Jquery Scroll To Top Of Page
Jquery Scroll To Top Of Page - Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. 1.2.6.scrolltop () this method does not accept any arguments. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: The vertical scroll position is the same as the.
Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. 1.2.6.scrolltop () this method does not accept any arguments. The vertical scroll position is the same as the. Web going to top of the page with a scroll effect is a bit more easier in javascript now with:
The vertical scroll position is the same as the. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: 1.2.6.scrolltop () this method does not accept any arguments. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can.
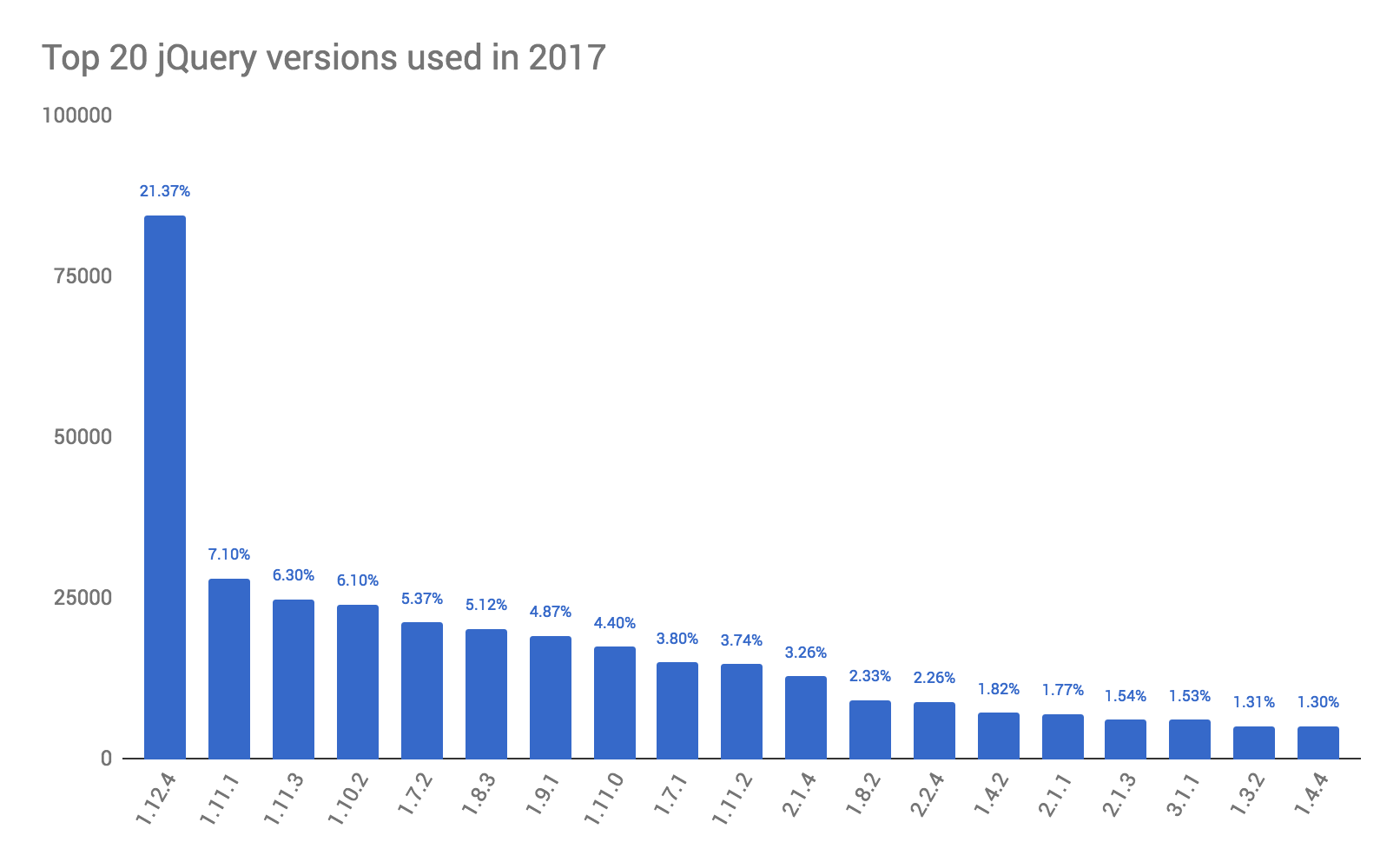
Is jQuery still relevant?
Web going to top of the page with a scroll effect is a bit more easier in javascript now with: 1.2.6.scrolltop () this method does not accept any arguments. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. The vertical scroll position is the same as.
Scroll to Top jquery — Блог обо всем
The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. 1.2.6.scrolltop () this method does not accept any arguments. Web going to top of the page with a scroll effect is a bit more easier in javascript now.
jQuery Scroll to top of page YouTube
The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: 1.2.6.scrolltop () this method does not accept any.
jQuery Scroll Top.mp4 YouTube
The vertical scroll position is the same as the. 1.2.6.scrolltop () this method does not accept any arguments. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we.
Scroll to Top using Jquery/Javascript in 3 Easy Steps Be Problem Solver
The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: 1.2.6.scrolltop () this method does not accept any.
jQuery scroll How to Use jQuery To Scroll? Examples
1.2.6.scrolltop () this method does not accept any arguments. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we.
jQuery scroll() Method
Web going to top of the page with a scroll effect is a bit more easier in javascript now with: The vertical scroll position is the same as the. 1.2.6.scrolltop () this method does not accept any arguments. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we.
jquery scroll to element Complete Guide on jQuery scroll to element
Web going to top of the page with a scroll effect is a bit more easier in javascript now with: 1.2.6.scrolltop () this method does not accept any arguments. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. The vertical scroll position is the same as.
36 Javascript Div Scroll To Bottom Javascript Overflow
The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. 1.2.6.scrolltop () this method does not accept any arguments. Web going to top of the page with a scroll effect is a bit more easier in javascript now.
jQuery Scroll to the top
Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: The vertical scroll position is the same as the. 1.2.6.scrolltop () this method does not accept any.
1.2.6.Scrolltop () This Method Does Not Accept Any Arguments.
The vertical scroll position is the same as the. Web scroll to the top of a page by animating with the jquery animate() method like the vanilla js solution above, we can. Web going to top of the page with a scroll effect is a bit more easier in javascript now with: