Run Javascript On Load Page
Run Javascript On Load Page - Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Onload is most often used within the element to.
The onload event occurs when an object has been loaded. Web there are several ways to execute javascript after the page has loaded. Onload is most often used within the element to. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Onload is most often used within the element to.
37 How To Make Javascript Run On Page Load Javascript Nerd Answer
Onload is most often used within the element to. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded.
Javascript Different ways to load JavaScript in HTML page explained
Onload is most often used within the element to. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. The onload event occurs when an object has been loaded. Web there are several ways to execute javascript after the page has loaded.
How to Run a Function When the Page is Loaded in JavaScript?
Onload is most often used within the element to. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded.
JavaScript Window onload to execute script as soon as page loads and
The onload event occurs when an object has been loaded. Web there are several ways to execute javascript after the page has loaded. Onload is most often used within the element to. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
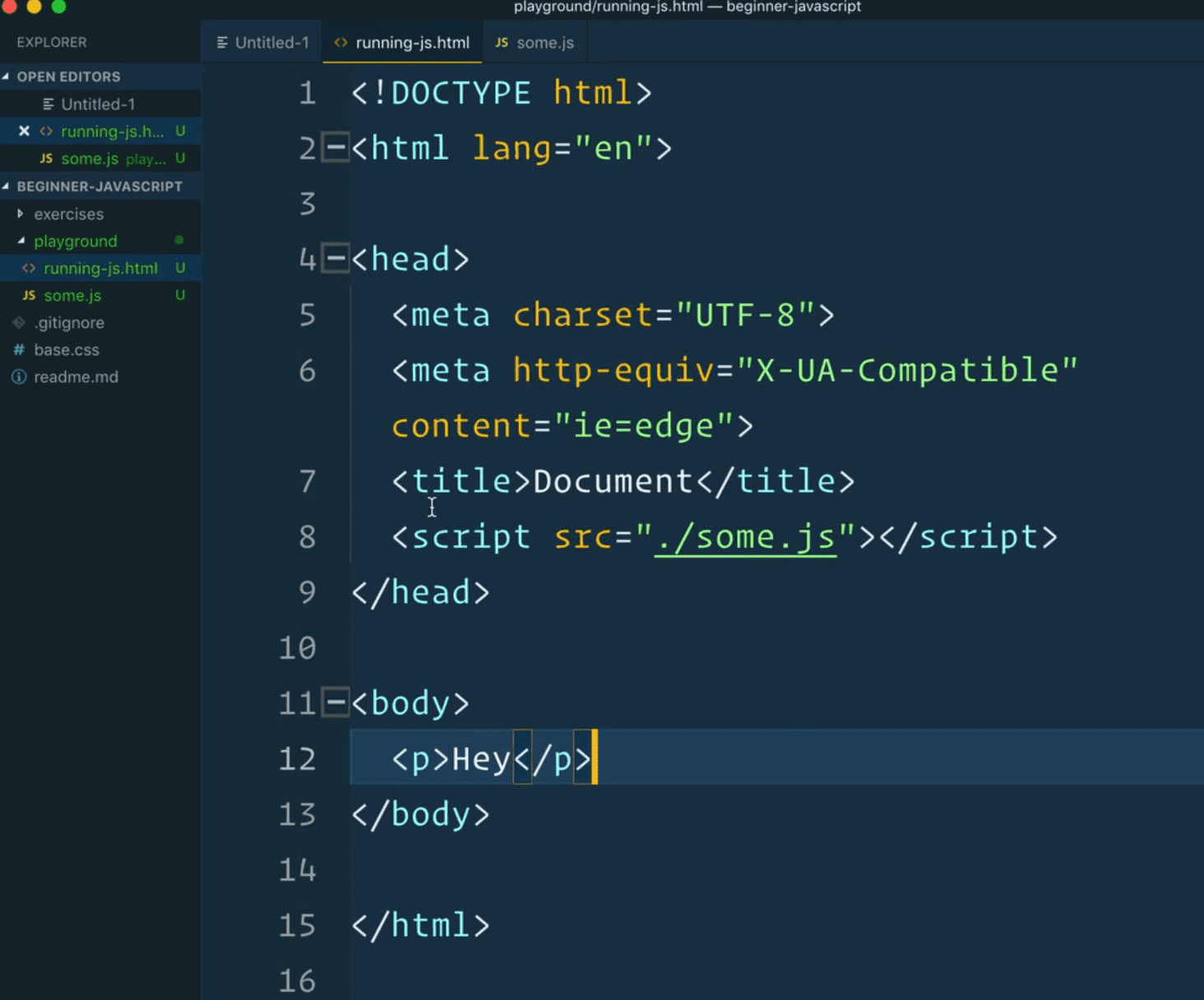
Running and Loading JavaScript Beginner JavaScript Wes Bos
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Onload is most often used within the element to. The onload event occurs when an object has been loaded. Web there are several ways to execute javascript after the page has loaded.
Execute Javascript After Page Load Javascript Tutorial YouTube
Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Onload is most often used within the element to.
How To Run JavaScript Functions On Page Load YouTube
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded. Onload is most often used within the element to. The onload event occurs when an object has been loaded.
Execute JavaScript Function After Page Load Complete phpcodingstuff
Onload is most often used within the element to. Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one.
How to Load a JavaScript File in Browser and Run it Later YouTube
Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Web there are several ways to execute javascript after the page has loaded. Onload is most often used within the element to. The onload event occurs when an object has been loaded.
38 Javascript Run Script After Page Load Modern Javascript Blog
The onload event occurs when an object has been loaded. Web if you need to execute the script after all resources (images, scripts) are loaded use load event or target one. Onload is most often used within the element to. Web there are several ways to execute javascript after the page has loaded.
Web If You Need To Execute The Script After All Resources (Images, Scripts) Are Loaded Use Load Event Or Target One.
Web there are several ways to execute javascript after the page has loaded. The onload event occurs when an object has been loaded. Onload is most often used within the element to.