How To Put Footer At Bottom Of Page Css
How To Put Footer At Bottom Of Page Css - Web the footer is placed at the bottom of the page. Web to push the footer to the bottom of the page, you can add the following styles to your css: Try it yourself » how to create a fixed footer.
Web the footer is placed at the bottom of the page. Web to push the footer to the bottom of the page, you can add the following styles to your css: Try it yourself » how to create a fixed footer.
Web the footer is placed at the bottom of the page. Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css:
Create a Simple Footer in HTML and CSS · Dev Practical
Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page.
怎麼固定HTML頁腳? Liubb Say...
Web the footer is placed at the bottom of the page. Web to push the footer to the bottom of the page, you can add the following styles to your css: Try it yourself » how to create a fixed footer.
How to align footer to bottom of page with CSS and jQuery Dieno
Web the footer is placed at the bottom of the page. Web to push the footer to the bottom of the page, you can add the following styles to your css: Try it yourself » how to create a fixed footer.
Importance of Footer in Web Page Elegant Footer Ideas For Creative
Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page.
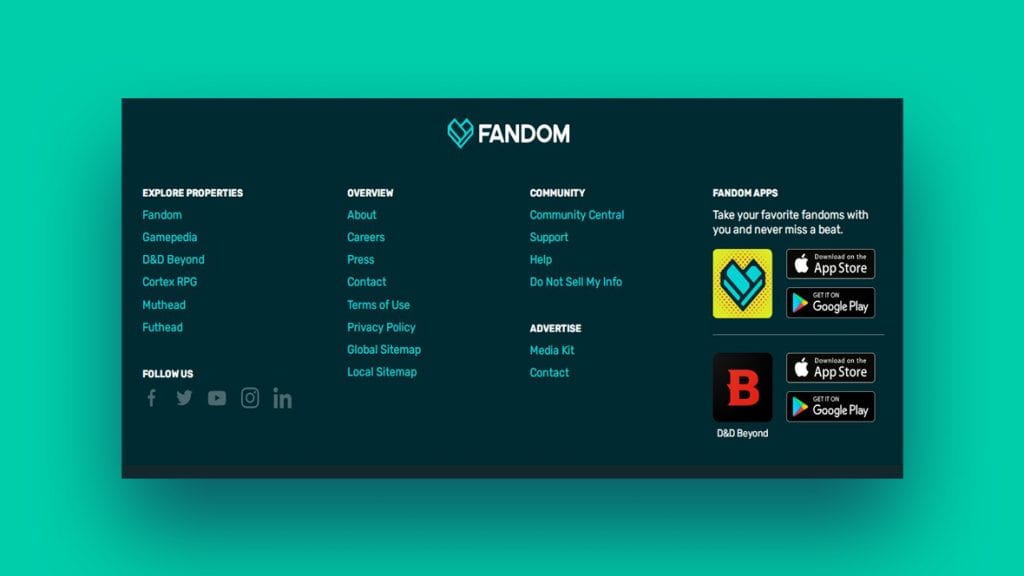
The Best Website Footer Design Examples and Best Practices
Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page.
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page.
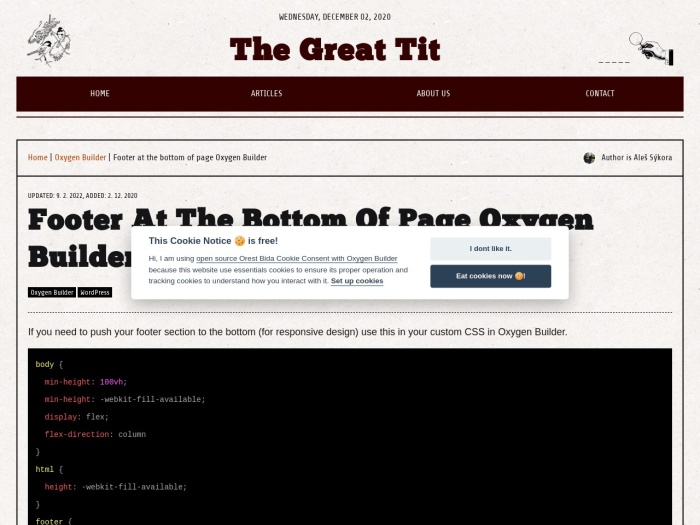
How to put Footer at the bottom of page Oxygen Builder Oxy How To
Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page. Try it yourself » how to create a fixed footer.
苛性 決済 競う footer text html yadio.jp
Web the footer is placed at the bottom of the page. Try it yourself » how to create a fixed footer. Web to push the footer to the bottom of the page, you can add the following styles to your css:
Making a footer stick to the bottom with CSS [2022]
Web to push the footer to the bottom of the page, you can add the following styles to your css: Web the footer is placed at the bottom of the page. Try it yourself » how to create a fixed footer.
Try It Yourself » How To Create A Fixed Footer.
Web the footer is placed at the bottom of the page. Web to push the footer to the bottom of the page, you can add the following styles to your css:








![Making a footer stick to the bottom with CSS [2022]](https://cdn.hashnode.com/res/hashnode/image/upload/v1608562932355/j_e64Jhh8.png)
