Parts Of A Website Page
Parts Of A Website Page - Web let’s start by defining the various parts of a website: Discover the technical, navigational, and content elements of a. Web in this blog post, you’ll learn about the parts of a website and how they contribute to your performance and creative freedom. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. It can be found in the footer of. A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. The header is the zone at the top of. Web there are two main ways to find all parts of a website: Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the.
The header is the zone at the top of. Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: It can be found in the footer of. Web there are two main ways to find all parts of a website: Web in this blog post, you’ll learn about the parts of a website and how they contribute to your performance and creative freedom. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. Web let’s start by defining the various parts of a website: A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Discover the technical, navigational, and content elements of a.
Web let’s start by defining the various parts of a website: It can be found in the footer of. Web in this blog post, you’ll learn about the parts of a website and how they contribute to your performance and creative freedom. Web there are two main ways to find all parts of a website: Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: Discover the technical, navigational, and content elements of a. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. The header is the zone at the top of.
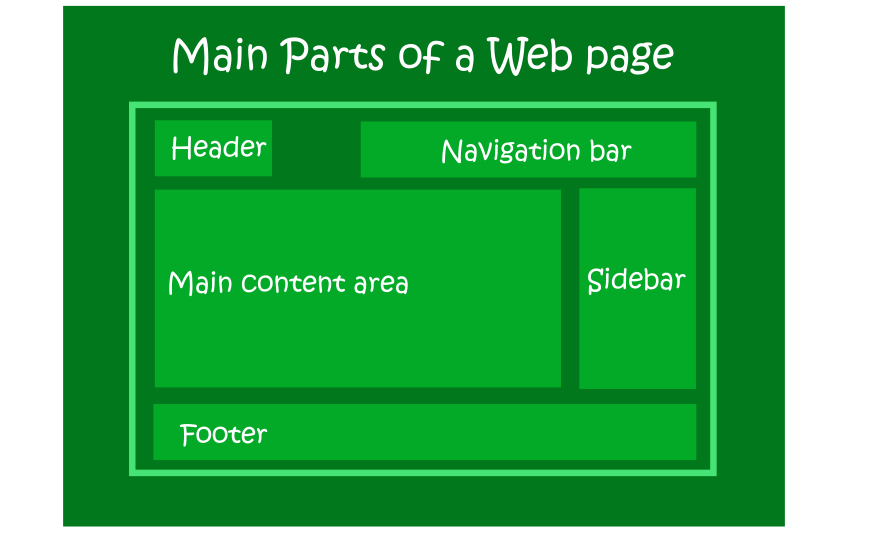
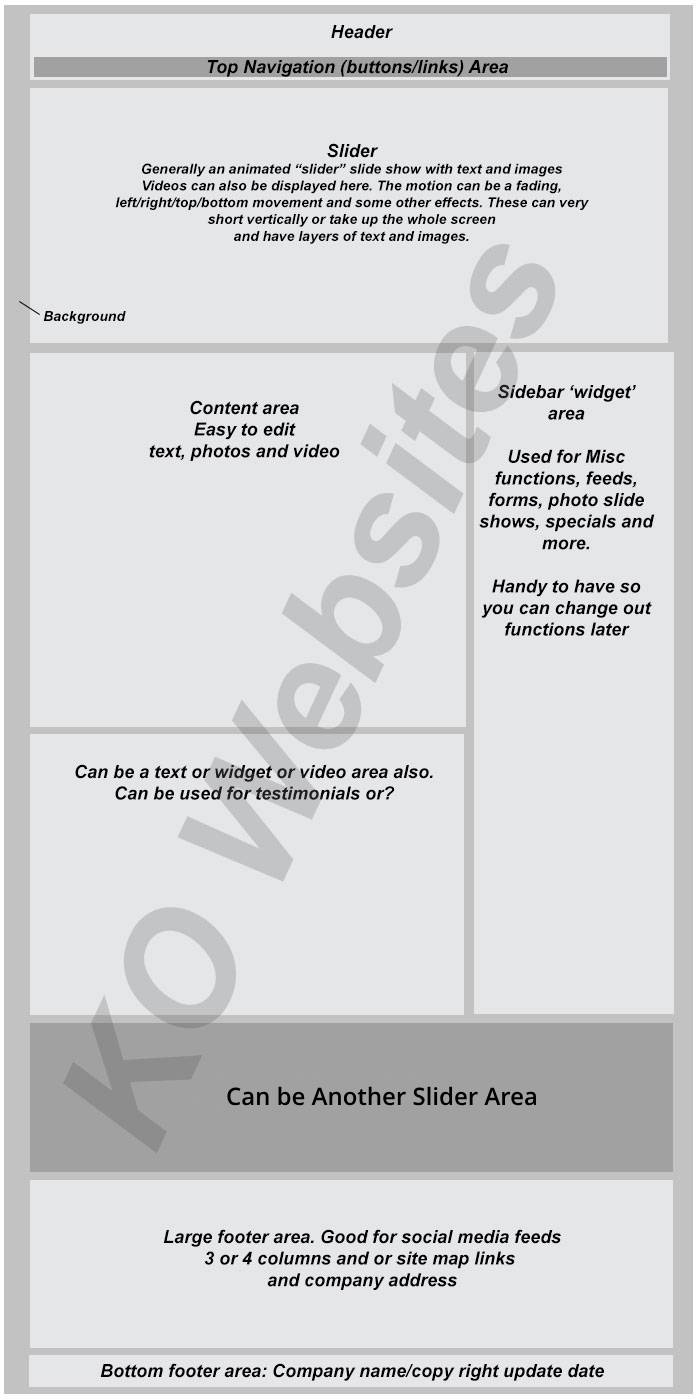
Main parts of a web page layout with examples · Dev Practical
A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. The header is the zone at the top of. Web this guide reviews the 5 most important parts of a website.
