Page Number Navigation
Page Number Navigation - 0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and. Web 1 answer sorted by: This can be achieved by having page numbers.
Web 1 answer sorted by: Ctrl + f), then in the find and replace box, find go to and. 0 navigate to the search box (e.g. This can be achieved by having page numbers.
Ctrl + f), then in the find and replace box, find go to and. 0 navigate to the search box (e.g. Web 1 answer sorted by: This can be achieved by having page numbers.
Pagination bar page navigation web buttons Vector Image
0 navigate to the search box (e.g. This can be achieved by having page numbers. Web 1 answer sorted by: Ctrl + f), then in the find and replace box, find go to and.
Pagination Bar Vector Page Navigation Web Buttons Stock Vector
This can be achieved by having page numbers. Web 1 answer sorted by: 0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and.
Pagination bar page navigation web buttons Vector Image
Web 1 answer sorted by: Ctrl + f), then in the find and replace box, find go to and. This can be achieved by having page numbers. 0 navigate to the search box (e.g.
Cara Membuat Page Number Navigation With Colour PDF
This can be achieved by having page numbers. 0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and. Web 1 answer sorted by:
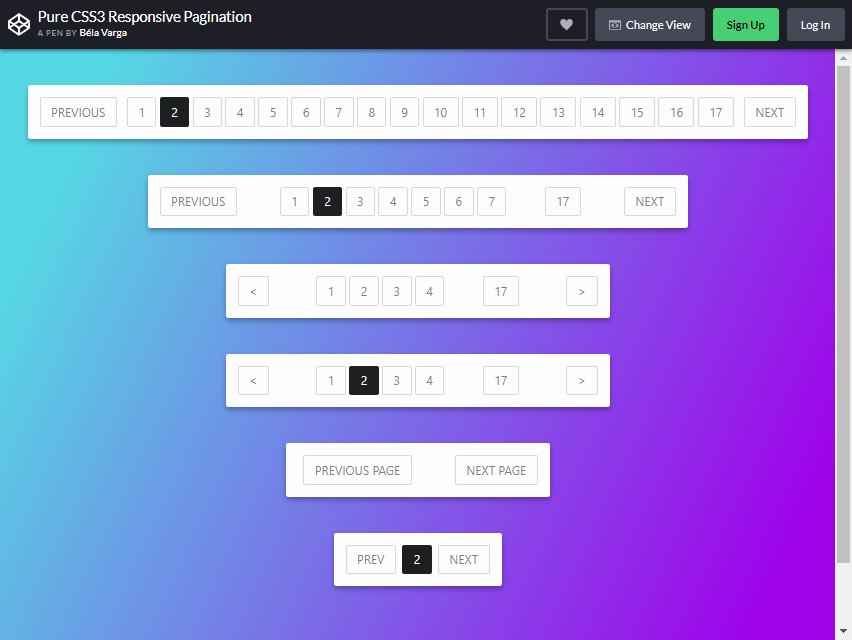
22 Best Bootstrap Pagination (For Great Navigation) 2023 Colorlib
This can be achieved by having page numbers. Web 1 answer sorted by: 0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and.
