React Page Navigation
React Page Navigation - Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. The header bar will automatically show a back button, but you. Read docs try it 💡 coming from an older version? At its core, what react router. Check out our migration guides. Using react router make sure you have the route set up somewhere in your project already. Web react navigation routing and navigation for expo and react native apps. It should contain this information at the very least:. If you are not building a single page application, you can.
If you are not building a single page application, you can. Web react navigation routing and navigation for expo and react native apps. At its core, what react router. Read docs try it 💡 coming from an older version? Using react router make sure you have the route set up somewhere in your project already. The header bar will automatically show a back button, but you. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Check out our migration guides. It should contain this information at the very least:.
The header bar will automatically show a back button, but you. Using react router make sure you have the route set up somewhere in your project already. It should contain this information at the very least:. Check out our migration guides. If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Web react navigation routing and navigation for expo and react native apps. Read docs try it 💡 coming from an older version? At its core, what react router.
How to Handle Navigation in React Native with reactnavigation 5
At its core, what react router. If you are not building a single page application, you can. Read docs try it 💡 coming from an older version? The header bar will automatically show a back button, but you. Using react router make sure you have the route set up somewhere in your project already.
javascript How to limit the number of pages shown in pagination in
Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. If you are not building a single page application, you can. Using react router make sure you have the route set up somewhere in your project already. Read docs try it 💡 coming from an older version? Check out our migration guides.
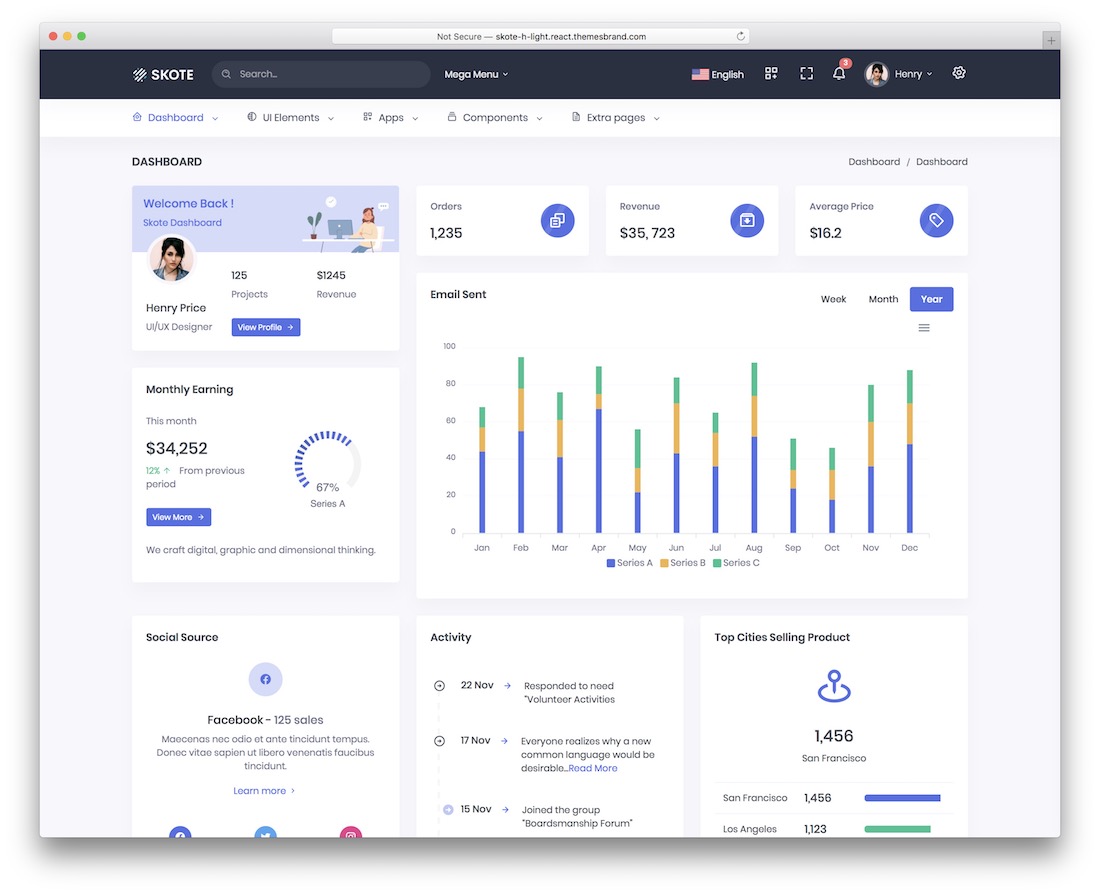
22 Best React Templates For Advanced Web Apps 2020 Avasta
If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Web react navigation routing and navigation for expo and react native apps. The header bar will automatically show a back button, but you. It should contain this information at the very least:.