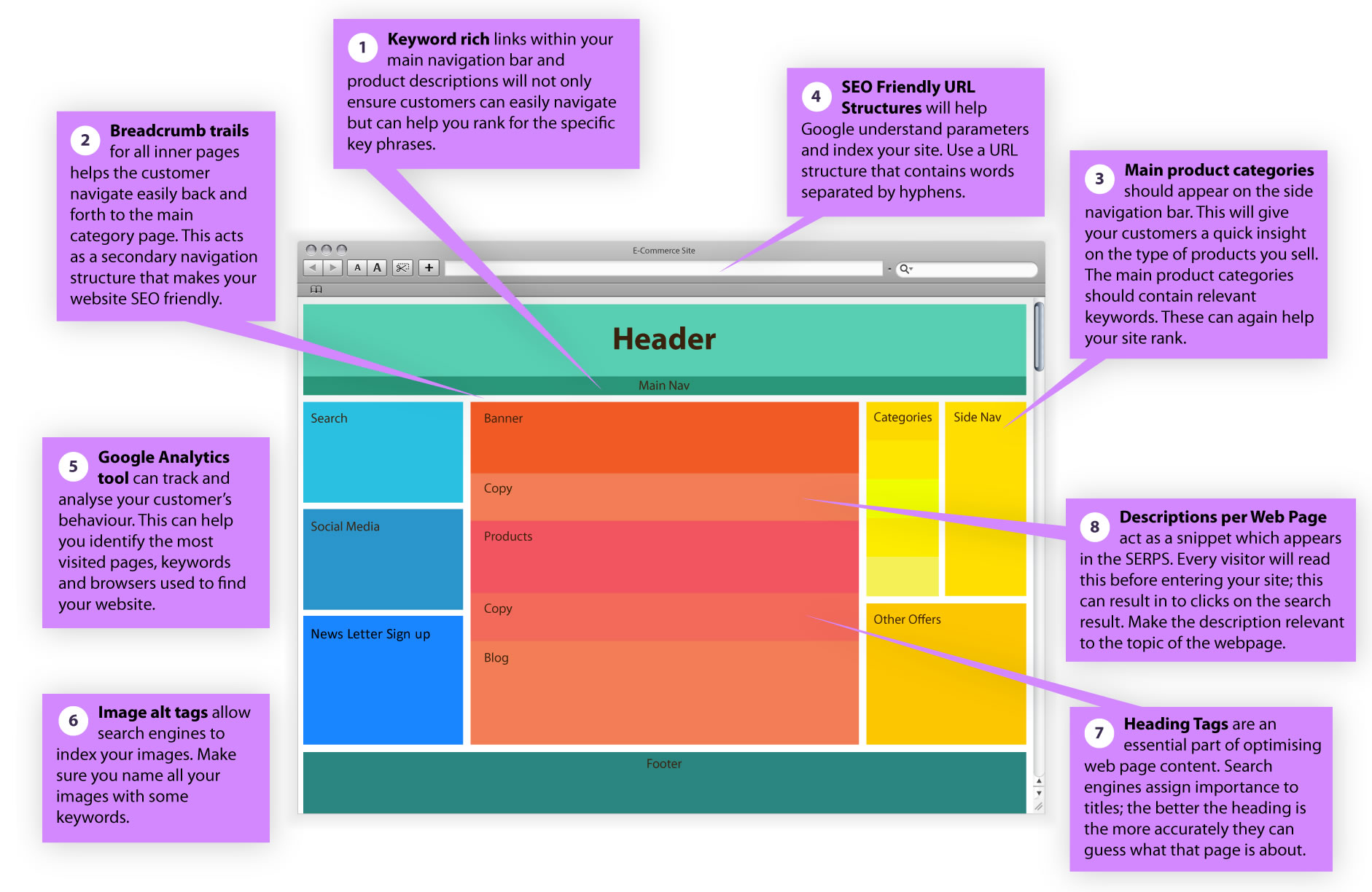
How web design layout affect SEO How to optimize the website for SEO
Web there are two main ways to find all parts of a website: A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Discover the technical, navigational, and content elements of a. It can be found in the footer of. Web in addition to defining individual parts of your page (such.
