Mustache Js Template Examples
Mustache Js Template Examples - 1) the mustache template and 2) a view object that contains the data and code needed to render the template. Web here's an example of how dynamic names in parent tags work. {{!normal.mustache}} {{$text}}here goes nothing.{{/text}} {{!bold.mustache}} {{$text}}here also goes nothing but it's. Web below is a quick example how to use mustache.js: Web first, we need to include the mustache.js file in the document. } we create a handler that reacts to the button click event. Const output = mustache.render( { {title}} spends {. Var data = { name: () => ( 2 + 4 ) }; Const view = { title:
In the above example we have a view containing the name and occupation of. 1) the mustache template and 2) a view object that contains the data and code needed to render the template. Const view = { title: {{!normal.mustache}} {{$text}}here goes nothing.{{/text}} {{!bold.mustache}} {{$text}}here also goes nothing but it's. Var data = { name: Web here's an example of how dynamic names in parent tags work. Const output = mustache.render( { {title}} spends {. Web below is a quick example how to use mustache.js: () => ( 2 + 4 ) }; Web in the example, we use jquery and mustache javascript libraries.
1) the mustache template and 2) a view object that contains the data and code needed to render the template. () => ( 2 + 4 ) }; } we create a handler that reacts to the button click event. Then we can work on creating mustache templates. Var data = { name: Const output = mustache.render( { {title}} spends {. Web in this example, the mustache.render function takes two parameters: Web first, we need to include the mustache.js file in the document. Const view = { title: Web in the example, we use jquery and mustache javascript libraries.
Sample Mustache Template Free Download
Const view = { title: In the above example we have a view containing the name and occupation of. Web here's an example of how dynamic names in parent tags work. Var data = { name: Const output = mustache.render( { {title}} spends {.
Mustache JS Simplifying JavaScript Templating
Const view = { title: } we create a handler that reacts to the button click event. Const output = mustache.render( { {title}} spends {. Web here's an example of how dynamic names in parent tags work. Web in the example, we use jquery and mustache javascript libraries.
mustache js template for node express YouTube
1) the mustache template and 2) a view object that contains the data and code needed to render the template. Web in the example, we use jquery and mustache javascript libraries. () => ( 2 + 4 ) }; Const view = { title: Web in this example, the mustache.render function takes two parameters:
An Introduction to Mustache.js The Group
Web in the example, we use jquery and mustache javascript libraries. Var data = { name: Const output = mustache.render( { {title}} spends {. Const view = { title: Web first, we need to include the mustache.js file in the document.