React Sidebar Navigation Menu Tutorial Beginner React JS Project
Read docs try it 💡 coming from an older version? The header bar will automatically show a back button, but you. Using react router make sure you have the route set up somewhere in your project already. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. At its core, what react router.
React Responsive Navbar Tutorial React JS Project Tech2 etc
The header bar will automatically show a back button, but you. Check out our migration guides. Web react navigation routing and navigation for expo and react native apps. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. At its core, what react router.
How to use React Navigation 5 in React Native Part 2
If you are not building a single page application, you can. It should contain this information at the very least:. Check out our migration guides. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Read docs try it 💡 coming from an older version?
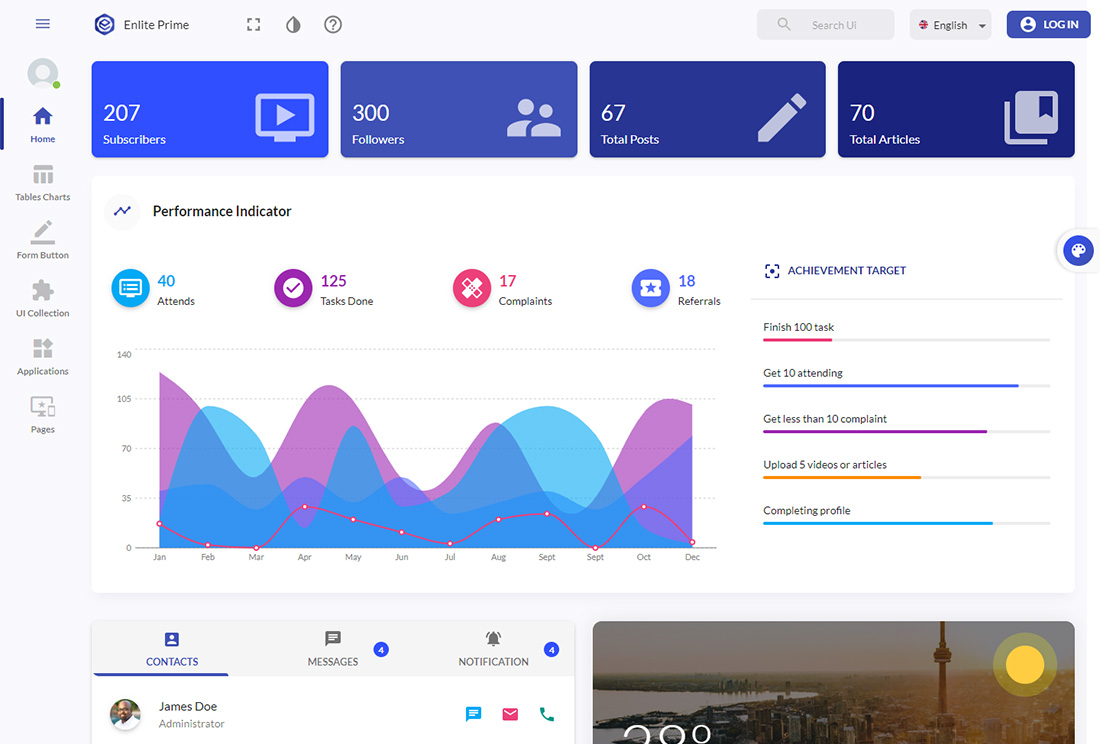
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Using react router make sure you have the route set up somewhere in your project already. Read docs try it 💡 coming from an older version? Web react navigation routing and navigation for expo and react native apps. Check out our migration guides. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.
Admin Dashboard Website Templates Free Download canvaaaaaaaa
The header bar will automatically show a back button, but you. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. At its core, what react router. Web react navigation routing and navigation for expo and react native apps. Read docs try it 💡 coming from an older version?
Getting Started With React Navigation in React Native React
The header bar will automatically show a back button, but you. Web react navigation routing and navigation for expo and react native apps. If you are not building a single page application, you can. It should contain this information at the very least:. Read docs try it 💡 coming from an older version?
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Web react navigation routing and navigation for expo and react native apps. It should contain this information at the very least:. Using react router make sure you have the route set up somewhere in your project already. At its core, what react router. The header bar will automatically show a back button, but you.
Web React Navigation Routing And Navigation For Expo And React Native Apps.
At its core, what react router. It should contain this information at the very least:. The header bar will automatically show a back button, but you. Check out our migration guides.
Read Docs Try It 💡 Coming From An Older Version?
If you are not building a single page application, you can. Using react router make sure you have the route set up somewhere in your project already. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.