Two Column Page Layout
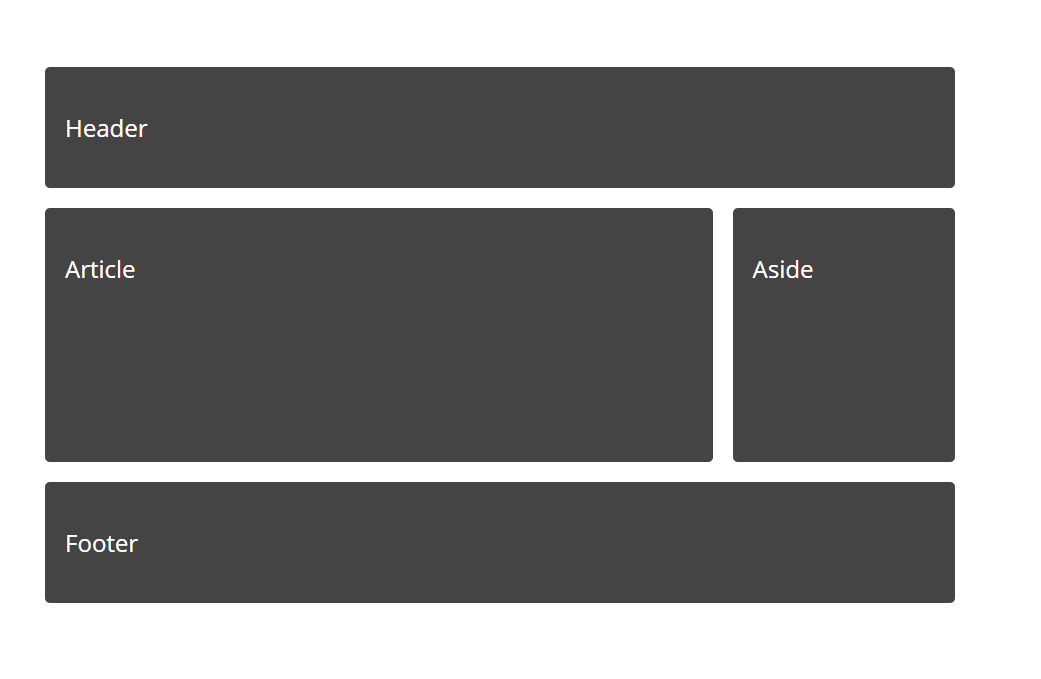
Two Column Page Layout - Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Example step. Web step 1) add html:
Web step 1) add html: Example step. Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid).
Example step. Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Web step 1) add html:
CSS TwoColumn Page Layout A New Beginning
Web step 1) add html: Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Example step.
reactjs MultiColumn Page Layout using reactpdf Stack Overflow
Example step. Web step 1) add html: Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid).
graphics Mixing two column and one column in page with figures TeX
Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Web step 1) add html: Example step.
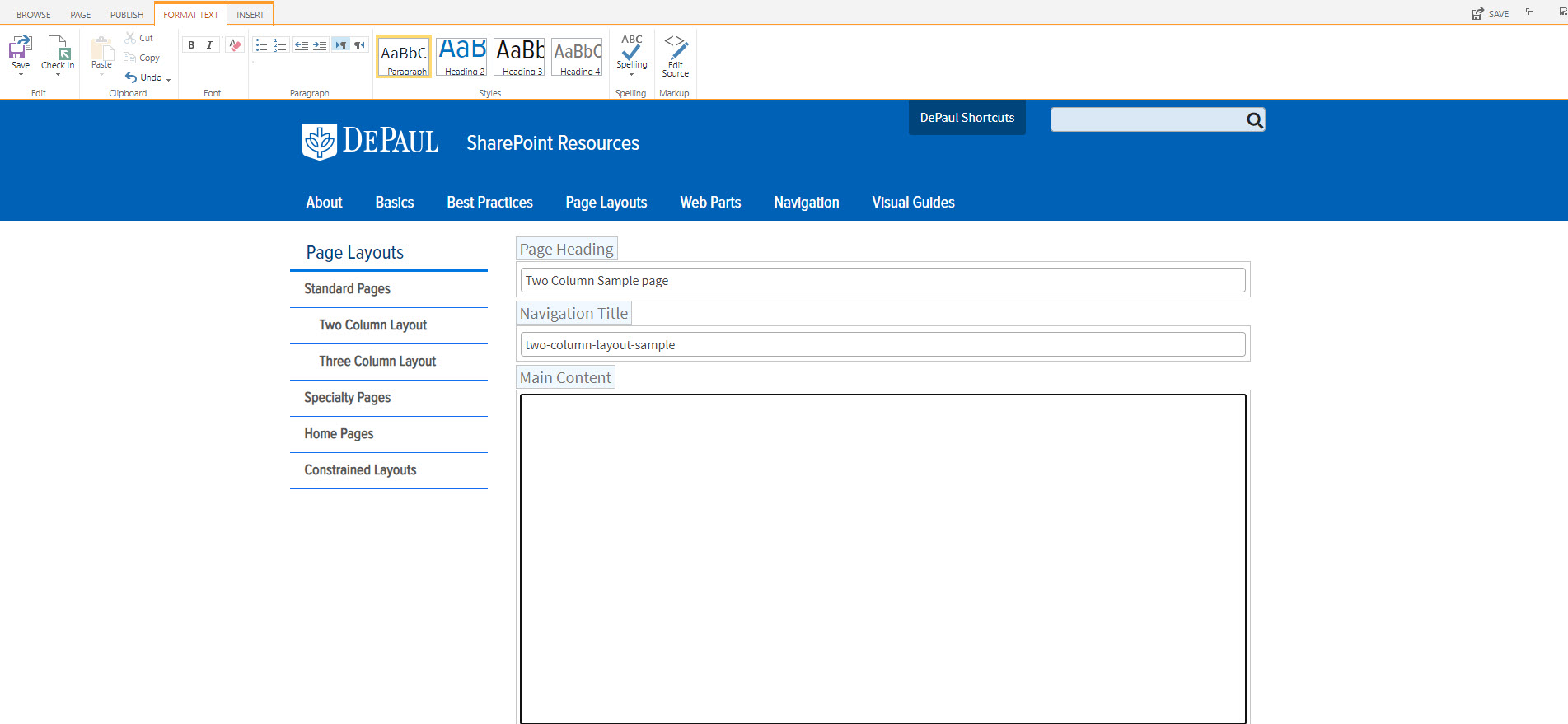
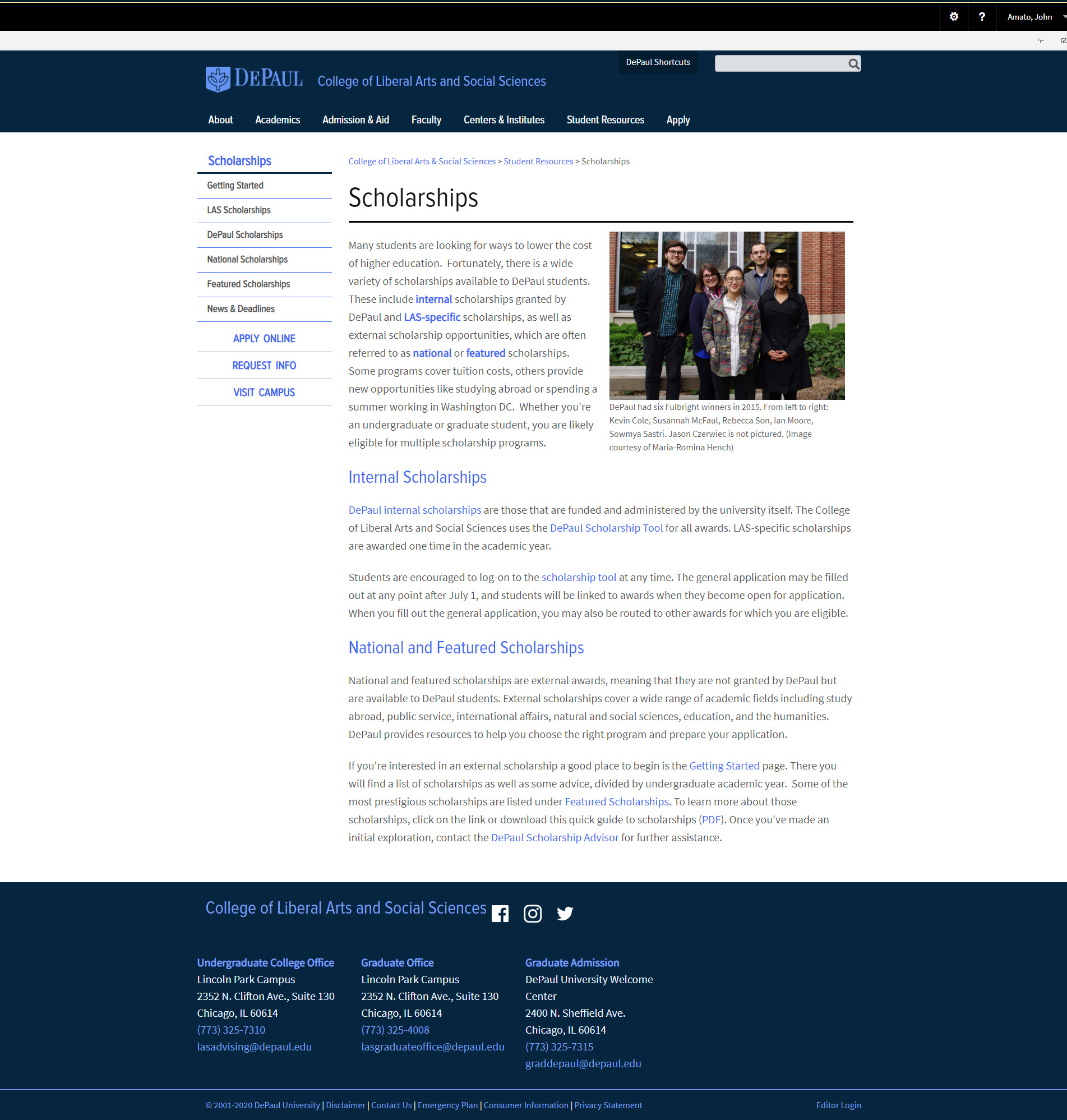
Two Column Layout Standard Pages Page Layouts SharePoint
Example step. Web step 1) add html: Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid).
Two Column Layout Standard Pages Page Layouts SharePoint
Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Example step. Web step 1) add html:
What is Responsive Web Design?
Example step. Web step 1) add html: Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid).
What is the right layout for your blog? Carrie Loves
Web step 1) add html: Example step. Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid).
Using TwoColumn Layouts on Pages EmPress Themes Knowledge Base
Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Web step 1) add html: Example step.
Responsive, two column layout with CSS Grid templates Sitecake Forum
Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Example step. Web step 1) add html:
Web Step 1) Add Html:
Web 2 column layouts (responsive, flexbox & css grid) static 2 column layout (css grid). Example step.