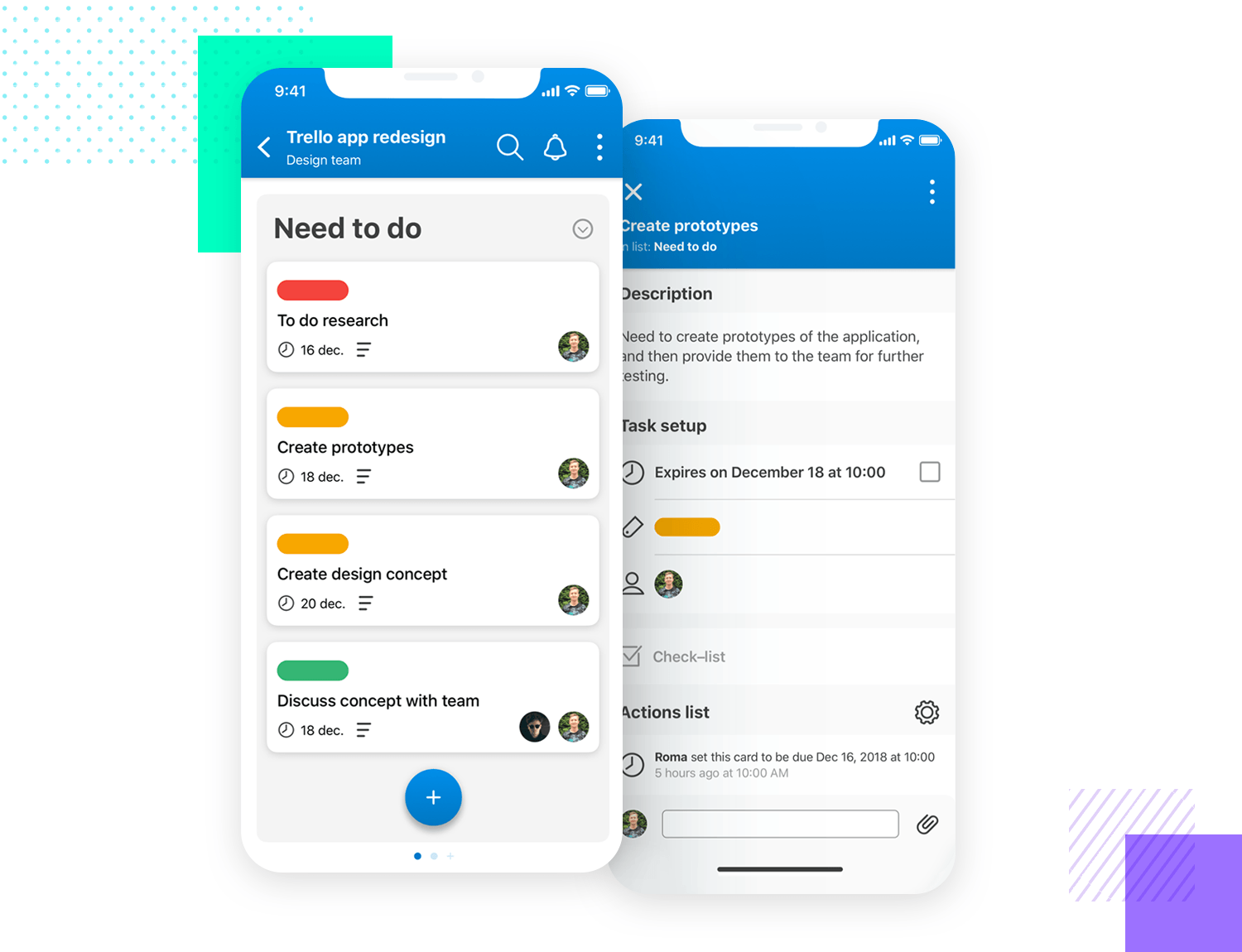
Mobile navigation patterns and examples Justinmind
0 navigate to the search box (e.g. This can be achieved by having page numbers. Ctrl + f), then in the find and replace box, find go to and. Web 1 answer sorted by:
Page navigation in table Suggestion Box Coda Maker Community
0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and. This can be achieved by having page numbers. Web 1 answer sorted by:
Add Page Number Navigation Widget For Blogger PakJinza Tutorials
This can be achieved by having page numbers. Ctrl + f), then in the find and replace box, find go to and. 0 navigate to the search box (e.g. Web 1 answer sorted by:
Page Number Design PNG Picture, Website Element Page Number Design
0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and. Web 1 answer sorted by: This can be achieved by having page numbers.
Web 1 Answer Sorted By:
This can be achieved by having page numbers. 0 navigate to the search box (e.g. Ctrl + f), then in the find and replace box, find go to and.