How To Put Footer At Bottom Of Page
How To Put Footer At Bottom Of Page - Web you could use position: Web no need to specify the position for footer, also remove the bottom and left. You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer to stay at the bottom of a web page: Try with below css, html, body { margin: Footer comes after long content (pushed below the. Footer gets pushed down to the bottom of the viewport. Web how to push footers to the bottom of a webpage. /* bottom = footer height */ padding:
Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html, body { margin: Footer comes after long content (pushed below the. You need to specify the height (in %) of every section. Web you could use position: /* bottom = footer height */ padding: Web how to push footers to the bottom of a webpage. Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web no need to specify the position for footer, also remove the bottom and left.
These are the following methods by which we can create a footer to stay at the bottom of a web page: Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html, body { margin: You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. /* bottom = footer height */ padding: Web you could use position: Footer gets pushed down to the bottom of the viewport. Web how to push footers to the bottom of a webpage. Web no need to specify the position for footer, also remove the bottom and left.
How to align footer to bottom of page with CSS and jQuery Dieno
Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Footer comes after long content (pushed below the.
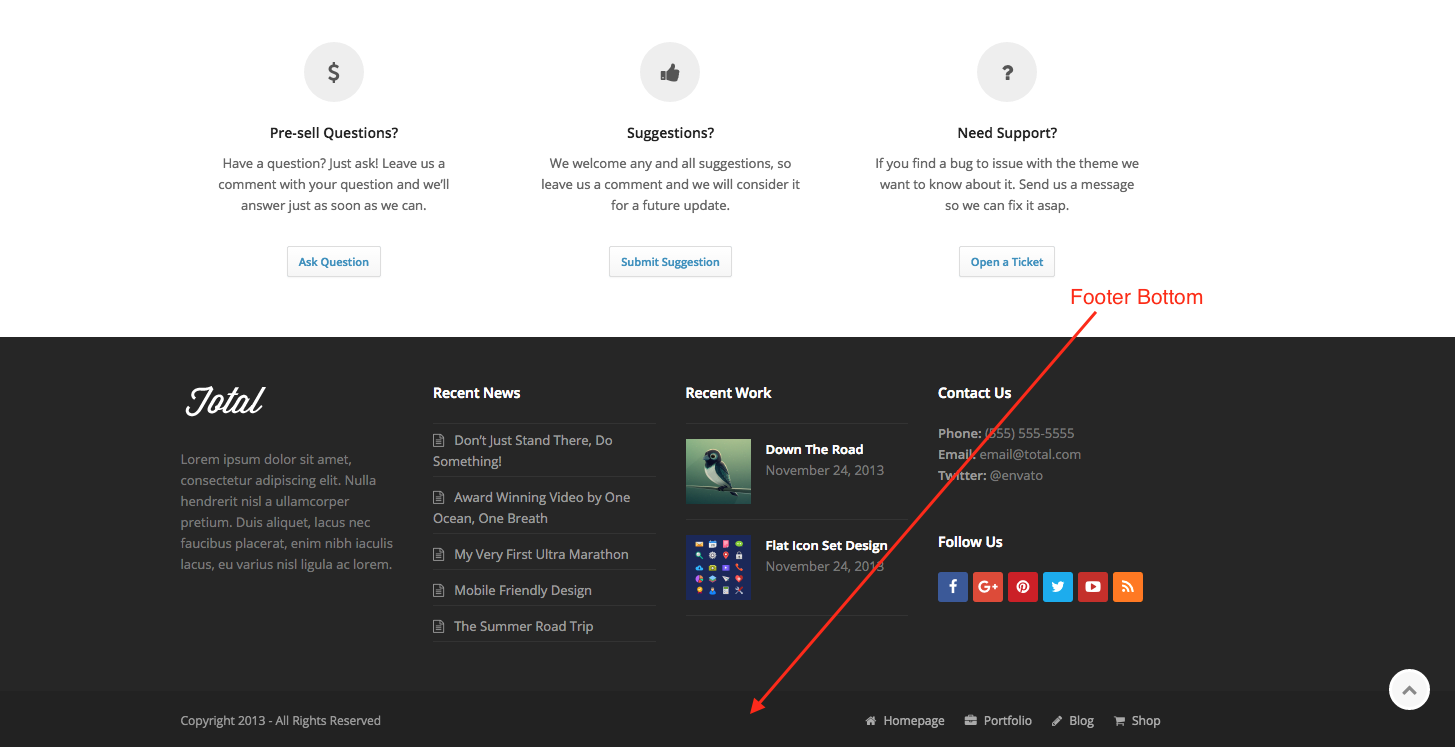
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
Footer gets pushed down to the bottom of the viewport. Web how to push footers to the bottom of a webpage. Try with below css, html, body { margin: You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position:
How to Have a Different Footer on Each Page in MS Word OfficeBeginner
Footer gets pushed down to the bottom of the viewport. Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. Try with below css, html, body { margin: Web no need to specify the position for footer, also remove the bottom and left.
