Reactjs On Page Load
Reactjs On Page Load - Call your function inside useeffect () hook. Useeffect ( ()=> { heartsdisplay (); We’re going to see how to create an animated loader that comes at the time of. Web create a react page load loader.
Useeffect ( ()=> { heartsdisplay (); Web create a react page load loader. We’re going to see how to create an animated loader that comes at the time of. Call your function inside useeffect () hook.
We’re going to see how to create an animated loader that comes at the time of. Useeffect ( ()=> { heartsdisplay (); Web create a react page load loader. Call your function inside useeffect () hook.
ReactJS Development Company Australia
Call your function inside useeffect () hook. We’re going to see how to create an animated loader that comes at the time of. Useeffect ( ()=> { heartsdisplay (); Web create a react page load loader.
React Landing page Templates Reactemplates
Useeffect ( ()=> { heartsdisplay (); We’re going to see how to create an animated loader that comes at the time of. Web create a react page load loader. Call your function inside useeffect () hook.
introductiontoreactjs Codesandbox
We’re going to see how to create an animated loader that comes at the time of. Web create a react page load loader. Call your function inside useeffect () hook. Useeffect ( ()=> { heartsdisplay ();
ReactJS vs Python Which is Best For Your Next Project in 2023?
Web create a react page load loader. Call your function inside useeffect () hook. Useeffect ( ()=> { heartsdisplay (); We’re going to see how to create an animated loader that comes at the time of.
Best ReactJS Development Company in India Devathon
We’re going to see how to create an animated loader that comes at the time of. Useeffect ( ()=> { heartsdisplay (); Call your function inside useeffect () hook. Web create a react page load loader.
Free React Template Free Printable Templates
Web create a react page load loader. We’re going to see how to create an animated loader that comes at the time of. Call your function inside useeffect () hook. Useeffect ( ()=> { heartsdisplay ();
Simple Reactjs Todo List CSS CodeLab
Web create a react page load loader. We’re going to see how to create an animated loader that comes at the time of. Useeffect ( ()=> { heartsdisplay (); Call your function inside useeffect () hook.
reactjsintroduction Codesandbox
Useeffect ( ()=> { heartsdisplay (); We’re going to see how to create an animated loader that comes at the time of. Web create a react page load loader. Call your function inside useeffect () hook.
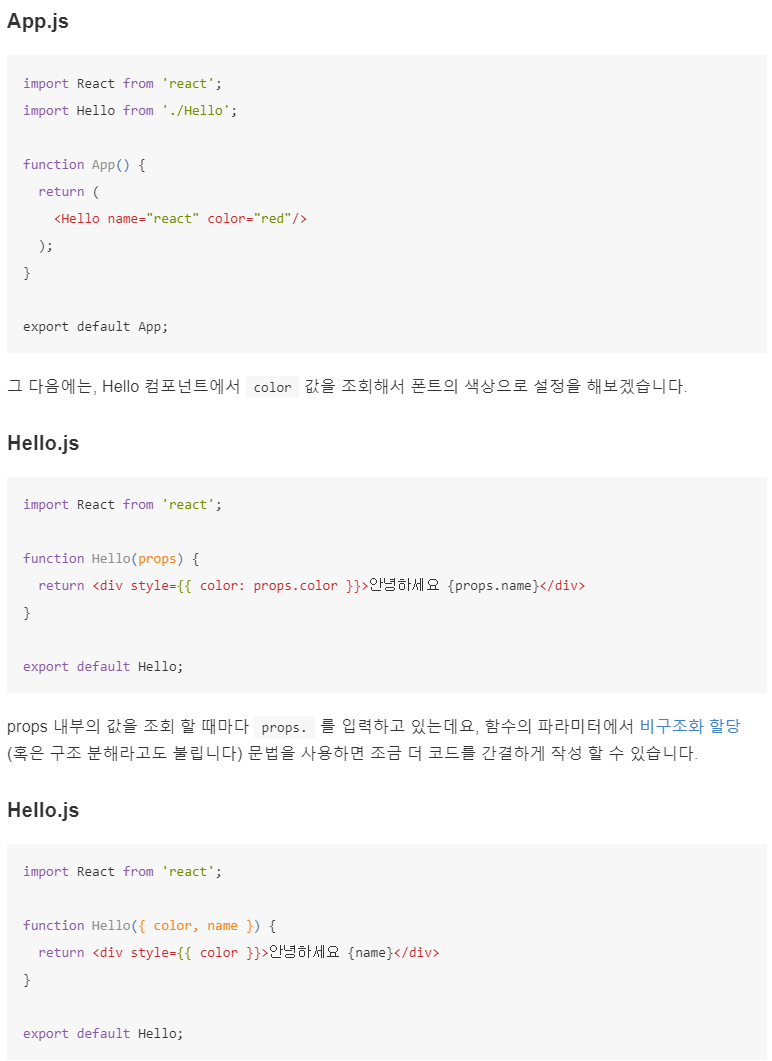
reactJS props
We’re going to see how to create an animated loader that comes at the time of. Call your function inside useeffect () hook. Web create a react page load loader. Useeffect ( ()=> { heartsdisplay ();
Call Your Function Inside Useeffect () Hook.
Useeffect ( ()=> { heartsdisplay (); Web create a react page load loader. We’re going to see how to create an animated loader that comes at the time of.