Ng-Select Template
Ng-Select Template - Here we are defining two tab buttons of a tab. Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual.
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
Here we are defining two tab buttons of a tab. Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual.
ngselect/ngselect npm Package Health Analysis Snyk
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
The ngselect HTML Template DEV Community
Here we are defining two tab buttons of a tab. Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual.
at master · ngselect
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
ngselect/ngselect examples CodeSandbox
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Here we are defining two tab buttons of a tab. Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
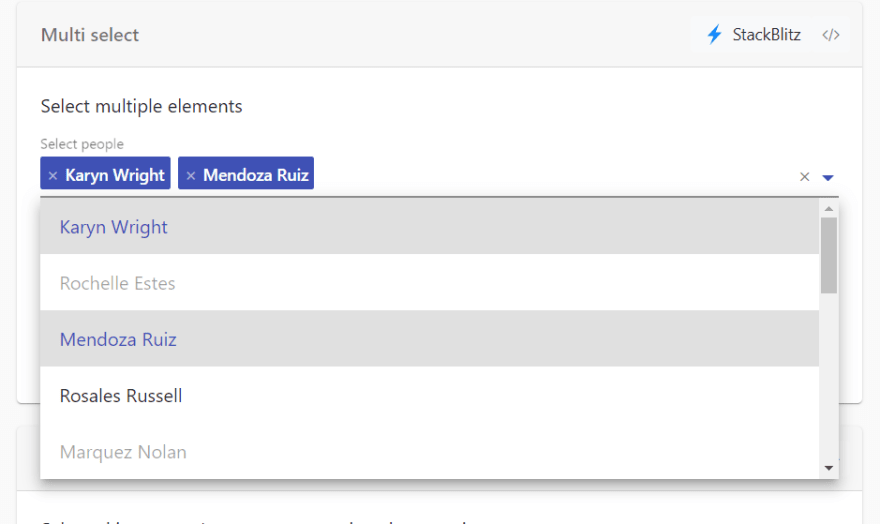
Angular Material Chip Style ngselect MultiSelect with Dark Mode
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
NgSelect Template
Web inspiration [x] custom model bindings to property or object [x] custom option, label, header and footer templates [x] virtual. Here we are defining two tab buttons of a tab.
Web Inspiration [X] Custom Model Bindings To Property Or Object [X] Custom Option, Label, Header And Footer Templates [X] Virtual.
Here we are defining two tab buttons of a tab.