Js Run Function On Page Load
Js Run Function On Page Load - Web how to execute javascript after page load there are several ways to execute javascript after the page has. Window.onload = function () {. Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this:
Window.onload = function () {. Web how to execute javascript after page load there are several ways to execute javascript after the page has. Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this:
If you want the onload method to take parameters, you can do something similar to this: Web how to execute javascript after page load there are several ways to execute javascript after the page has. Window.onload = function () {. Web execute a javascript immediately after a page has been loaded:
How to call function on load in Vue JS?
Window.onload = function () {. Web execute a javascript immediately after a page has been loaded: Web how to execute javascript after page load there are several ways to execute javascript after the page has. If you want the onload method to take parameters, you can do something similar to this:
Running and Debugging Node.js Help WebStorm
If you want the onload method to take parameters, you can do something similar to this: Web execute a javascript immediately after a page has been loaded: Web how to execute javascript after page load there are several ways to execute javascript after the page has. Window.onload = function () {.
3 Ways to Reduce JS Page Load Times by Jason Sigmon JSON’s Coding
Web execute a javascript immediately after a page has been loaded: Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web how to execute javascript after page load there are several ways to execute javascript after the page has.
JS Run APK for Android Download
Window.onload = function () {. Web how to execute javascript after page load there are several ways to execute javascript after the page has. Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this:
runjs npm
Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web how to execute javascript after page load there are several ways to execute javascript after the page has. Web execute a javascript immediately after a page has been loaded:
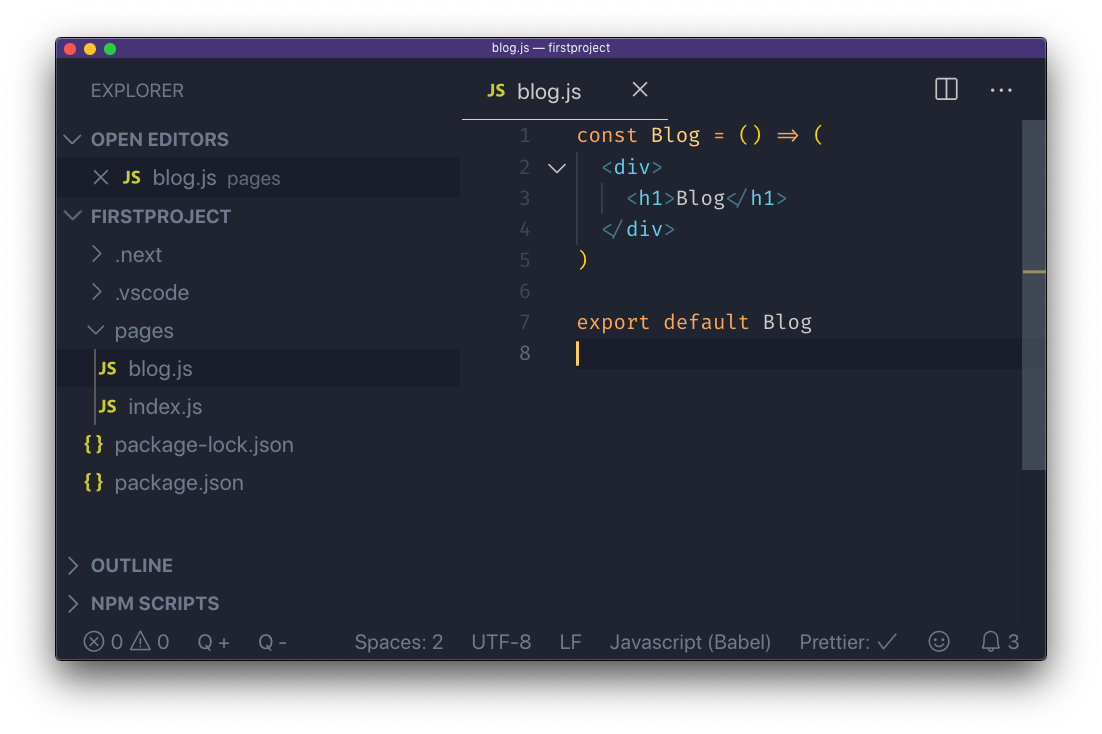
Linking two pages in Next.js using Link
Web how to execute javascript after page load there are several ways to execute javascript after the page has. If you want the onload method to take parameters, you can do something similar to this: Web execute a javascript immediately after a page has been loaded: Window.onload = function () {.
JS Run for Android APK Download
If you want the onload method to take parameters, you can do something similar to this: Web how to execute javascript after page load there are several ways to execute javascript after the page has. Window.onload = function () {. Web execute a javascript immediately after a page has been loaded:
Deploy a Dynamic DNS Load Balancer with Node.js
If you want the onload method to take parameters, you can do something similar to this: Web how to execute javascript after page load there are several ways to execute javascript after the page has. Web execute a javascript immediately after a page has been loaded: Window.onload = function () {.
NodeJS node.js run function in child process? YouTube
Web execute a javascript immediately after a page has been loaded: If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web how to execute javascript after page load there are several ways to execute javascript after the page has.
How to run js file in Node.js
If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web how to execute javascript after page load there are several ways to execute javascript after the page has. Web execute a javascript immediately after a page has been loaded:
Web Execute A Javascript Immediately After A Page Has Been Loaded:
If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web how to execute javascript after page load there are several ways to execute javascript after the page has.