Negative Space Letters
Negative Space Letters - Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. It's a tip that is. Web letters with round shapes like g, u, and o are often used metaphorically. I actually came up with this design somewhat by. In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. Consider taking a look at some design inspiration, like this stylish. This logo uses a minimal amount of negative space, yet it is extremely effective. Web here’s some negative space typography of my own — the letters in “puzzle” comprised of puzzle pieces, some of which utilize the negative space. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Only a snippet of the letters are invisible, and the.
Web utilizing your negative space doesn’t have to be glaring and apparent to everyone. Web letters with round shapes like g, u, and o are often used metaphorically. Consider taking a look at some design inspiration, like this stylish. In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. It's a tip that is. I actually came up with this design somewhat by. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Web typographic negative space effect in adobe illustrator. This logo uses a minimal amount of negative space, yet it is extremely effective.
In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. Web typographic negative space effect in adobe illustrator. Web letters with round shapes like g, u, and o are often used metaphorically. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. It's a tip that is. Consider taking a look at some design inspiration, like this stylish. This logo uses a minimal amount of negative space, yet it is extremely effective. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Only a snippet of the letters are invisible, and the. Web here’s some negative space typography of my own — the letters in “puzzle” comprised of puzzle pieces, some of which utilize the negative space.
Letterkundig zwartwitte letters negative space
This logo uses a minimal amount of negative space, yet it is extremely effective. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Web letters with round shapes like g, u, and o are often used metaphorically. In this tutorial, i will go over a.
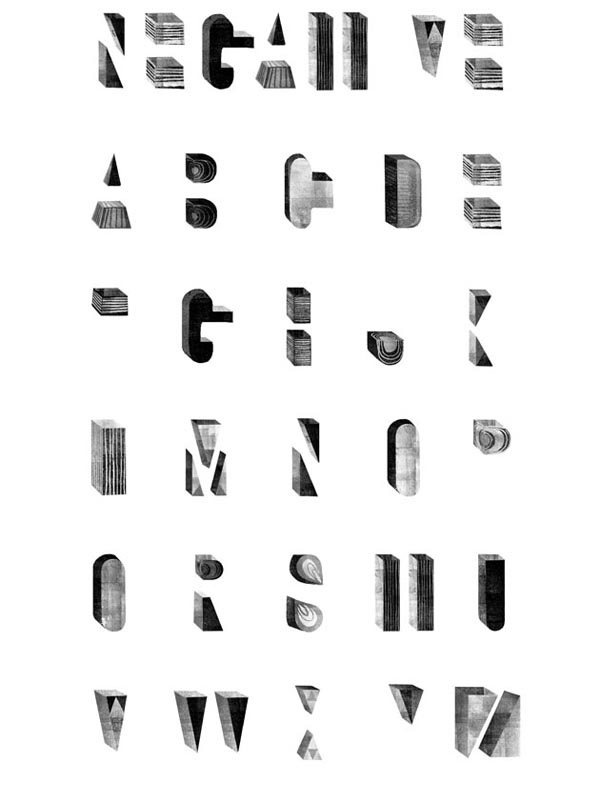
FMP Blocks negative space letters
In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Web utilizing your negative space doesn’t have to be glaring and apparent to everyone. Another.
Applique font negative space letters set unusual Vector Image
Web letters with round shapes like g, u, and o are often used metaphorically. In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. I actually came up with this design somewhat by. Web when it comes to negative space fonts and lettering, the idea is that it's occupying.
Negative Space Letters Boy, Alphabet & Numbers Art Prints Ampersand
It's a tip that is. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Consider taking a look at some design inspiration, like this stylish. Web typographic negative space effect in adobe illustrator. Web here’s some negative space typography of my own — the letters in “puzzle” comprised of.
Recently I've had an interest for negative space in type. I find it
I actually came up with this design somewhat by. Web typographic negative space effect in adobe illustrator. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Web here’s some negative space typography of my own — the letters in “puzzle” comprised of puzzle pieces, some of which utilize the.
Negative Space Letters by bleachofPsykirea on DeviantArt
Web here’s some negative space typography of my own — the letters in “puzzle” comprised of puzzle pieces, some of which utilize the negative space. In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. It's a tip that is. I actually came up with this design somewhat by..
Negative space style font alphabet letters and Vector Image
Only a snippet of the letters are invisible, and the. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. Web utilizing your negative space doesn’t.
Pin on Typography
Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Web utilizing your negative space doesn’t have to be glaring and apparent to everyone. In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick. Web when it comes to.
Awesome negative space alphabet black paper Vector Image
Consider taking a look at some design inspiration, like this stylish. Web utilizing your negative space doesn’t have to be glaring and apparent to everyone. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. It's a tip that is. I actually came up with this.
5 Negative Space Font Images Positive Negative Space Letters
It's a tip that is. Web utilizing your negative space doesn’t have to be glaring and apparent to everyone. Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Web typographic negative space effect in adobe illustrator. This logo uses a minimal amount of negative space, yet it is extremely.
This Logo Uses A Minimal Amount Of Negative Space, Yet It Is Extremely Effective.
Web typographic negative space effect in adobe illustrator. Web when it comes to negative space fonts and lettering, the idea is that it's occupying the opposite space that you would typically expect. I actually came up with this design somewhat by. Consider taking a look at some design inspiration, like this stylish.
Web Utilizing Your Negative Space Doesn’t Have To Be Glaring And Apparent To Everyone.
Another idea on how to use negative space in logo design is by forming illusions of faces and alive things. Only a snippet of the letters are invisible, and the. Web here’s some negative space typography of my own — the letters in “puzzle” comprised of puzzle pieces, some of which utilize the negative space. Web letters with round shapes like g, u, and o are often used metaphorically.
It's A Tip That Is.
In this tutorial, i will go over a technique or two for creating letters that connect using this negative space trick.