Html Run Script After Page Load
Html Run Script After Page Load - Document.addeventlistener ('domcontentloaded', function () { // your. Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web the common ways to run javascript after page load are: Web to get this event you should write following way: Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states.
Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web the common ways to run javascript after page load are: Document.addeventlistener ('domcontentloaded', function () { // your. Web to get this event you should write following way: Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states.
Web to get this event you should write following way: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Document.addeventlistener ('domcontentloaded', function () { // your. Web the common ways to run javascript after page load are:
Run script after crash or reboot in Ubuntu Server YouTube
Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web to get this event you should write following way: Web the common ways to.
How to run and execute HTML code in windows YouTube
Web to get this event you should write following way: Document.addeventlistener ('domcontentloaded', function () { // your. Web the common ways to run javascript after page load are: Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web how to execute javascript after page.
Execute JavaScript Function After Page Load Complete phpcodingstuff
Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web to get this event you should write following way: Document.addeventlistener ('domcontentloaded', function () {.
38 Javascript Run Script After Page Load Modern Javascript Blog
Web to get this event you should write following way: Document.addeventlistener ('domcontentloaded', function () { // your. Web the common ways to run javascript after page load are: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images,.
SCCM Run Script Nedir? Nasıl Kullanılır? Zeynel Uğurlu
Document.addeventlistener ('domcontentloaded', function () { // your. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web to get this event you should write following way: Web the common ways to run javascript after page load are: Web how to execute javascript after page.
Download Run External Python script from HTML Combining H
Web the common ways to run javascript after page load are: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web to get this event you should write following way: Document.addeventlistener ('domcontentloaded', function () { // your. Web if you need to execute the script after all resources (images,.
Css Transition Fade In Onload? The 7 Top Answers
Document.addeventlistener ('domcontentloaded', function () { // your. Web the common ways to run javascript after page load are: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of.
38 Javascript Run Script After Page Load Modern Javascript Blog
Web to get this event you should write following way: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Document.addeventlistener ('domcontentloaded', function () { // your. Web the common ways to run javascript after page load are: Web if you need to execute the script after all resources (images,.
Run script after desktop loads YouTube
Document.addeventlistener ('domcontentloaded', function () { // your. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web to get this event you should write following way: Web the common ways to run javascript after page load are: Web how to execute javascript after page.
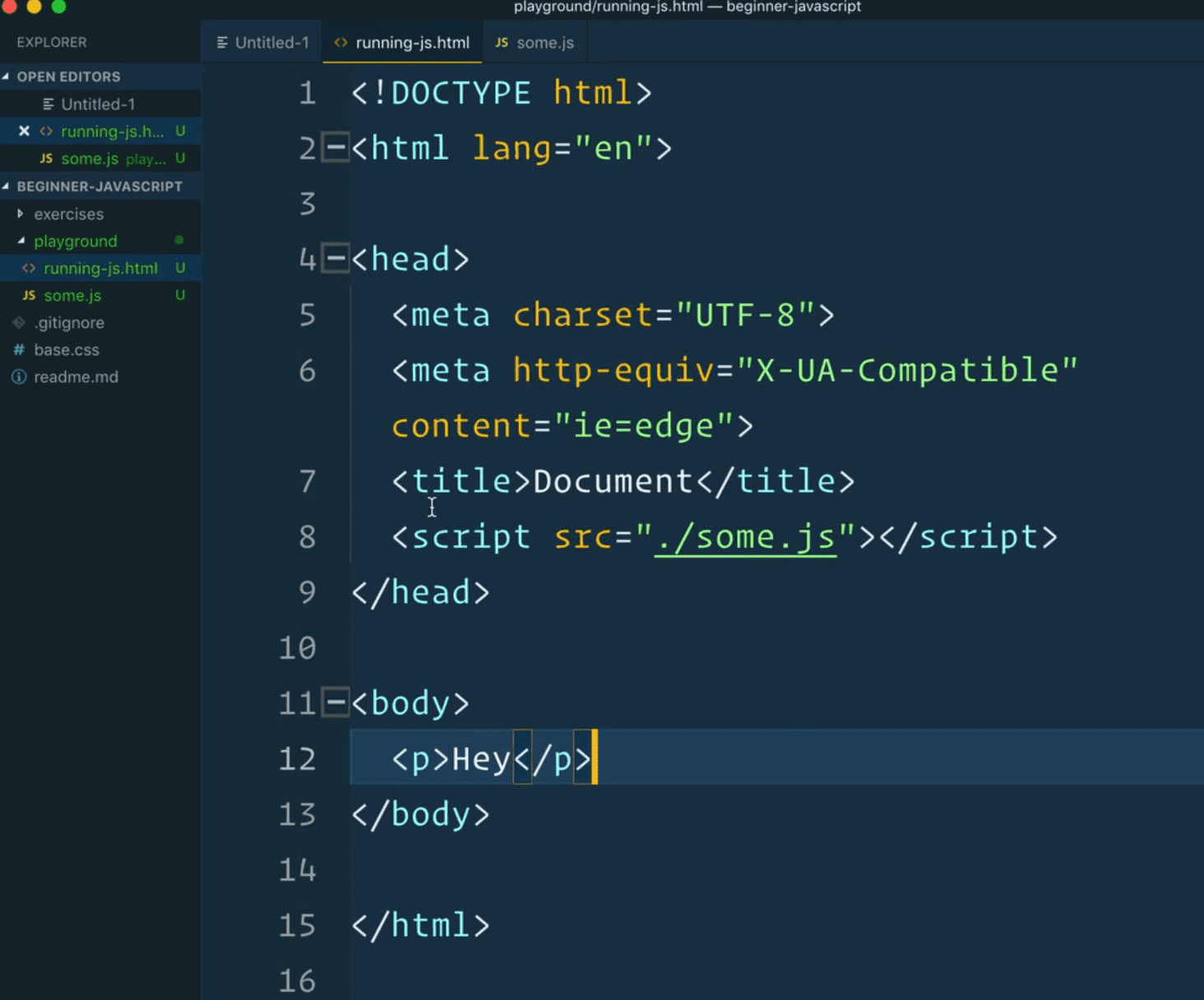
Running and Loading JavaScript Beginner JavaScript Wes Bos
Document.addeventlistener ('domcontentloaded', function () { // your. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web the common ways to run javascript after page load are: Web to get this event you should write following way: Web how to execute javascript after page.
Web The Common Ways To Run Javascript After Page Load Are:
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one of the document.readystate states. Web to get this event you should write following way: Web how to execute javascript after page load there are several ways to execute javascript after the page has loaded. Document.addeventlistener ('domcontentloaded', function () { // your.