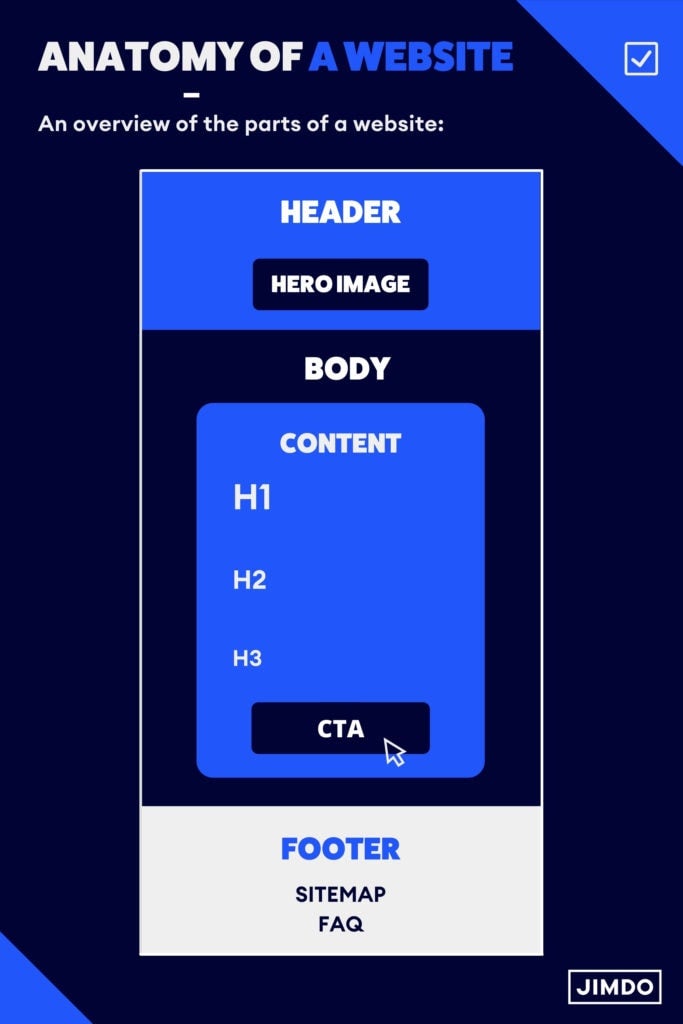
Website Parts and Terminology to Know in 2021 Jimdo
Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Web in this blog post,.
