to Customize Checkout Fields in
Web from your wordpress dashboard, go to appearance > customize. The storefront theme gives a live preview as you. Customize your woocommerce checkout page using funnelkit builder. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields.
The First 9 Things You Should Customize in Jilt
Web from your wordpress dashboard, go to appearance > customize. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you. Customize your woocommerce checkout page using funnelkit builder.
How to Customize the Checkout Page Step by Step Guide
Customize your woocommerce checkout page using funnelkit builder. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields.
How to Edit Checkout Page in Different Ways
Customize your woocommerce checkout page using funnelkit builder. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields.
What is the Best Add One Page Checkout Plugin?
Customize your woocommerce checkout page using funnelkit builder. Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize.
How To Edit The Checkout Page In
Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize. Customize your woocommerce checkout page using funnelkit builder.
7 Easy Ways To Customize Checkout Page
Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. Customize your woocommerce checkout page using funnelkit builder. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize.
Edit Checkout Page LearnWoo
Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize. Customize your woocommerce checkout page using funnelkit builder.
Customize Your Woocommerce Checkout Page Using Funnelkit Builder.
Web select the tab for the type of field you want to modify, whether billing, shipping, or additional fields. The storefront theme gives a live preview as you. Web from your wordpress dashboard, go to appearance > customize.