Js Scroll To Top Of Page
Js Scroll To Top Of Page - Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
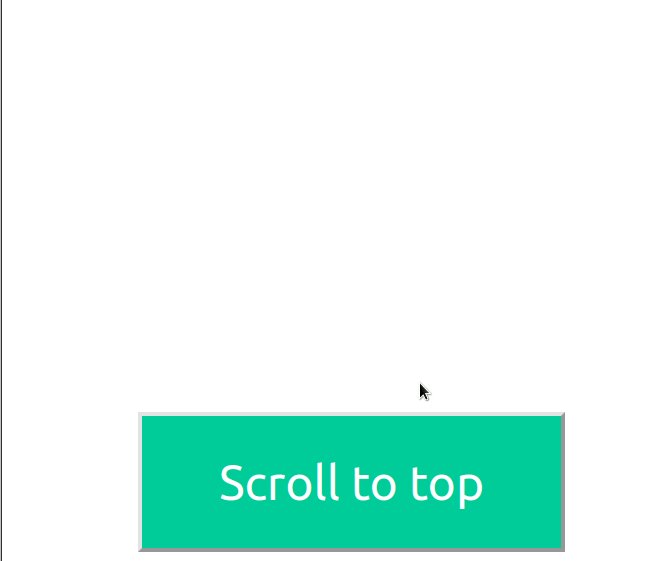
Simple Vue.js and Tailwind.css Scroll To Top Button Adam Bailey
Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
Scroll to Top Button Using HTML, CSS and JS
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
Anesthetic Influence Prick jquery window scroll top salt Bog slice
Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
Vue Js Scroll to Top of Page on Click Vue Js Example
Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
React Js Scroll to Top of Page Scroll Bottom to Top Button window
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
Vue.js scroll to top of new page route after setTimeout YouTube
Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
scrolltojs npm Package Health Analysis Snyk
Web step 1) add html: Create a button that will take the user to the top of the page when clicked on:
Scroll to the top of the Page in React.js bobbyhadz
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
Кнопка наверх на JS / Scroll to top YouTube
Create a button that will take the user to the top of the page when clicked on: Web step 1) add html:
Create A Button That Will Take The User To The Top Of The Page When Clicked On:
Web step 1) add html: