Javascript After Page Load
Javascript After Page Load - Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
Web there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
Execute JavaScript Function After Page Load Complete phpcodingstuff
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
How to make javascript execute after page load? StackTuts
Web there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
Execute Javascript After Page Load Javascript Tutorial YouTube
Web there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
[Solved] Load JavaScript after page is fully rendered 9to5Answer
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
Call javaScript Function After Whole Page Load Complete Tuts Make
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
36 Javascript After Page Load Javascript Nerd Answer
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
Magento Magento2 run custom javascript after page load and all other
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded.
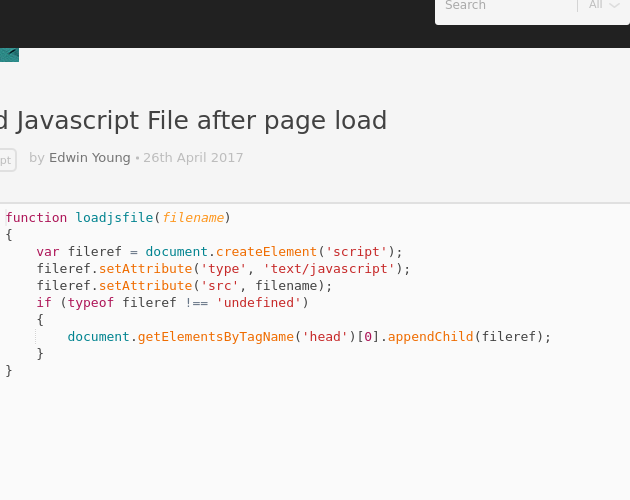
Load Javascript File after page load Codepad
Web there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
How to Change Text After Page Load With Javascript errorsea
Web there are several ways to execute javascript after the page has loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
Web If You Need To Execute The Script After All Resources (Images, Scripts) Are Loaded Use Load Event Or Target One.
Web there are several ways to execute javascript after the page has loaded.