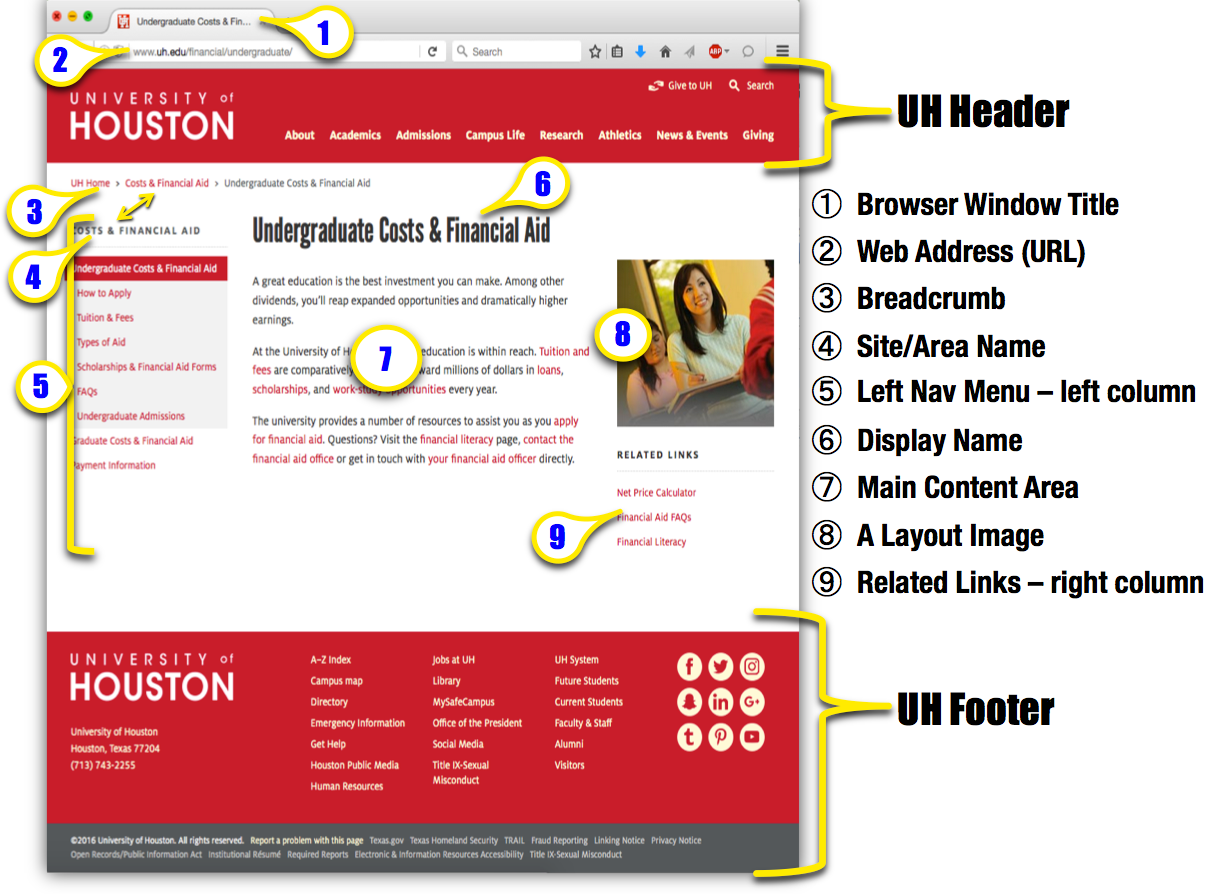
CMS Basics Editing Various Parts of a Webpage University of Houston
The header is the zone at the top of. A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. Web let’s start by defining the various parts of a website: Discover.
Most Essential Parts of a Website
Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. Web.
art 324 web design professor liz king csuci
A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Web let’s start by defining the various parts of a website: It can be found in the footer of. Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number.
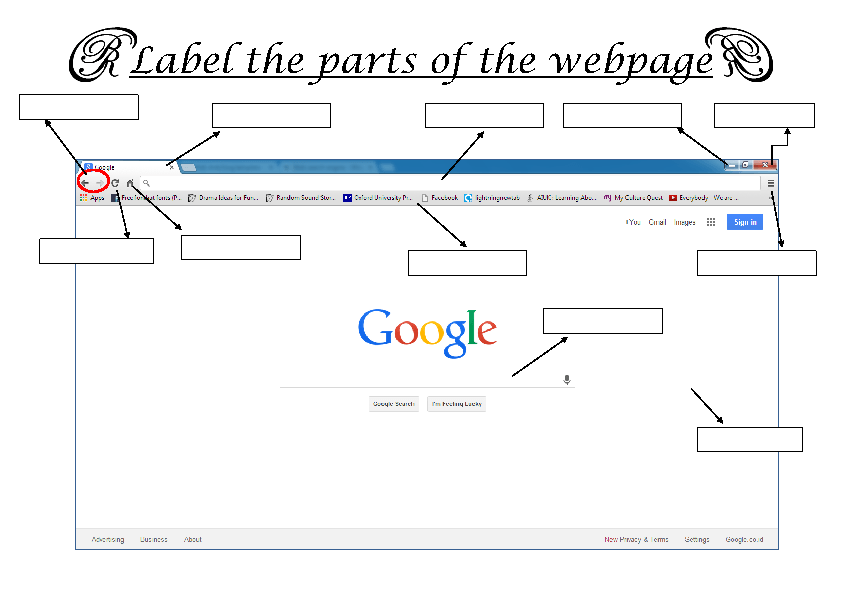
ICT Label the Parts of a Webpage
Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: A.