GitHub janl/mustache.js Minimal templating with {{mustaches}} in
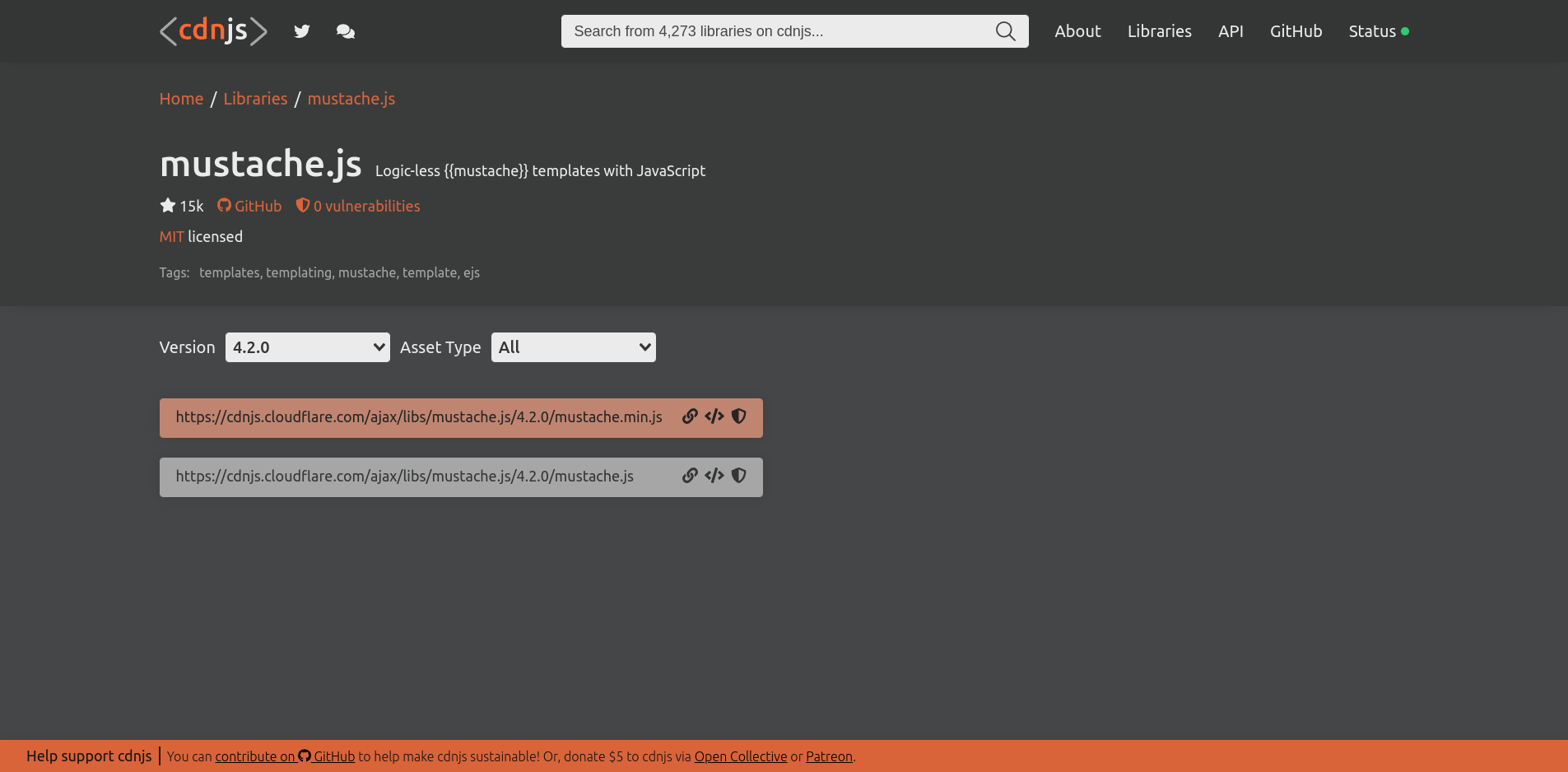
Web in the example, we use jquery and mustache javascript libraries. Var data = { name: Web first, we need to include the mustache.js file in the document. Web here's an example of how dynamic names in parent tags work. 1) the mustache template and 2) a view object that contains the data and code needed to render the template.
Using the Mustache.js templating engine with Node. codeburst
Then we can work on creating mustache templates. Var data = { name: In the above example we have a view containing the name and occupation of. Web in this example, the mustache.render function takes two parameters: Const output = mustache.render( { {title}} spends {.
Mustache js Database Template 1 YouTube
1) the mustache template and 2) a view object that contains the data and code needed to render the template. } we create a handler that reacts to the button click event. () => ( 2 + 4 ) }; {{!normal.mustache}} {{$text}}here goes nothing.{{/text}} {{!bold.mustache}} {{$text}}here also goes nothing but it's. Const output = mustache.render( { {title}} spends {.
HTML Templating Using Mustache.js TUTORIAL
Const output = mustache.render( { {title}} spends {. Web in this example, the mustache.render function takes two parameters: () => ( 2 + 4 ) }; Web below is a quick example how to use mustache.js: Web here's an example of how dynamic names in parent tags work.
How to use Mustache.js Template System YouTube
In the above example we have a view containing the name and occupation of. Web in this example, the mustache.render function takes two parameters: Var data = { name: Const output = mustache.render( { {title}} spends {. } we create a handler that reacts to the button click event.
HTML Templating Using Mustache.js TUTORIAL
Var data = { name: () => ( 2 + 4 ) }; Web here's an example of how dynamic names in parent tags work. Then we can work on creating mustache templates. 1) the mustache template and 2) a view object that contains the data and code needed to render the template.
Then We Can Work On Creating Mustache Templates.
Web first, we need to include the mustache.js file in the document. {{!normal.mustache}} {{$text}}here goes nothing.{{/text}} {{!bold.mustache}} {{$text}}here also goes nothing but it's. In the above example we have a view containing the name and occupation of. } we create a handler that reacts to the button click event.
Web In This Example, The Mustache.render Function Takes Two Parameters:
1) the mustache template and 2) a view object that contains the data and code needed to render the template. Const view = { title: Const output = mustache.render( { {title}} spends {. Web below is a quick example how to use mustache.js:
() => ( 2 + 4 ) };
Var data = { name: Web here's an example of how dynamic names in parent tags work. Web in the example, we use jquery and mustache javascript libraries.