Netlify 404 Page Not Found
Netlify 404 Page Not Found - Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
How 404 Errors Affect Your Website and What You Should Do About Them
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
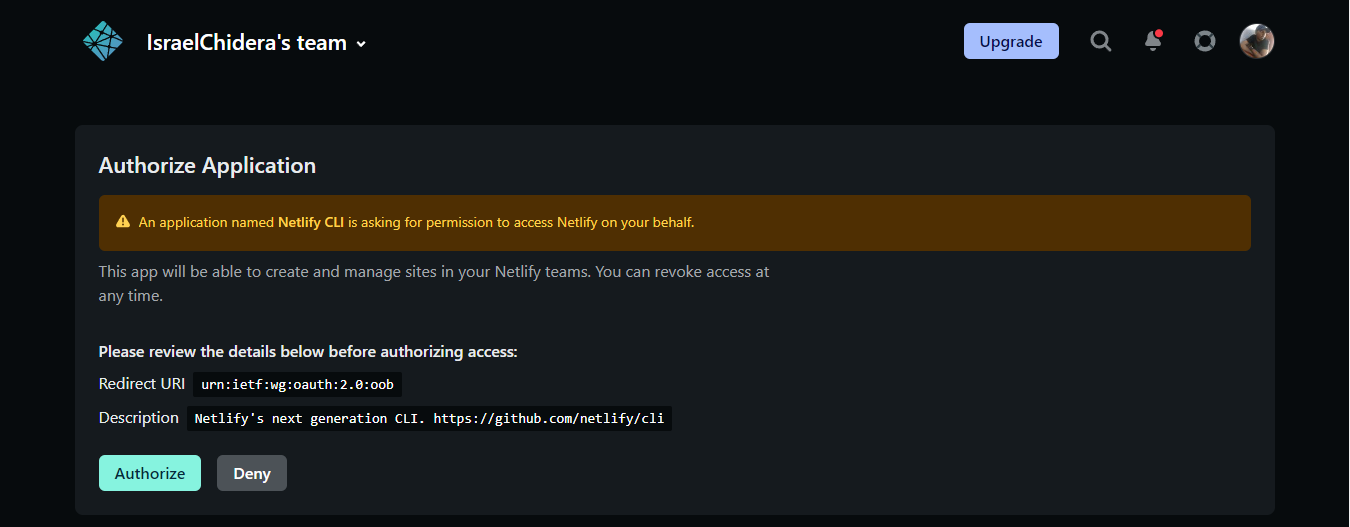
Show custom 404 error page for Netlify applications
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
404 Error Not Found What 404 Page Means & How to Fix It [Updated]
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
How to fix Page Not Found on netlify DEV Community
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
How to Deploy a React Router App to Netlify and Fix the "Page Not Found
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
Netlify "page not found" when sharing ReactRouterDom based links
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
How to Deploy a React Router App to Netlify and Fix the "Page Not Found
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
Page Not Found Error on Netlify Reactjs React Router solved DEV Community
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
How to Fix a 404 Page Not Found Error
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
Web In Case The 404 Is Coming From A Proxied Url, Make Sure The Proxy Destination Is Not Serving A 404.
You can use this status code to present custom 404 pages when visitors access paths on your.


![404 Error Not Found What 404 Page Means & How to Fix It [Updated]](https://sitechecker.pro/wp-content/uploads/2017/12/semrush-404-page-not-found.png)





/404-not-found-error-explained-2622936-Final-fde7be1b7e2e499c9f039d97183e7f52.jpg)