On Page Load
On Page Load - Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web syntax use the event name in methods like addeventlistener (), or set an event handler property.
If you want the onload method to take parameters, you can do something similar to this: Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Web syntax use the event name in methods like addeventlistener (), or set an event handler property. Window.onload = function () {.
If you want the onload method to take parameters, you can do something similar to this: Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Window.onload = function () {. Web syntax use the event name in methods like addeventlistener (), or set an event handler property.
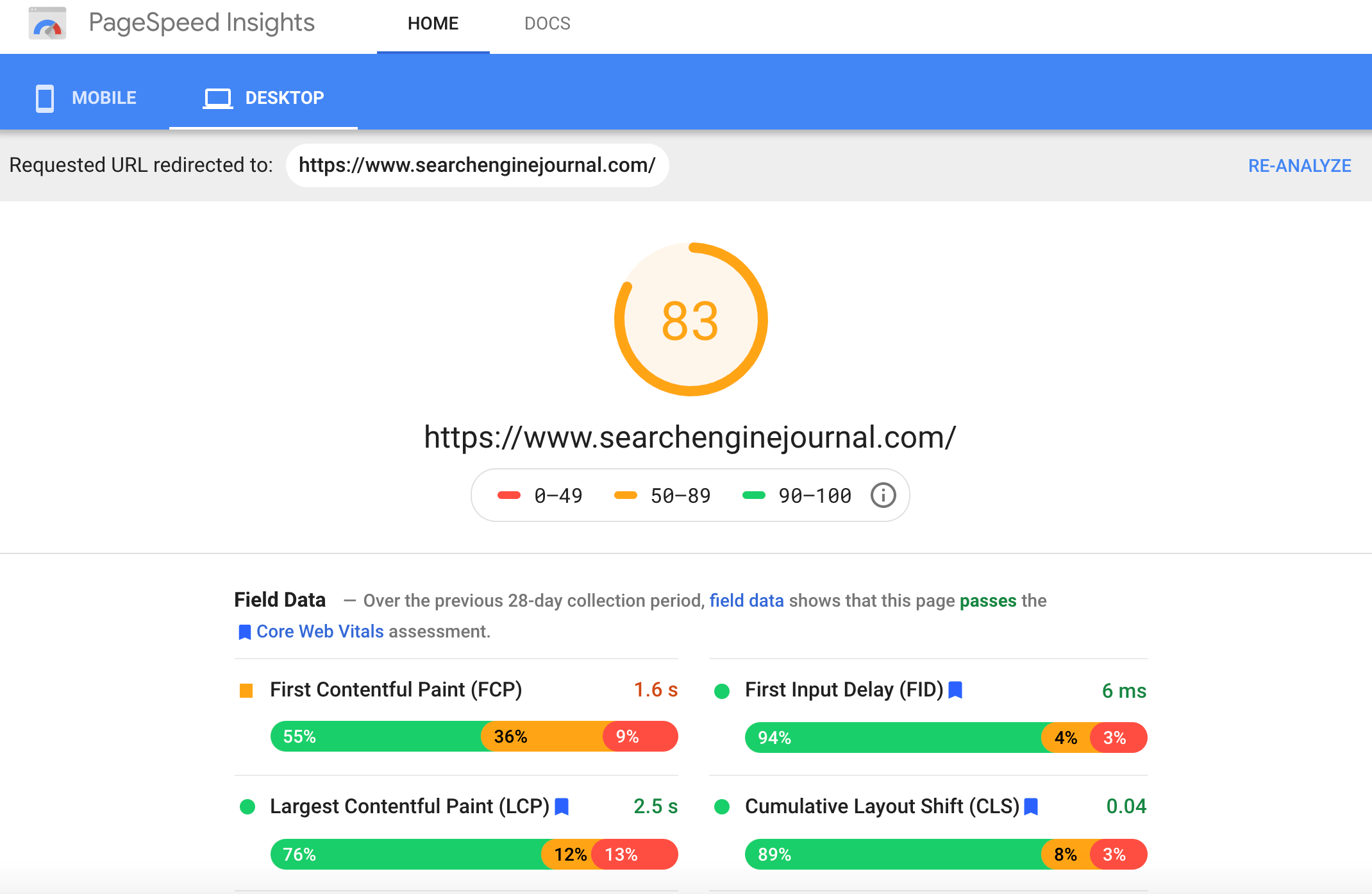
How to Rank Higher on Google by Improving Your Page Load Speed
Window.onload = function () {. Web syntax use the event name in methods like addeventlistener (), or set an event handler property. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. If you want the onload method to take parameters, you can do something similar to this:
How to Make Your Page Load 10x Faster Tenoblog
If you want the onload method to take parameters, you can do something similar to this: Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Window.onload = function () {. Web syntax use the event name in methods like addeventlistener (), or set an event handler property.