css How to put footer to the bottom of the page? Stack Overflow
Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding: Try with below css, html, body { margin: Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer comes after long content (pushed below the.
Put Footer at The Bottom with CSS Flexbox
/* bottom = footer height */ padding: Web you could use position: Try with below css, html, body { margin: Footer comes after long content (pushed below the. Web no need to specify the position for footer, also remove the bottom and left.
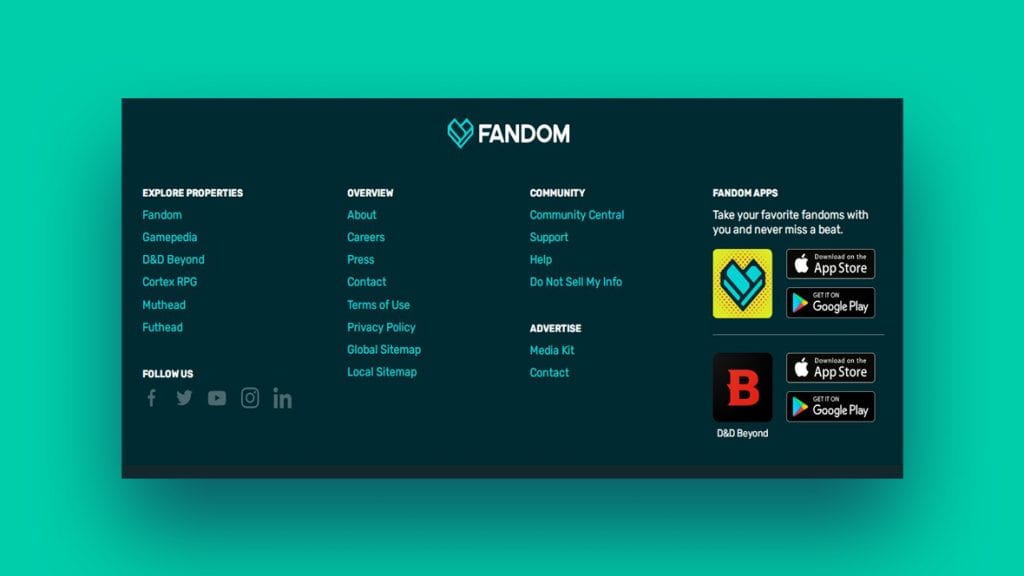
The Best Website Footer Design Examples and Best Practices
Footer comes after long content (pushed below the. Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of.
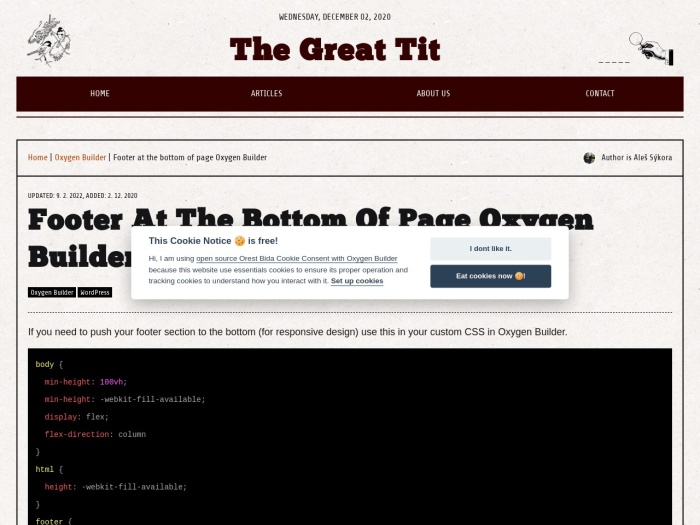
How to put Footer at the bottom of page Oxygen Builder Oxy How To
/* bottom = footer height */ padding: Footer comes after long content (pushed below the. Footer gets pushed down to the bottom of the viewport. Web no need to specify the position for footer, also remove the bottom and left. Web how to push footers to the bottom of a webpage.