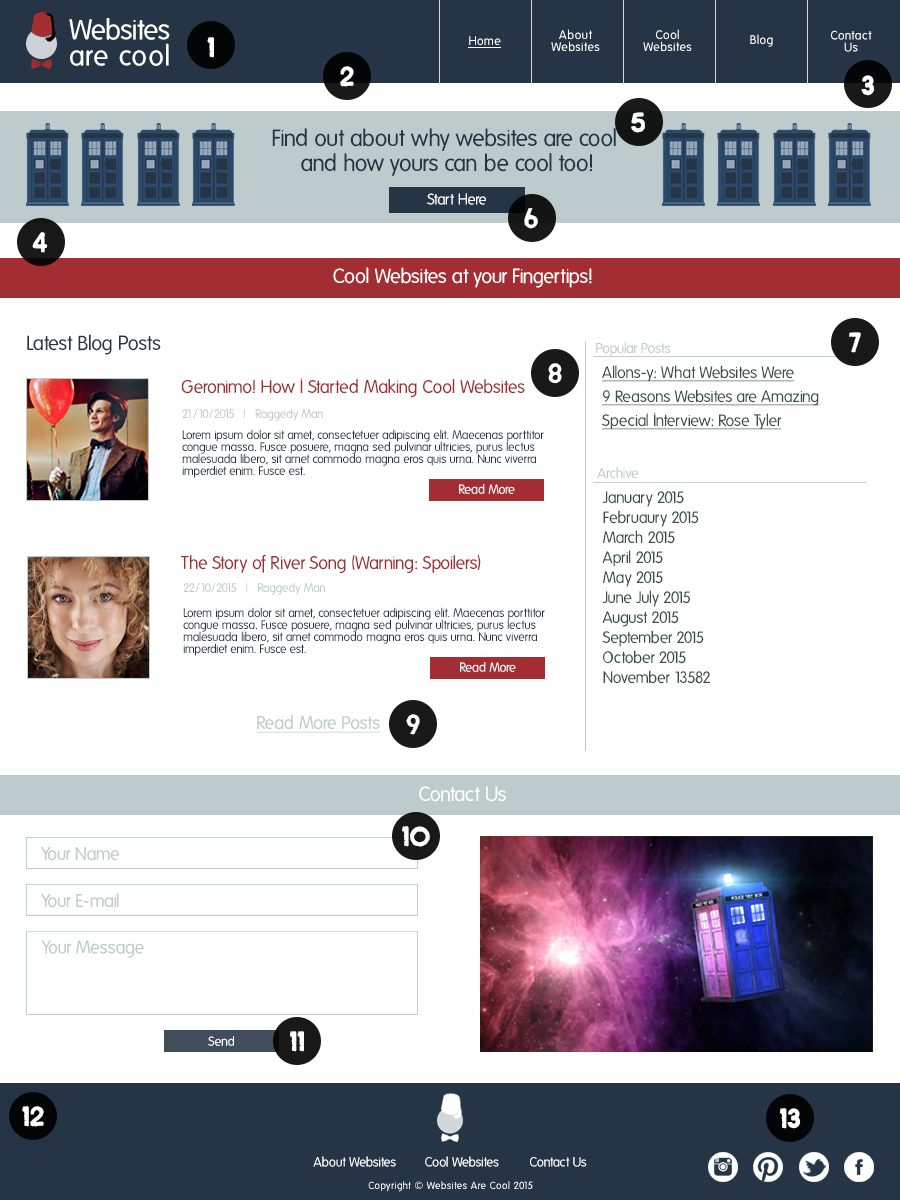
13 Parts of a Website You Should Know About
It can be found in the footer of. The header is the zone at the top of. Web there are two main ways to find all parts of a website: A sitemap is a hierarchical list of all the pages on a website, typically organized by category or topic. Web let’s start by defining the various parts of a website:
Learn The Parts Of A Web Page In 30 Sec Web Design
Discover the technical, navigational, and content elements of a. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: It can be found in the footer of..
The Anatomy of a Website Common Website Design Terms
Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. Web.
A Sitemap Is A Hierarchical List Of All The Pages On A Website, Typically Organized By Category Or Topic.
Web this guide reviews the 5 most important parts of a website page, why they matter, and how you can benefit from each: Discover the technical, navigational, and content elements of a. Web let’s start by defining the various parts of a website: Web there are two main ways to find all parts of a website:
Web In This Blog Post, You’ll Learn About The Parts Of A Website And How They Contribute To Your Performance And Creative Freedom.
Web in addition to defining individual parts of your page (such as a paragraph or an image), html also boasts a number of block level elements used to define areas of your website (such as the. The header is the zone at the top of. This is the top part of a website containing the logo and usually (but not always) the site’s navigation menu. It can be found in the footer of.