How page load time affect your website performance InSTUDIO
Window.onload = function () {. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Web syntax use the event name in methods like addeventlistener (), or set an event handler property. If you want the onload method to take parameters, you can do something similar to this:
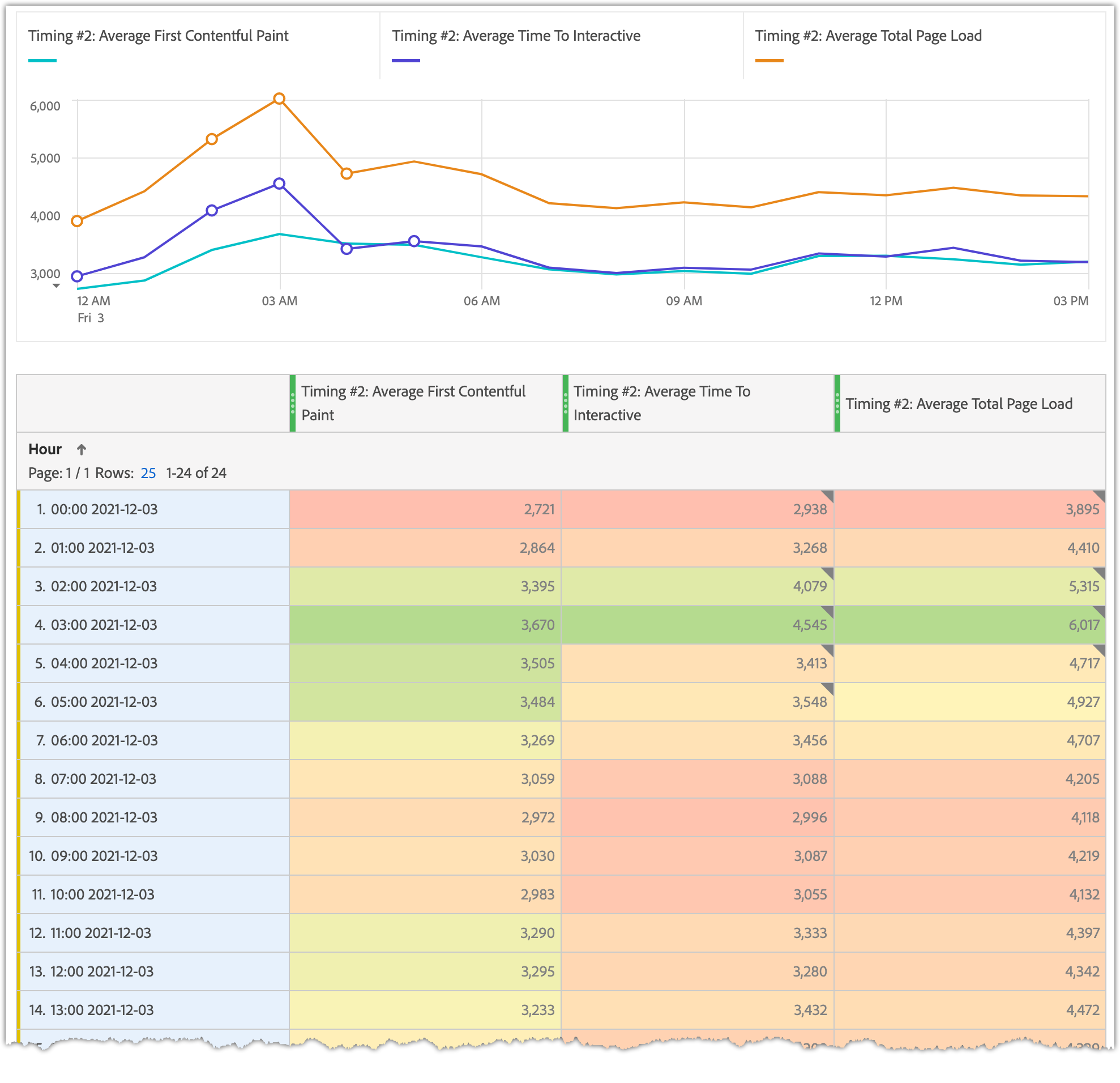
Measuring Page Load Timing in Adobe Analytics 120Feet
Window.onload = function () {. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. If you want the onload method to take parameters, you can do something similar to this: Web syntax use the event name in methods like addeventlistener (), or set an event handler property.
How Quickly Should a Page Load for Optimal User Experience?
Window.onload = function () {. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Web syntax use the event name in methods like addeventlistener (), or set an event handler property. If you want the onload method to take parameters, you can do something similar to this:
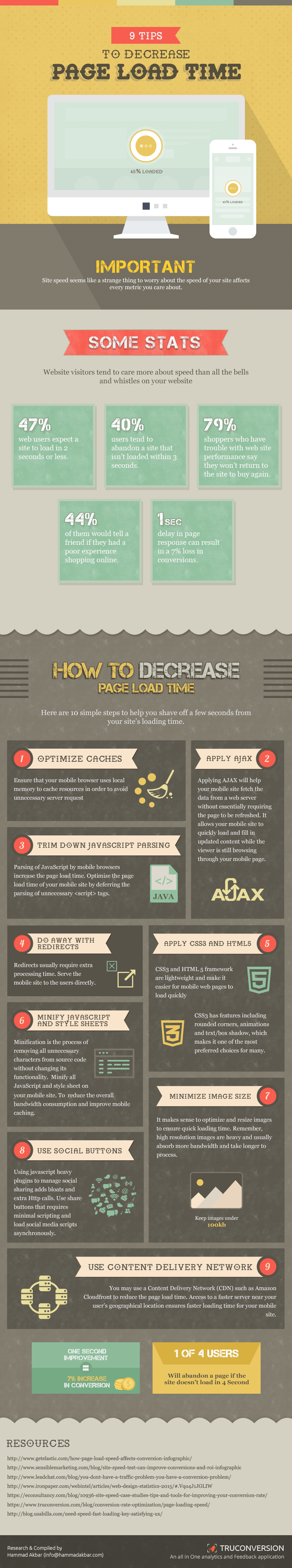
9 Ways to Improve Page Load Time
Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Web syntax use the event name in methods like addeventlistener (), or set an event handler property. If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {.
How to Fix a Slow First Page Load on a WordPress Site uPress
Web syntax use the event name in methods like addeventlistener (), or set an event handler property. If you want the onload method to take parameters, you can do something similar to this: Window.onload = function () {. Web onload is most often used within the element to execute a script once a web page has completely loaded all content.
A Guide to Improving Your Page Load Speeds SME News
If you want the onload method to take parameters, you can do something similar to this: Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Window.onload = function () {. Web syntax use the event name in methods like addeventlistener (), or set an event handler property.
How much does Page Load Speed Really Affect Your Website? General Data
If you want the onload method to take parameters, you can do something similar to this: Web syntax use the event name in methods like addeventlistener (), or set an event handler property. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Window.onload = function () {.
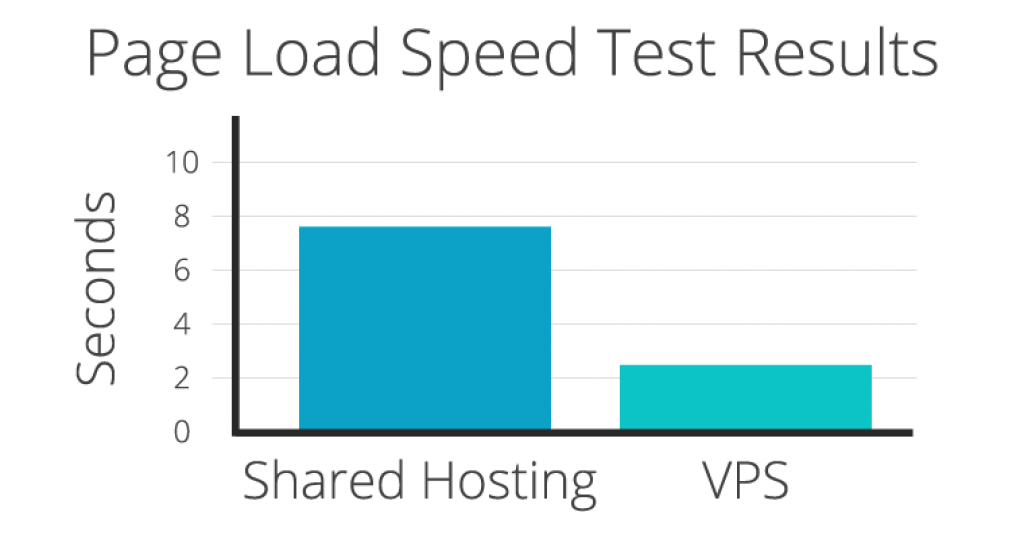
How to Improving Page Load Speed of Your Website with Web Hosting?
Web syntax use the event name in methods like addeventlistener (), or set an event handler property. Window.onload = function () {. If you want the onload method to take parameters, you can do something similar to this: Web onload is most often used within the element to execute a script once a web page has completely loaded all content.
If You Want The Onload Method To Take Parameters, You Can Do Something Similar To This:
Window.onload = function () {. Web onload is most often used within the element to execute a script once a web page has completely loaded all content. Web syntax use the event name in methods like addeventlistener (), or set an event handler property.