怎麼固定HTML頁腳? Liubb Say...
Web you could use position: Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer comes after long content (pushed below the.
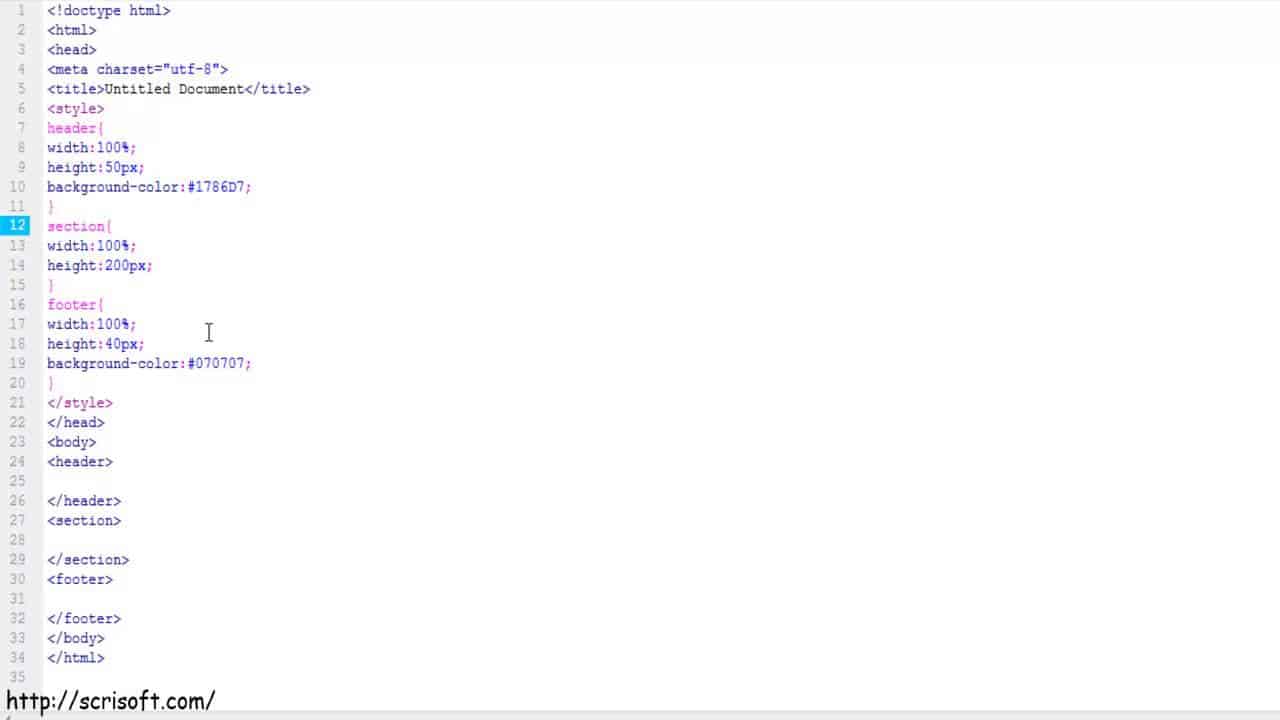
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. These are the following methods by which we can create a footer to stay.
Footer Gets Pushed Down To The Bottom Of The Viewport.
You need to specify the height (in %) of every section. Web to make a footer fixed at the bottom of the webpage, you could use “position: Web you could use position: Web no need to specify the position for footer, also remove the bottom and left.
Try With Below Css, Html, Body { Margin:
/* bottom = footer height */ padding: Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. These are the following methods by which we can create a footer to stay at the bottom of a web page: