React On Page Load
React On Page Load - Web useeffect accepts two arguments. The second argument is optional. This does not call the function.
The second argument is optional. This does not call the function. Web useeffect accepts two arguments.
This does not call the function. The second argument is optional. Web useeffect accepts two arguments.
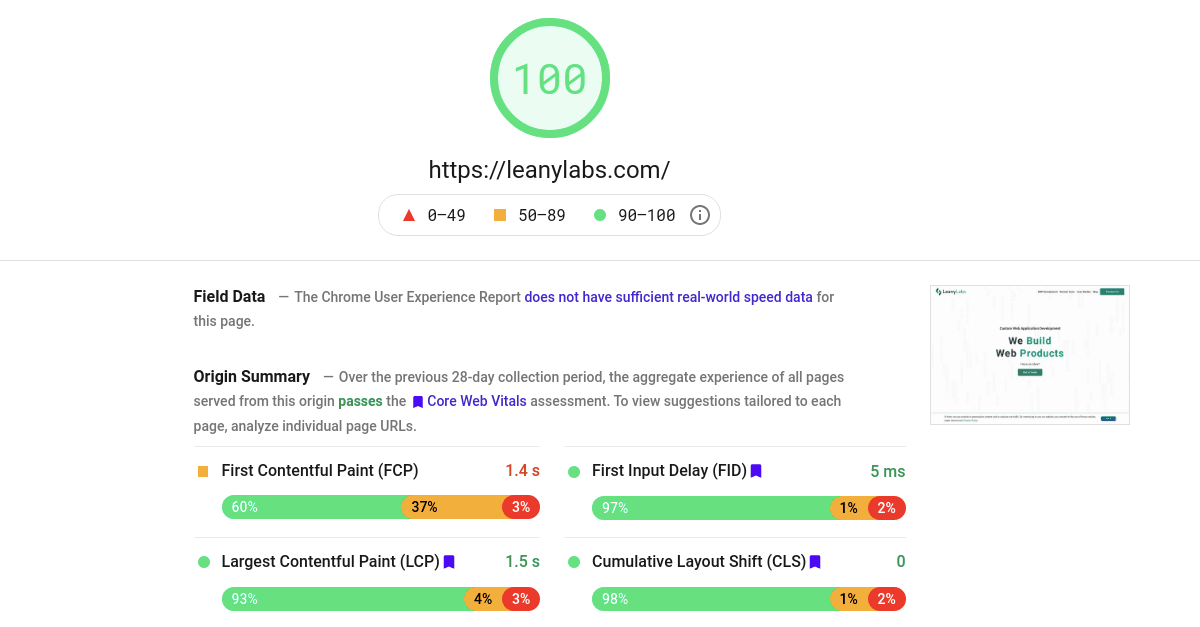
Load Time Optimization Techniques for React Apps
The second argument is optional. Web useeffect accepts two arguments. This does not call the function.
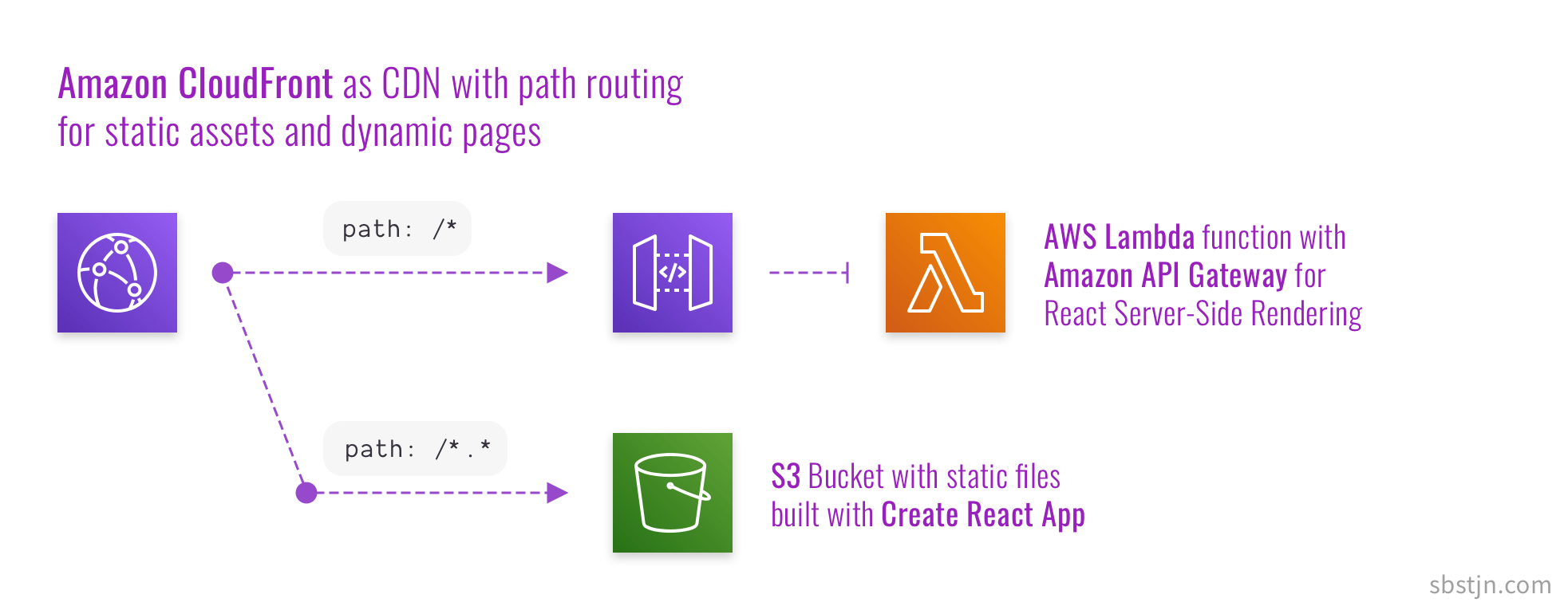
React SPA with serverside rendering on AWS Lambda Sebastian Müller
Web useeffect accepts two arguments. This does not call the function. The second argument is optional.
How to Create a Page Load Animated Loader in React by Germa Vinsmoke
The second argument is optional. This does not call the function. Web useeffect accepts two arguments.
GitHub DeedMob/reactloadimage Lets you declaratively render
Web useeffect accepts two arguments. The second argument is optional. This does not call the function.
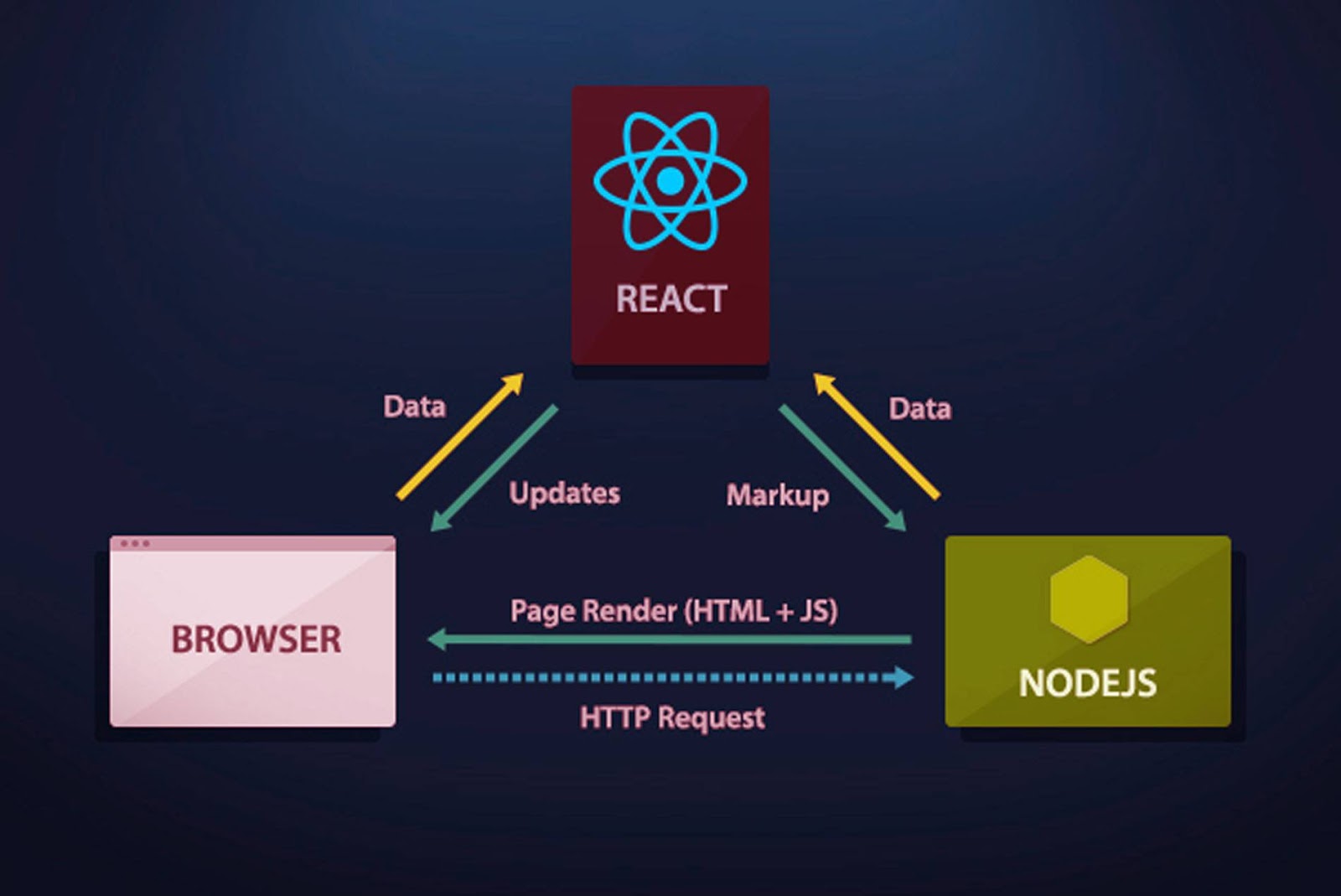
WHAT IS ACTUALLY REACT JS AND WHY WE MUST USING REACT JS?
This does not call the function. Web useeffect accepts two arguments. The second argument is optional.
Efficiently Implementing Lazy Loading In React JS For Faster Page Load
This does not call the function. The second argument is optional. Web useeffect accepts two arguments.
How to Create a Page Load Animated Loader in React
The second argument is optional. This does not call the function. Web useeffect accepts two arguments.
React Landing page Templates Reactemplates
Web useeffect accepts two arguments. The second argument is optional. This does not call the function.
How Create React App help in creating a New React Applications?
This does not call the function. Web useeffect accepts two arguments. The second argument is optional.
Web Useeffect Accepts Two Arguments.
This does not call the function. The second argument is optional.